Are you wondering which page builder is better between Elementor vs Beaver Builder? If yes, then you’re at the right place.
Elementor and Beaver Builder both are the 2 preferred page builder plugins for WordPress. They both are best in their ways. But, if you’re new to WordPress, then you might be overwhelmed when choosing a plugin.
So, to help you out, we present you the comparison between “Elementor vs Beaver Builder”. Here, we’ll compare them side by side, by their key features, user interface, pricing, pros, cons, etc.
Let’s start!
A. Overview – Elementor vs. Beaver Builder
Undoubtedly, Elementor and Beaver Builder are the 2 most widely used page builders for WordPress. People love them for the limitless flexibility that they offer in creating astounding landing pages. Yet, there are some district features in each plugin.
So, let’s start the comparison with an overview of both plugins one by one.
What is Elementor? (Overview)

Elementor is one of the world’s leading WordPress page builders that was founded in 2016. It provides you top-notch page designs and advanced capabilities for building your website.
This page builder has more than 5 million active installations. And, it’s popular for its simplicity and easy-to-use UI. It gives you an all-in-one solution from one place as it lets you control every aspect of your web design.
Similarly, it helps you build websites that load faster. Not only that, it’ll also speed up the process of building them.
Some of the features include:
- Responsive Live Editing
- Drag & Drop Editor
- Global Fonts and Colors
- Dark Mode
- Theme Builder
- WooCommerce Widgets
What is Beaver Builder? (Overview)

Next, we’ve Beaver Builder which is another fast-growing WordPress page builder in the market. It was introduced in 2014, two years before Elementor, and has more than 300,000 active installations.
Beaver Builder comes with highly flexible drag-and-drop tools that work perfectly on the frontend of your WordPress website. Likewise, it also gives you complete design freedom with no coding experience.
Besides that, it also offers dynamic content and theme builder support too. Hence, with Beaver Builder, you can build beautiful and professional WordPress pages in minutes, not months.
Some of the features of Beaver Builder include:
- Shortcode and Widget Support
- Live Editing via the WordPress Customizer
- Multisite Capable
- Reusable Templates
- WooCommerce Support
- Developer Friendly
Hence, now let’s compare Elementor vs Beaver Builder based on various features and specifications.
B. Elementor vs Beaver Builder: User Interface
First and foremost, we’re going to talk about the page builders’ editing interface.
You need a fast and easy page builder. So, let’s compare which page builder’s interface is better.
How is Elementor’s User Interface?
Elementor has a really clean and user-friendly interface. You can easily distinguish where all the tools are located in its interface.
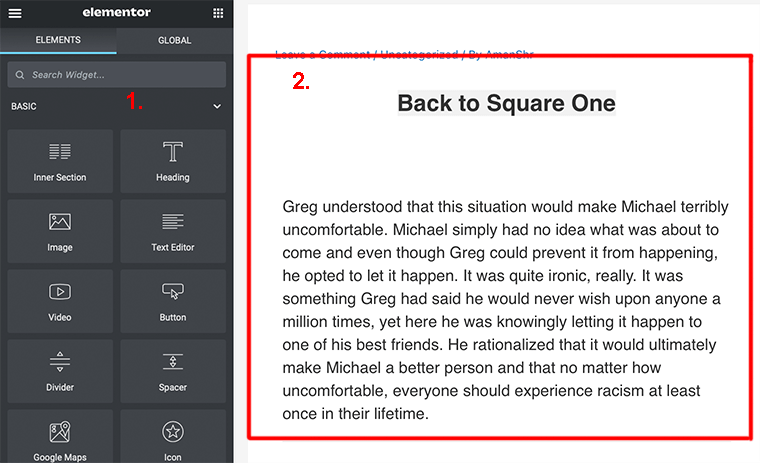
The best thing is that its interface is divided into two important sections.
- On the left side of the interface, you could see a sidebar that will give you all the access to its elements. From there, you can add elements by simply dragging them to the main editor area on the right side.
- On the right side, you’ll get an editor with a live preview of your web page. Hence, you can visualize how it looks in real-time when editing. Here, you can change anything or add a widget just by dragging it from the left part of the screen.

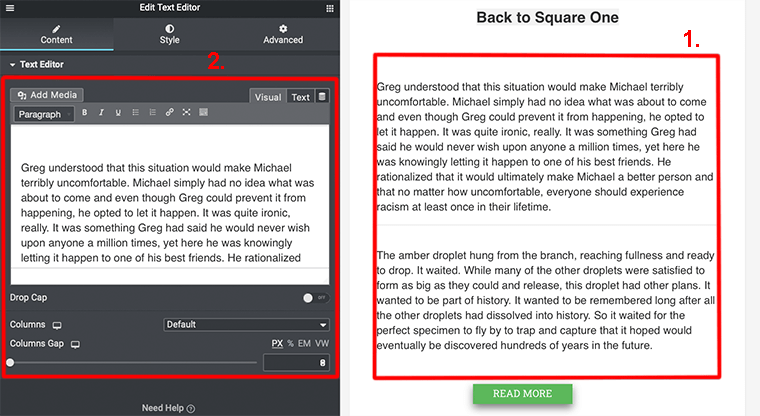
Besides that, Elementor has made it easier for editing the text too. You can edit the text in two ways. The first way would be to directly click on the text element on your website.

And the second way would be to edit text via the sidebar. In the sidebar, you’ll get everything that you would need while editing the text. You can either bold or underline your text and also add other media too.
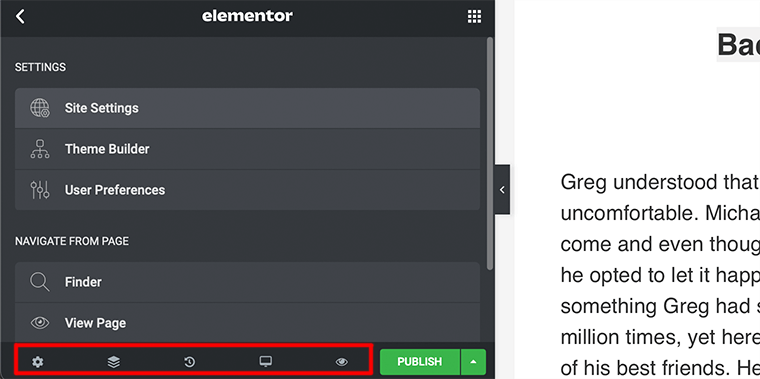
Additional Settings in Elementor
In fact, if you look at the bottom of the sidebar you’ll get access to additional settings.

- General Settings: here you can add and edit your information about the current WordPress page like the page’s title, page’s status, featured image, page layout, etc.
- Navigator: on clicking on it, it’ll open a pop-up box that displays a navigation tree for easy navigation.
- History: This will let you see your previous revision in the current session.
- Responsive Mode: It allows you to see how your website looks on different devices.
- Preview Changes: If you click on this it’ll let you see a full-page preview of your website in a new window.

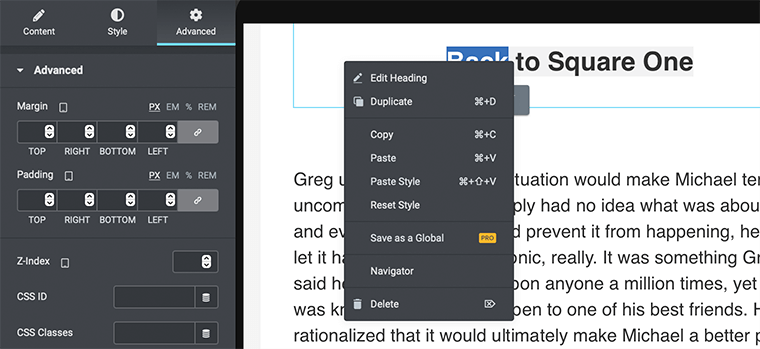
Likewise, you can access some of the settings directly by hovering over an element and right-clicking the button. This will open up a menu containing options like deleting an element, duplicating it, resetting the style, and more.
How is Beaver Builder’s User Interface?
In comparison to Elementor, Beaver Builder has a very minimalistic yet powerful interface. It comes with a full-screen interface mode that allows you to easily edit the website.

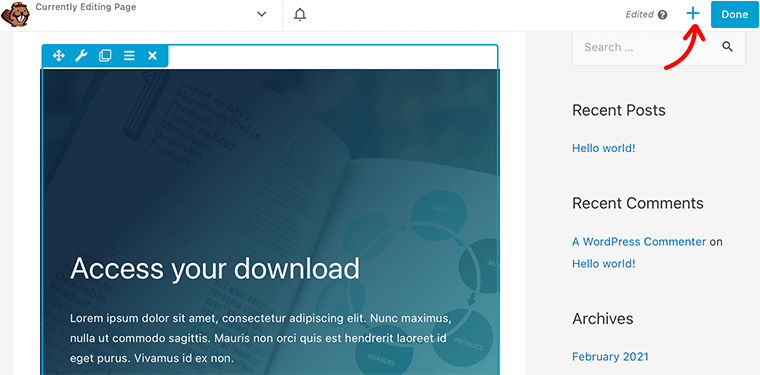
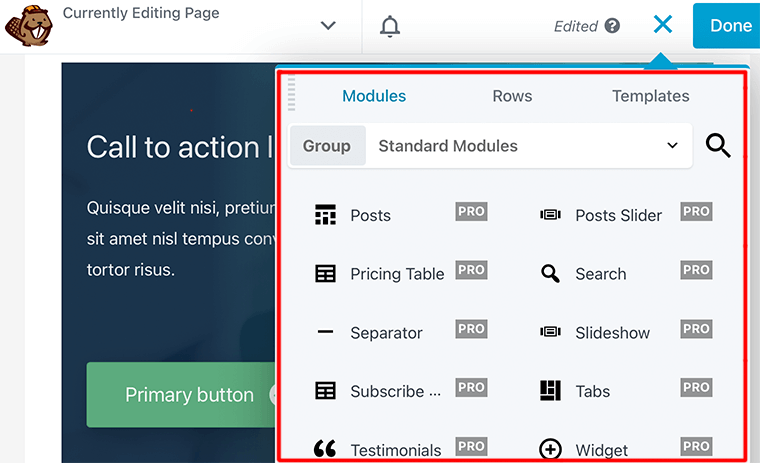
If you want to add modules or rows, then you need to click on the + icon at the top right corner to open the menu. Now you can change or add a module to the place just by dragging it from the left part of the screen.

Indeed you can also move the sidebar to open as a popup. This will come in handy if you’re working on a small screen and wants a full view of your page.

Hence, Beaver Builder has a much cleaner interface and it’s quite easy to drag-and-drop the items at the same time.
C. Elementor vs Beaver Builder: Content Modules & Widgets
Before we start, let us make it clear that Elementor calls its elements “widgets” and Beaver Builder calls it “modules”. No matter what we call it, they’re the building blocks that we use to create page content.
In this section, we’ll see how many elements each page builder has to offer.
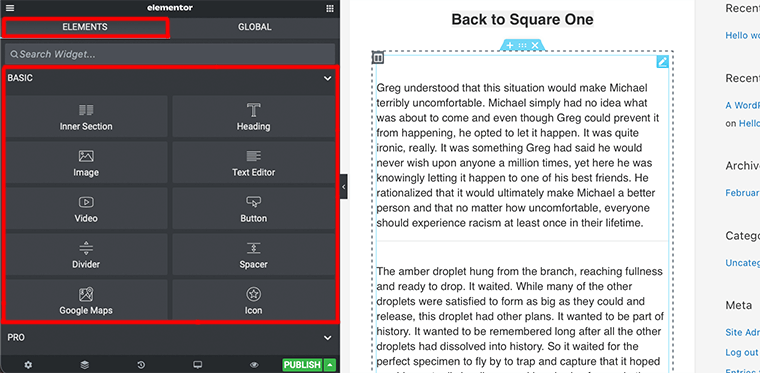
Elementor Widgets
Elementor has divided its content elements into 3 types of hierarchy:
- Sections: It’s at the top of the element hierarchy that contains columns and widgets. It provides a fully designed template for a certain section on a page.
- Columns: This is a second-level hierarchy that goes inside the sections and widgets live inside it. They provide some smaller designs.
- Widgets: The lowest level hierarchy that contains individual widgets like buttons, text, images, price lists, and more.
The free version of Elementor offers you around 30 content widgets whereas the pro version gives you over 50 widgets.

Some of the pro version widgets include post, portfolio, slides, flip box, share buttons, gallery, table of contents, and more. Similarly, Elementor also provides widgets for Theme and WooCommerce too. But for that, you need to have a premium plan with you.
Beaver Builder Content Modules
Just like Elementor, Beaver Builder has also divided its modules into three categories:
- Rows: It’s a simple horizontal content structure. You can add a row, and then add modules inside it and create a section.
- Columns: It helps you divide your page vertically. Also, like rows, you can use them to create vertical sections on your page.
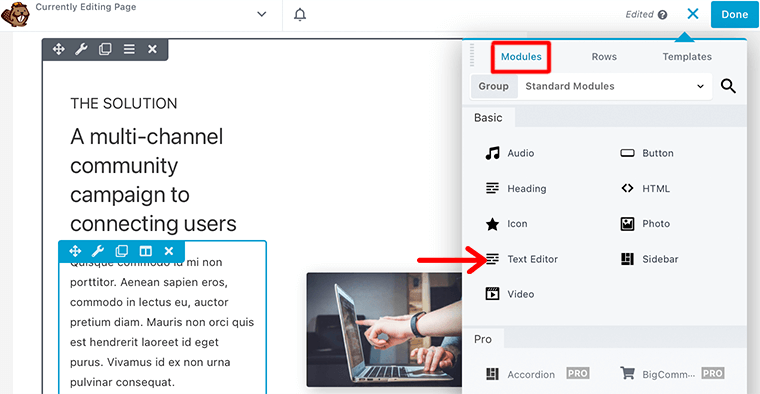
- Modules: Modules are basic content elements like a text editor, photo, sidebar, accordion, button, audio, etc. They stay inside columns and are known as the actual content of your website.

You can access these by going to your editor and clicking on the “+” icon at the top-right corner. Then navigating on the modules you’ll be able to drag-and-drop the modules that you want to add.
The free version only provides you with six basic modules whereas in the premium version you’ll get around 30 modules.
D. Elementor vs Beaver Builder: Styling Options
Page builders make it easier to make the design as simple as possible. However, you always wish that if you could do more styling or could have more control over the look and positioning of content modules on your website.
Now let’s dive a little bit more into styling options and look at what they’ve to offer.
Styling Options in Elementor
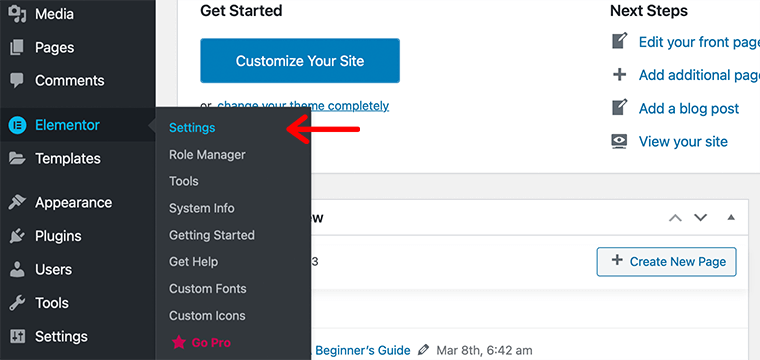
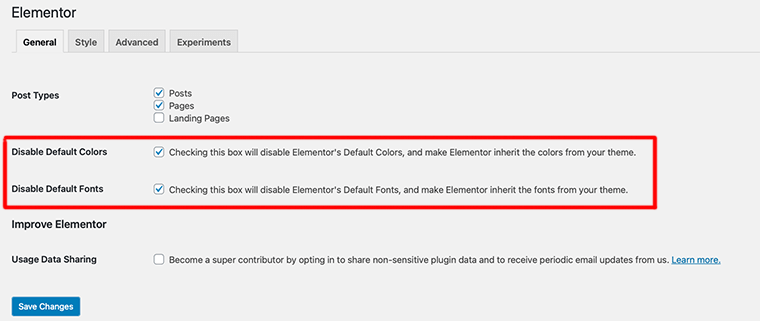
By default, Elementor uses its default styles which you can change as per your need. But for that, you’ve to disable its default styling options by going into Elementor > Settings from your dashboard.

In the General settings, you’ve to check the boxes of Elementor’s default colors and fonts. Hence, this is recommended as it’ll make Elementor use the same styling as your default theme.

Now once you have enabled it, you’ll get Theme Styles which means you can use your WordPress theme’s styles instead.
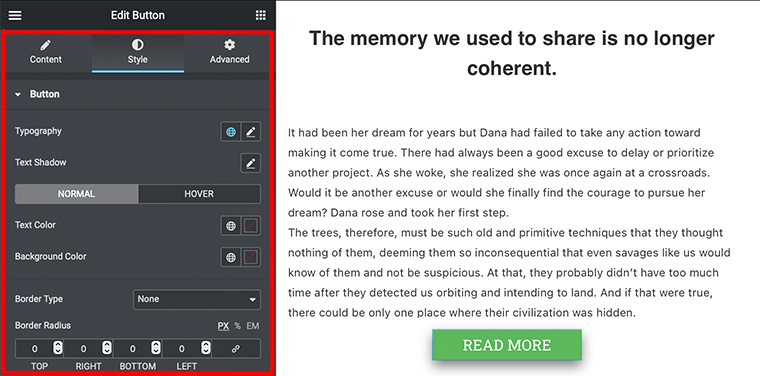
However, if you want to style each widget or section individually, then you can access it in the sidebar. There you’ll find three tabs in the Elementor sidebar:
- Content: it allows you to specify basic things like content and alignment settings.
- Style: you can set colors, typography, border type, text color, etc. (depends upon the element)
- Advanced: lets you add the custom margin, padding, motion effects, responsiveness, positioning, etc.

Hence, Elementor provides you with really powerful styling options and gives you a lot of control over every widget.
Styling Option in Beaver Builder
Unlike Elementor, Beaver Builder uses the theme’s global styles as a default setting rather than applying its styles.
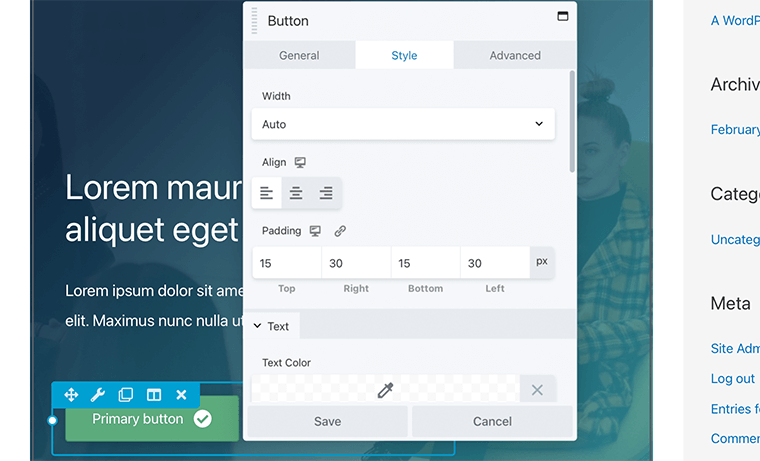
To style any row or module, you just need to click on them and then it’ll open a tab. From there you’ll be able to style your elements according to your need.

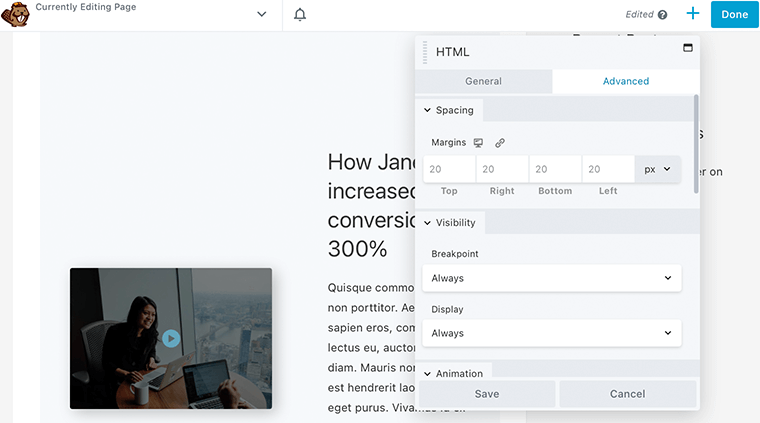
For example, we have clicked on a button that opens a Style Tab for the button module. Then, it gives you three options for styling:
- General: Add/edit basic information of buttons like text, image, position, etc.
- Style: You can set the width, typography, text color, background color, padding of the button.
- Advanced: It allows you to add custom margins, animation, visibility, etc.
Remember that styling options may vary depending upon the element that you’ve selected. Likewise, all the styling changes that you’ve made on the page can be seen in real-time.
E. Elementor vs Beaver Builder: Theme Builder
Now let’s talk about a very interesting feature that both the page builders have to offer. Theme Builder is a powerful tool that allows you to create your header, footer, blog post, 404 pages, etc. Hence, the best thing is that you can do this using the same user-friendly page builder interface.
Elementor Theme Builder
Elementor allows you to access this feature only if you upgrade to one of their premium versions. This feature is not available in the free version.

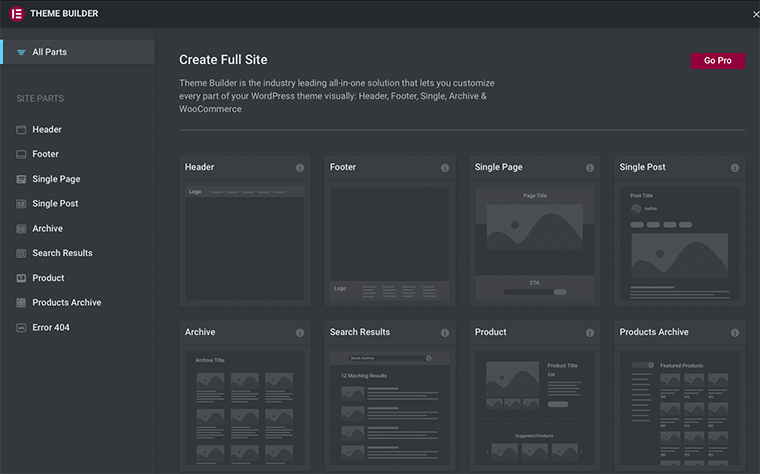
If you have a premium version then you can access it by going to Templates > Theme Builder. After that, it’ll open up a menu from where you can create or edit theme templates. It allows you to create templates for Header, Footer, Post, Page, Archive, Error 404, etc.
Theme Builder in Beaver Builder
The theme builder of Beaver Builder is known as Beaver Themer. It’s a powerful tool that helps you design your theme elements like header, footer, category pages, etc.

However, this feature is not available in its free version. To get the advantage of this feature you need to upgrade to their premium version. It’s a complete package that offers much more advanced functionality such as theme templates, post grids, field connections, and more.
F. Elementor vs Beaver Builder: Premade Templates
So far, we’ve looked at how we could build our custom pages from scratch. But what if we’ve pre-made templates that we can make use of? As we all know that premade templates make it quite easier to get started with making your website.
Both Elementor and Beaver Builder come with many beautiful templates which you can easily import and tweak as you need. They also come with premium templates too.
Let’s take a look.
Premade Templates in Elementor
Elementor comes with tons of beautiful pre-made templates that you can use for your website. There you can find templates for all kinds of websites. At the same time, they’re quite eye-catching and can attract lots of visitors to your website.
In its free version, Elementor provides you with more than 40-page templates and lots of block templates too. In fact, in the pro version, you’ll get over 300 different pages and block templates to get started with.
You can access these premade templates by clicking on the Add Template button. On clicking it’ll open a new menu showing you the templates to choose from.

In that menu, you’ll be able to see many premade templates that you can use for your website. Meanwhile, at the very top of that menu, you could see two sections – Blocks and Pages.

Here, Elementor has divided its templates into 2 categories::
- Blocks: This section will have all the templates that can be used to build specific parts of your page. For example Call To Action, Archive, FAQ, About, 404 Page, etc.
- Pages: It’s a full-page design template that is designed for building specific types of pages. Like landing page for hotel, gallery page for beauty salon, a homepage for restaurant, etc.
Similarly, it also allows you to export or download the templates as well as save your design as templates.
Premade Templates in Beaver Builder
Like Elementor, Beaver Builder also comes with many beautifully designed premade templates. It has a responsive template that you just only have to change the content, and your website will be for all screen types.
In fact, you can easily access these templates from inside the editor, you can import them with just one click. However, the free version of Beaver Builder provides neither tempting options nor a huge library.
Besides that, it has also divided its templates into two sections:
- Landing Pages: This section contains templates for creating detailed landing pages. It contains around 30 different beautiful landing page templates.
- Content Pages: It contains templates for the about page, contact page, homepage, etc. It has around 20+ content page templates to choose from.

Hence, Beaver Builder has a limited set of premade templates but still comes with better variety and design. If you want more, then check for their premium templates too. Also, you can create your templates so that you can reuse them later.
G. Elementor vs Beaver Builder: Support
Whether you’re a beginner or an expert, at some point in time you might find yourself stuck in a loop of problems. In that case, you need to have strong customer support so that your problems are taken care of.
User Support for Elementor
While using Elementor, if you ever feel that you can improve your professional web creator skill, then you can check out their Elementor Blog. There you can find many articles and tutorials that can help you sharpen your skills.

Similarly, if you want to learn deeper and visually also, then they’ve provided video tutorials as well. They’ll give you educational instructions on how to properly use Elementor by their professional instructors.
Besides that, you can also check out the support forum if you have any issues regarding the plugin. There you can create your topic and discuss it with other fellow users about it.
However, if you’re looking for 24/7 premium support then, you have to purchase their premium plans.
Customer Support for Beaver Builder
Similar to Elementor, Beaver Builder also provides its users with various means of support. You can check out their Knowledge Base page and there you can get FAQs and support documentation for their products.

Also, followed by that, you can check into a support forum in WordPress.org if you want any kind of support. Just like in Elementor, you can also create your topic and discuss it with other fellow users about it.
Similarly, if you’re looking for premium support then you need to get a premium version. This will give you access to their expert support team and could also get timely support as well.
H. Elementor vs Beaver Builder: Pricing
When it comes to pricing, everybody becomes quite concerned. Hence, if you’ve got a good budget and are looking for premium-like features, then you can spend according to that.
Elementor and Beaver Builder are freemium plugins which means that they offer both free and premium plans. In fact, you can download the free version from the official plugin directory.
Elementor Pricing

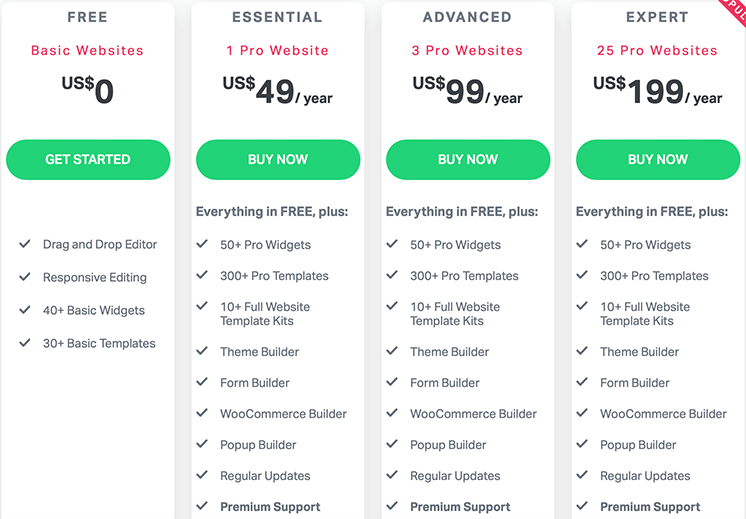
Along with free version, Elementor also offers three plans for its premium version:
- Personal – $49/year for 1 site.
- Plus – $99/year up for up to 3 sites.
- Expert – $199year up for 1,000 sites.
Beaver Builder Pricing

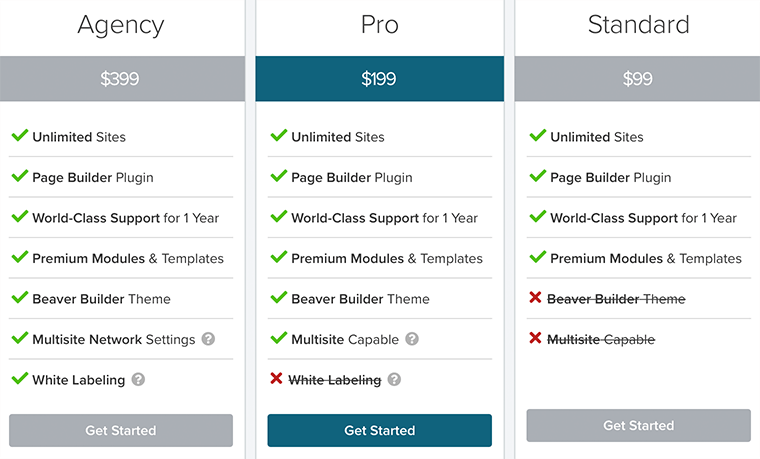
Similarly, Beaver Builder offers you 3 different plans and can be used on unlimited sites. The first one is Standard Plan which costs $99/year that comes with premium modules and templates.
Likewise, another one is Pro Plan which costs $199/year that comes with a Beaver Builder theme and multisite support. At last, Agency Plan at $399/year that comes with multisite network settings and white labeling.
I. Elementor vs Beaver Builder: Premium Features
Now let’s look at some of the premium features that both the plugin has to offer:
Features in Elementor Premium Version
Here are some of the premium features that Elementor has to offer:
- Popup Builder
- Theme Builder
- WooCommerce Builder
- Global Widget
- Global Custom CSS
- Motion Effects
- Multi-Step Form
- TypeKit Integration
Features in Beaver Builder Premium Version
If you want more features then it offers you some premium features such as:
- Page Builder Plugin
- Premium Modules and Templates
- World-Class Support
- Beaver Builder Theme
- Multisite Support
- White Labeling
- Override Core Templates
J. Elementor vs Beaver Builder Comparison Table
| Features | Elementor | Beaver Builder |
| Free Version | Yes | Yes |
| Starting Price for Pro | $49 | $99 |
| Ease of Use | Easy to use and learn. | Beginner-friendly. |
| User Interface | Clean and user-friendly. | Minimalist yet powerful. |
| Real-time Editor | Yes | Yes |
| In-line Text Editing | Yes | No |
| Premade Templates | 300+ | 50+ |
| Content Module | 50+ | 30+ |
| Add Custom CSS Directly to Module | Yes | No |
K. Elementor vs Beaver Builder: Pros and Cons
Pros and Cons of Elementor
Here are some of the pros and cons of Elementor.
Pros of Elementor:
- Easy-to-use and beginner-friendly.
- You can quickly and easily create beautiful websites.
- Provides powerful integrations and compatibility.
- Also, works perfectly with every WordPress theme out there.
Cons of Elementor:
- Most of the widgets are available for Elementor Pro users only.
Pros and Cons of Beaver Builder
Similarly, here are some of the pros and cons of Beaver Builder.
Pros of Beaver Builder:
- Let’s create a visually stunning website in no time.
- Easy-to-use and requires no learning curve at all.
- Also, provides full drag-and-drop support with front-end editing.
Cons of Beaver Builder:
- It’s expensive in comparison to Elementor.
- It doesn’t allow you to add custom CSS code to the content module.
Conclusion
At last, we would like to say that both of these page builders are at the top of their game. If you’re looking for much more features at an affordable price, then Elementor is the one for you.
Similarly, Beaver Builder is also a good option to go with if you’re looking for something simple yet powerful at the same time.
If you’ve any further queries about Elementor vs Beaver Builder, then please leave a comment below. We’ll try to get back to you as soon as possible.
And, if you need help on getting started, then make sure to check our step-by-step guide on how to create a website from scratch. Also, take a look at our article on what is search engine optimization for ideas on driving traffic to your website.
If you like this article, then please share it with your friends and colleagues. Also, don’t forget to follow us on Twitter and Facebook.