Want to know what is the difference between webpage and website? Or wondering how they are interrelated to one another? If yes, then stay right here.
In the internet world, the terms “webpage” and “website” are commonly used, often interchangeably. Both of them are fundamental components of the online experience, while their roles and functions diverge significantly.
Nonetheless, it’s quite important to understand the difference between them. Especially for those seeking to know how we interact with and consume information on the World Wide Web.
In this article, we’ll dive into the distinction between web pages and websites, providing clarity for users navigating the internet. Alongside that, we’ll also explore the similarities, examples, and the relation between them.
Now, let’s dig in!
A. What is a Web Page? – Overview
A web page is like a digital document you view online using a web browser. It’s a single, interactive page within a website.
Webpages can contain text, images, videos, and links to other pages, creating a multimedia experience. When you type a website’s address into your browser, it sends a request for information. The browser then displays the webpage associated with that address, allowing you to see content online.
Likewise, webpages are the building blocks of the internet. It allows people to share information, connect, and access a wide range of content. Think of each webpage as a virtual page in a digital book. You can read, explore, and interact with the content online, just as you would with a regular book.
A web page holds specific information or content. Like a page in a book, each webpage has its unique information. When you explore the internet, you can discover and learn from the specific content on these web pages.
Components of Webpage
A web page typically consists of several components. Some of them include:
- HTML (Hypertext Markup Language) – It’s a basic building block that structures the content on the webpage.
- CSS (Cascading Style Sheets) – Defines the overall layout of the HTML elements, determining how the webpage looks.
- JavaScript – Helps to add dynamic features to the webpage, allowing for responsive and engaging user experiences.
- Content – Includes all the information on the web page – headings, paragraphs, and other textual elements.
- Images – Contains elements like pictures or illustrations, enhances visual appeal, and conveys information.
- Links – This allows you to enable navigation between different web pages, both within the same website and to external sites.
- Multimedia – Includes audio and video elements that provide a richer and more interactive user experience.
- Forms – Allow users to input data or interact with the webpage by submitting information.
- Footer – Found at the bottom that contains additional information like copyright notices, social media handles, or links.
Types of Web Page
Web pages are broadly categorized into two types – Static Web Pages and Dynamic Web Page.
1. Static Web Page
A static web page displays the same information to everyone who views it. They do not change or interact with users. These pages are built using basic web languages like HTML.
Such types of web pages are best suited for content that remains constant over time. Such as business websites, portfolios, or informational pages.
Unlike dynamic web pages, static pages don’t change based on user inputs or real-time data. They load quickly because the content is pre-defined and doesn’t require server-side processing for each user.

For example, landing pages as a static web page. This will only display the same information to every visitor without adapting to individual preferences.
Static web pages lack the interactive features found in dynamic pages. Nevertheless, they function as online brochures, resumes, or platforms for conveying unchanging details about a person, product, or business. Their simplicity ensures information is presented in a straightforward and easily accessible manner.
2. Dynamic Web Pages
As the name suggests, a dynamic web page is an interactive online space that provides a personalized and adaptive user experience. Their content dynamically changes at different points in time.
Unlike static web pages, dynamic pages use server-side technologies like PHP and JavaScript. These dynamic pages generate content in real-time, adapting to user interactions and providing a personalized experience.
Hence, it allows them to respond to user inputs, creating a more engaging and customized online environment.

For example, social media like Facebook has a dynamic page. As they’re continually updated with new posts, comments, and notifications based on user activity.
Likewise, in an eCommerce store, dynamic pages display personalized product recommendations. These recommendations are tailored based on a user’s browsing history and preferences, enhancing the shopping experience.
A dynamic web page extends its features with user logins, interactive forms, and real-time updates. These features make them essential for applications like online forums, content management systems, and eCommerce platforms.
The dynamic nature of these pages not only enhances user engagement but also provides a more immersive and tailored experience.
In summary, static web pages offer specific information, ideal for straightforward presentation. In contrast, dynamic web pages provide more engaging and personalized content based on user interactions and real-time data.
Examples of Web Pages
| Examples of Webpage | Description |
| Google Search Results Page | Displays a list of links and information relevant to a user’s search query, providing a straightforward and user-friendly interface for information retrieval. |
| Facebook Profile Page | Includes a user’s profile picture, posts, friends, and other personal information, serving as a digital representation of an individual on the platform. |
| YouTube Video Page | It includes the video player, description, comments, and related videos, providing a comprehensive environment for viewing and interacting with video content. |
| Netflix Show Page | A dynamic webpage dedicated to a specific TV show or movie. It includes details about the content, viewer ratings, and the option to watch, offering a personalized and interactive streaming experience. |
| LinkedIn Profile Page | Features details about one’s professional experience, skills, endorsements, and connections, serving as an online resume and networking tool. |
| Instagram Post Page | It features media content, captions, likes, comments, and engagement options. Users can interact with the post through likes, comments, and sharing. |
| Amazon Product Page | Contains product details, specifications, customer reviews, and the option to add the item to the shopping cart. Users can make informed purchasing decisions based on the provided information. |
B. What is a Website? – Overview
A website is a collection of interconnected web pages hosted on the internet, accessible through a specific domain. It serves the purpose of providing information, services, or resources to users.
Each page can have text, images, videos, or other content. When you type a website’s address (URL) into your browser, it takes you to that website.

Websites can be about anything. They can offer personal stories, promote goods and services, or provide educational content. They’re made by individuals, companies, or groups to interact with visitors and share information.
Using a website is similar to turning the pages of a digital book. It allows users to look into various parts and discover the variety of content the website has to offer.
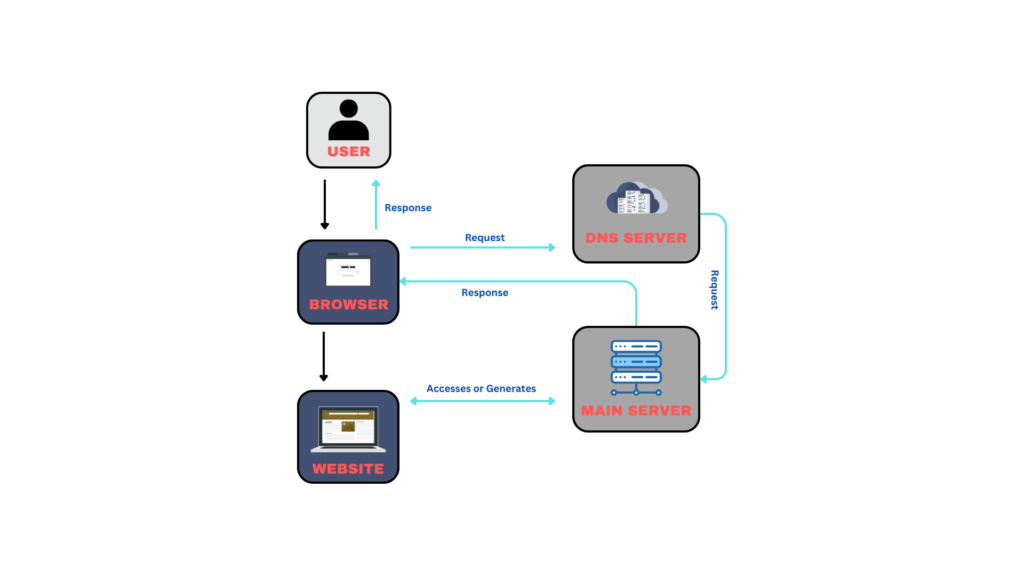
How Does a Website Work?
Websites work through a series of steps that enable you to access and view content on the internet.
When you type a website’s address (URL) into your browser, your browser acts like a messenger. It sends a request to a server, where the website’s files and data are stored. The server receives the request, gathers the necessary information, and then sends it back to your browser.

The website’s content is created using HTML, styled with CSS, and made interactive with JavaScript. These files, along with multimedia elements like images and videos, are sent from the server to your browser. Your browser then interprets these files to display the webpage on your screen.
Web Pages often have links to other pages, both within the same website and on external sites. This interconnected structure allows you to navigate between pages seamlessly. Websites also include interactive elements, such as forms to input information. Then, your browser talks to the server by sending the details you entered in these forms.
A website acts like a digital space where your browser talks to a server, fetching and showing information. This interaction gives you a dynamic and engaging experience online.
Characteristics of Website
Websites have several key characteristics that define their structure, purpose, and functionality. Some of the fundamental characteristics of websites include:
- Domain Name – Every website comes with a unique domain name (e.g., www.example.com) that serves as its address on the internet.
- Navigation – A website includes a navigation system (eg. menus and links) to help users move between different web pages.
- Content – Websites contain a variety of content, such as text, images, videos, and interactive elements, to convey information or engage users.
- Design Layout – A website’s design layout involves organizing elements like logos, colors, and fonts. This creates an overall visual style, ensuring a unified and branded appearance for the site.
- Interaction – Many websites feature interactive elements like forms, comments, and user accounts to engage visitors and facilitate communication.
- Functionality – Some websites offer specific functions, such as eCommerce transactions and social networking, depending on their purpose.
- Responsive Design – Websites should be accessible on various devices. And must adapt their layout and content for optimal viewing on desktops, tablets, and smartphones.
- Security Measures – Websites implement security measures, including HTTPS protocols and secure payment gateways. This helps to protect user data and ensure safe browsing.
- Search Engine Optimization (SEO) – Websites may follow SEO practices to improve their visibility on search engines, enhancing their discoverability.
- Update and Maintenance – Websites must be regularly updated and maintained to keep content current and ensure security.
It’s crucial to understand these characteristics for effective web development. Hence, it guarantees that websites not only meet their intended goals but also deliver a positive user experience.
Types of Website
- Personal Websites – People build personal web pages on these websites to discuss their accomplishments, interests, and personal details. Blogs, portfolios, or a collection of different personal interests can be among them.
- eCommerce Websites – These types of websites make it easier to buy and sell goods and services online. These include websites that offer a virtual marketplace to businesses and customers, such as Amazon, eBay, and Shopify.
- Blogging Websites – These websites specialize in creating and sharing content. A wider audience can be reached by individuals or companies sharing articles, opinions, and multimedia content through platforms such as WordPress and Blogger.
- Portfolio Websites – Websites that showcase the work, skills, and achievements of a person or organization. They are common in the creative sectors and showcase the work of photographers, designers, and artists.
- Corporate Websites – Businesses and organizations are represented online by their corporate websites. They function as online brochures, providing details about the company, its goods, and its services. Microsoft and Apple are two examples.
- Educational Websites – Online tutorials, resources, and courses are available through educational websites such as Coursera and Khan Academy. They enable the development of skills and online learning across a range of courses.
- News Websites – News websites offering the most recent information on politics, current affairs, and international news include CNN, BBC, and The New York Times. They work as digital news distribution platforms.
- Social Media Websites – Social media platforms like Instagram, Twitter, and Facebook link people all over the world. They promote networking and communication by making it possible to share thoughts, images, and videos.
- Government Websites – Government websites, including gov.uk and USA.gov, offer details on official announcements, policies, and public services. They act as a digital channel between the people and the government.
- Nonprofit Websites – These websites serve as representatives of nonprofit groups, promoting their goals, efforts to raise money, and details about their achievements. UNICEF and the World Wildlife Fund are two examples.
These diverse types of websites cater to specific purposes, meeting users’ varied needs across different domains.
Examples of Website
| Name of Websites | Description |
| It’s a popular search engine that helps users find information on the internet. It offers a simple and efficient search interface, along with various services like Gmail, Google Maps, and Google Drive. | |
| Facebook is a social media platform that connects people globally. It allows users to create profiles, share content, and engage with friends and family. | |
| Wikipedia | Wikipedia is an online encyclopedia where users contribute and edit articles on a wide range of topics. It’s a perfect platform for users seeking knowledge in various domains. |
| YouTube | YouTube is a video-sharing platform where users can upload, view, and share videos. You’ll find a diverse range of content, like tutorials, entertainment, and interviews. |
| Netflix | Netflix is a streaming service providing a vast library of movies, TV shows, and original content. It offers on-demand entertainment accessible to subscribers across the globe. |
| Amazon | A popular eCommerce platform for buying and selling a vast array of products. It offers a user-friendly shopping experience with features like product reviews and recommendations. |
| Coursera | An educational platform offering online courses and degrees from various universities and organizations. It provides accessible and flexible learning opportunities across diverse subjects. |
C. Key Differences Between Webpage and Website
1. URL and Address
The key difference between a webpage and a website can be better understood through a URL.
A URL (Uniform Resource Locator) is a web address that specifies the location of a resource on the internet, consisting of a protocol, domain name, and path.
For a web page, it’s like the specific address for a single webpage. It consists of the protocol (like “https://”), the domain name (such as “www.example.com”), and the page’s specific path (e.g., “/contact”).
For example, the URL “https://www.example.com/contact” directs you to the “Contact” webpage on the example.com website.
Whereas, the address of a website includes the entire domain or site location. It covers all the pages, subpages, and content within that particular web domain.
As with the previous example, “www.example.com” is the address of the entire website. This contains various web pages like the home page, about page, and contact page.
In simple terms, the URL serves as the unique house number and street to a specific location, such as a single webpage. In contrast, the website address represents the entire neighborhood, representing the collective space that houses multiple locations. These locations are the various web pages within the website.
2. Navigation and Structure
Let’s look at another key difference between webpage and website – navigation and structure.
As we all know, a web page is like a single page in a website, similar to a chapter in a book. It contains specific information that can be accessed via a unique URL. Thus, the navigation within a webpage is typically limited to scrolling or clicking on internal links.
In contrast, a website is a collection of related web pages under a common domain. It is like an entire book, with each webpage acting as a separate chapter.
For example, consider an eCommerce website where each product page is a distinct webpage. The website, as a whole, includes various product pages, an About page, and a Contact page. The navigation allows users to move seamlessly between different recipes or sections.
In summary, a web page is a single, self-contained unit. A website is an extensive collection of interconnected pages that are identified by their navigation and structure. This helps to lead visitors through a variety of content.
3. Design Layout
Next, we’ve got the design layout as the key aspect that distinguishes a webpage from a website.
A web page’s design layout has been tailored and optimized to fit the specific content it contains. The goal of this optimization is to make the presentation more readable and clear.
The design of the webpage may have a simple design with headers, text, images, and links. The objective of this simplicity is to ensure clear information exchange and quick navigation for a focused and seamless user experience.
On the other hand, a website’s design layout extends its influence across multiple web pages. Using components like logos, colors, and typefaces consistently across the website, establishes a uniform visual identity.
As a result, it plays a crucial role in strengthening the brand’s visual identity. It provides an overall experience that encourages user engagement and recognition when navigating the website.
Finally, a webpage’s design is built for a singular content presentation. In contrast, a website’s design considers the collective visual identity across multiple pages. Hence, the website provides a comprehensive and wholesome online experience.
4. Content Scope
A web page is designed to convey detailed information on a particular topic or serve a specific purpose. For example, a product webpage for a smartphone would provide in-depth details about that particular product only.
Conversely, a website would contain a collection of interconnected web pages. As a result, its content scope is expansive, covering a variety of subjects or products under a single roof.
For instance, an educational website will feature distinct web pages dedicated to various courses. Additionally, it’ll include other pages like a privacy page and a contact page. This all will collectively contribute to a more comprehensive spectrum of information.
Nonetheless, the content scope of a webpage is specific, offering comprehensive insights into a particular subject. In contrast, a website’s content scope is broad, enabling users to explore diverse topics through interconnected web pages.
In summary, a web page dives deeply into a specific topic, providing detailed information. Meanwhile, a website’s content scope is huge, offering a more varied user experience across diverse topics.
D. Similarities Between Webpage and Website
In the next section, let’s look at some of the key features that make both webpage and website similar to one another.
1. Both Contribute to a Brand’s Online Presence
Web pages and websites are essential components that contribute significantly to a brand’s online presence. Both web pages and websites play a vital role in establishing brand consistency.
They both work together to enhance a brand’s online presence by presenting information in a structured manner. A website acts as a central hub where people can discover information about the brand. It provides insights into the brand’s values and offerings.
Inside the website, individual web pages act like dedicated sections, each focusing on specific aspects like products or company details. They provide detailed information in organized sections.
Meanwhile, their collaborative effort helps to create a consistent and recognizable brand image. Web pages and websites maintain a consistent look by using the same logos, colors, and fonts, creating a unified design. This cohesive visual identity strengthens and reinforces the brand’s recognition and image online.
The consistent design across web pages and the website helps visitors easily recognize the brand. This makes it simpler for them to remember the brand, even when exploring different sections of the site.
Moreover, web pages and websites contribute to user engagement. Features like forms and links on the website encourage visitors to explore the brand’s offerings.
Eventually, a brand’s online presence comes from well-designed, interconnected web pages. These pages, within a website, make it easy for online audiences to understand, engage, and remember the brand.
2. Common Building Blocks – HTML
Both web pages and websites share a building block known as HTML (Hypertext Markup Language). This serves as the foundational structure for presenting content on the internet.
HTML acts as a language that browsers understand to interpret and display information in a visually systematic manner. Web pages use HTML to define basic elements like text, images, links, and multimedia.

Similarly, websites depend on HTML to organize and structure elements like text and images. This guarantees that content across multiple pages remains consistent. Hence, resulting in a unified and recognizable design for the whole website.
HTML makes it simple with the use of tags, like <p> for paragraphs or <img> for images, to organize and format content.
Whether it’s a single web page or a complete website, HTML provides a standardized and universally understood language for browsers. This ensures that browsers can easily understand and display content consistently.
Hence, HTML provides a seamless and uniform user experience across the internet for both web pages and websites.
3. Optimized for User Experience and Search Engine
Both webpages and websites play crucial roles in optimizing user experience and search engine performance.
Webpages ensure their content is well-organized, easily readable, and engaging. Optimizing individual web pages involves relevant keywords, descriptive titles, and meta tags. This helps search engines understand the content and increases the likelihood of appearing in relevant search results.

Meanwhile, websites improve user experience by maintaining a unified style. This guarantees continuity in branding, navigation, and general appearance.
Furthermore, both web pages and websites benefit from high-quality, valuable content. This not only keeps users engaged but also improves search engine rankings.
Consistently updating content and integrating multimedia elements contribute to a positive user experience. Moreover, these practices signal to search engines that the website is both relevant and reliable, potentially improving its ranking.
In conclusion, the integration of well-optimized websites and web pages promotes a satisfying user experience. This strategy improves search engine visibility while guaranteeing user accessibility to the content.
E. Examples Illustrating the Relationship Between Web Pages and Websites
Now that we’ve come to know a lot about how web pages and websites are different from one another. Having said that, we also shouldn’t forget that web pages are a subset of websites. This means that they’re interrelated to one another and work together for a seamless user experience.
To illustrate the relationship between them, we’ll explore it more via examples. We’ll learn more with the help of the following three examples.
Example 1 – eCommerce Store
Imagine you run an online clothing store, where you’ve got a web page displaying a single product (let’s say a shirt). And that web page now will only display information related to that particular product. Such as price tag, product description, color options, discount code, and more.

Now, if we look from a website perspective, then the entire online store would represent the website. Alongside, various web pages are dedicated to different types of clothing – coats, shirts, pants, and accessories.

These interconnected web pages within the website will contribute to a diverse collection of clothing options. Hence, it’ll allow users to explore and navigate through the store seamlessly, providing a comprehensive shopping experience.
Example 2 – Online Educational Platform
Let’s say your educational institute decided to venture into an online educational platform. And say each web page will be dedicated to different courses offered by the platform.

For example, one webpage can be for Web Development which will provide detailed lessons and assignments related to website development. Or maybe a dedicated web page for cybersecurity for those who are interested in website security.
Meanwhile, the website as a whole can be a comprehensive educational hub. It’ll offer a huge spectrum of courses covering various subjects.

As a result, students will have the opportunity to learn various courses, spanning from Mathematics to English. All of this can be accessed within a single website, providing a centralized platform for diverse educational content.
Therefore, the website’s connected structure creates a unified platform, where each web page adds to the diverse learning experience
Example 3 – Online Magazine
Consider an online magazine as a representation of a website. Each article within the magazine corresponds to a web page.
The magazine’s homepage serves as the front page, similar to the index of a physical magazine. Likewise, when you click on an article title, it’ll take you to a specific web page. Then, it’ll provide in-depth content on a particular topic.

Similarly, in this scenario, the website will have a variety of articles covering diverse topics like fashion, technology, and entertainment. Thus, users can effortlessly move between web pages, exploring the website’s diverse content.
These examples showcase how web pages act as specific components within a website, offering detailed information on specific topics. In doing so, they contribute to a more comprehensive and enriching user experience.
F. How to Choose Between Creating a Single Webpage or a Complete Website?
The choice between a single webpage or a complete website depends on your goals and the volume of content you wish to present.
If you have a specific campaign or brand promotion, then a single webpage. In this case, we’d recommend landing pages as an effective choice.
For instance, if you’re launching a new product, then a dedicated landing page can have a significant impact. A page that focuses on displaying its key features alongside a clear call-to-action button. This will help to effectively capture the audience’s attention and encourage engagement.
However, a comprehensive website makes sense if you’ve got a wide range of products, a variety of content, and an extensive online presence.
For example, for a business offering multiple services, a website can offer distinct pages for each service. Additionally, including an About page and a Contact page provides visitors with a comprehensive overview of the business.
A complete website allows for more extensive information, improved navigation, and a cohesive representation of your brand. To decide if a single page or a whole website matches the requirements you have, think about your content and goals.
G. Quick Comparison Table – Difference Between Webpage and Website
The table following summarizes all the key differences between webpage and website.
| Key Differences | Webpage | Website |
| Definition | A web page is a piece of a website that has information and stuff on it. When people visit the website, the browser shows them this content. | A website is a collection of web pages you see on the internet using a web browser |
| Purpose | It serves a particular purpose or topic. | It provides a comprehensive online presence. |
| URL | Each web page has its own unique URL. | The entire website shares a domain URL |
| Number of Documents | It only consists of a single document displayed on the browser. | It consists of more than one web page that contains information. |
| Structure | Mostly a standalone page with no navigation. | Includes navigation elements such as headers and menus. |
| Building Complexity | Generally, quite easy to build. | It can be more complex and time-consuming to develop. |
| User Interaction | Web pages might not do a lot of interactive things, maybe just comments or forms. | Websites can do more interactive stuff, like having forums, letting you create accounts, and connecting with social media. |
| Content | A web page can have words, pictures, and links. It shares information using pictures and videos that are related to the topic. | A website has webpages with useful stuff and links that take you to different places on the internet. |
| Content Update Frequency | The contents of a web page can be updated frequently as required. | For websites to remain engaging and relevant, content updates must frequently occur. |
| Examples | About Page, FAQ Page, Contact Page, Home Page, etc. | Amazon.com, Netflix.com, Google.com, Apple.com, etc. |
Conclusion
And that’s all for now! We’ve come to the end of the article on what’s the difference between webpage and website.
In conclusion, understanding the difference between web pages and websites is essential for navigating the constantly evolving internet. A web page is like a chapter in a book, while a website is the entire book, comprising interconnected pages.
They work together to build a brand’s online presence, providing a mix of content and functionality. Understanding them helps you navigate and make the most of resources on the internet, whether you’re creating or browsing.
We hope this article has helped you know the difference between webpage and website. Hopefully, you also have some ideas on a key difference between webpage and website.
If you’ve any further queries about the webpage and website, then please leave a comment below. We’ll try to get back to you as soon as possible.
Check our article on how to make a website if you’re planning to build one using WordPress. Also, browse other reads such as how to improve user experience on your website and how to do SEO yourself.
If you like this article, then please share it with your friends and colleagues. Also, don’t forget to follow us on Twitter and Facebook.