Do you want to understand the differences between WordPress widgets vs blocks? If so, then you’ve come to the right place.
To add dynamic content elements to posts, pages, and sidebars, WordPress widgets and blocks are both useful. Blocks have only been a part of the platform since WordPress 5.0.
Meanwhile, widgets have been an essential part of WordPress for a very long time. They aren’t the same, yet they do comparable tasks.
The similarities and differences between them are also slightly noticeable. To choose the best option for your website, you must therefore know their differences.
We’ll explain the distinctions between WordPress blocks vs widgets in this article so you can understand how to use each effectively.
Let’s get going!
A. What are WordPress Widgets? – Overview
WordPress widgets are pre-made elements that you can quickly add to various sections of a WordPress website. Among the other widget-ready sections are the sidebar and footer.
They provide dynamic features that enhance the site’s performance and appearance while also serving specialized purposes. Through the WordPress dashboard, you can quickly manage and customize them. As a result, anyone with no coding skills is able to modify their websites.

Likewise, WordPress widgets make it simple to add different components to your website. For example, include a search bar, an email subscription form, social media links, or even custom HTML content.
In fact, it’s a really user-friendly method for enhancing the functionality of your WordPress website. You can drag and drop widgets into the desired widget areas. As a result, it enables you to quickly settle in and customize them to meet your preferences and needs.
Additionally, it enables you to change the layout and style of your website without changing the main theme or template. You’ll be surprised to learn that changing themes won’t affect your widget settings.
Furthermore, a lot of themes and plugins include their own custom widgets, expanding their range of options. Widgets provide a flexible alternative for increasing the features of your site, whether to add functionality or change the look of your website.
B. What are WordPress Blocks? – Overview
In the Gutenberg editor, WordPress blocks are modular components that let users build and organize content. Following that, each block represents a particular kind of content or functionality. For instance, paragraphs, headlines, images, videos, quotes, buttons, and more.
Indeed, they’re relatively flexible and intuitive. Without using custom code, it enables you to create and modify the structure and layout of web pages.

You can easily modify and reorganize the content on your website with WordPress blocks. The best thing is that you can drag and drop blocks, resize them, and adjust their settings to produce engaging layouts.
They can also provide a visual representation of how the content will look when it is displayed on your website’s front end. Consequently, it makes it easier to design and modify the look of your pages.
In fact, it gives content creators more authority and consistency. As a result, you can concentrate on individual blocks to change and update specific sections without changing the entire website’s layout.
However, an extensive set of block patterns and templates is available in the Gutenberg editor. Users may quickly create complex website designs and structures thanks to it.
Therefore, WordPress blocks make it simple to design web pages with a professional appearance, regardless of your level of experience.
C. What’s the Difference Between WordPress Widgets and Blocks?
Clearly! Let’s go into more detail regarding the differences between WordPress blocks vs widgets.
Both widgets and blocks are easily used in WordPress to enhance your website’s functionality and content. They differ slightly in terms of how they work and how they are implemented in real life.
As a result, we’re going to provide you with an outline of the differences between WordPress blocks vs widgets.
i. Functionality and Content Creation
In most cases, widgets are used to enhance specific widget areas of your website with predetermined functionality. That includes footers or sidebars.
They offer specific features, including displaying recent posts, search bars, calendars, social network feeds, and more. You’ll observe that widgets function similarly and appear in the same way on various pages of your website.
Similar to this, the Gutenberg editor’s introduction of blocks offers a more flexible approach to content creation.

Within the Gutenberg editor, blocks let you create and modify unique content elements. They are used to design complex layouts, including media such as pictures or videos, dynamic content such as contact forms, and more.
In contrast, blocks appear to provide a far more visual and dynamic editing experience.
ii. Implementation and Editing
We are all aware that WordPress has included widgets for a very long time. You can find and manage them through the “Appearance” and “Widgets” sections in the WordPress admin area.

The widget that you want can then be chosen from the available library and dragged into widget areas. Indeed, widgets are generally managed independently from the main content editor.
As a result, the theme you’re using typically affects where widgets are placed and how they are configured.
The Gutenberg editor, which became the default editor in WordPress 5.0, has blocks built right in.
Blocks can be added and customized right inside the content area when you are editing a post or page. You can add, rearrange, and customize them via an intuitive visual interface.
The Gutenberg editor does indeed offer a block-based approach. This makes it simple for you to add, remove, or modify blocks to create the layout you want.
iii. Customization and Styling
Comparatively speaking, widgets offer fewer customization options than blocks. It allows you to set up a few basic options for every widget.
For instance, the theme you choose often predetermines things like titles or the number of items displayed, as well as their appearance and layout.
Evidently, unless you change the theme’s code or apply custom CSS, it only offers limited control over the appearance of widgets.
Blocks, on the other hand, provide a wide range of customization choices and design alternatives. Then, you can customize each block’s settings and attributes to suit your specific needs.

Through the block settings panel, you may change the block’s content, layout, styles, and more. To further increase functionality, you may also add custom blocks or install WordPress block plugins.
However, blocks usually provide finer-grained control over the look and behavior of specific content elements.
iv. Availability and Compatibility
Next, widgets are completely supported in most WordPress themes and are commonly used by plugins to extend functionality.
Many themes actually include predefined widget areas where you can add widgets. In addition, most WordPress plugins frequently provide their own widgets for specific purposes. In the meantime, widgets are accessible whether you’re using the Gutenberg editor or another editor.
When it comes to blocks, you need either a block editor plugin or a theme that supports the Gutenberg editor. The majority of modern WordPress themes supports blocks too. As a result, it enables seamless content creation and customization by utilizing blocks.
Undoubtedly, the Gutenberg editor offers a growing collection of basic building blocks. There, you can find numerous third-party block plugins that offer additional blocks and functionalities.
In conclusion, widgets allow you to add predetermined content or functionality to specific widget areas. Blocks, on the other hand, provide a more flexible and adjustable method of building content.
You can control widget independently from the main content editor. While the Gutenberg editor is used to insert and modify blocks.
Not to forget, compared to blocks, widgets offer fewer customization options. And their looks and appearance are often controlled by the theme. Additionally, blocks offer an extensive range of customization choices and require a theme that’s compatible with the block editor.
D. What is a Block-Based Widget Editor?
You can build and modify widgets in WordPress using a block-based widget editor. It takes the place of the traditional widget editor, which had few customization options and depended on predetermined areas.
You can quickly add and organize blocks within widget areas with a block-based widget editor. To create the layout you want, use elements like sidebars or footers.

Did you know that each block represents a specific kind of element, such as text, pictures, or buttons? Additionally, you can independently customize each blocks. They are easily resizeable, moved around, and even able to add advanced features like animations.
The editor also has a more user-friendly, visual interface. Due to this, users can create dynamic and customizable widgets without having to have extensive coding knowledge.
E. How to Use the Block-Based Widget Editor in WordPress?
Earlier, we had the Theme Customizer; in a similar way, we’ve now got the block-based widget editor that brings the power of blocks.
As mentioned earlier, WordPress has started using the block editor for editing all areas of your website, including the widget-ready areas. It now allows users to use blocks in widget-ready areas of their themes.
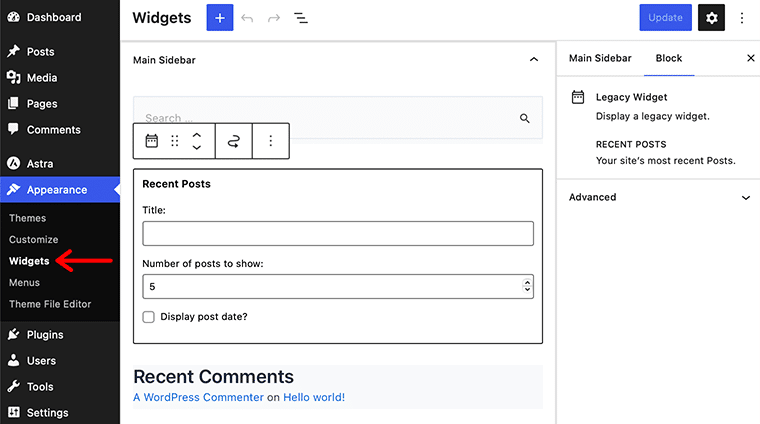
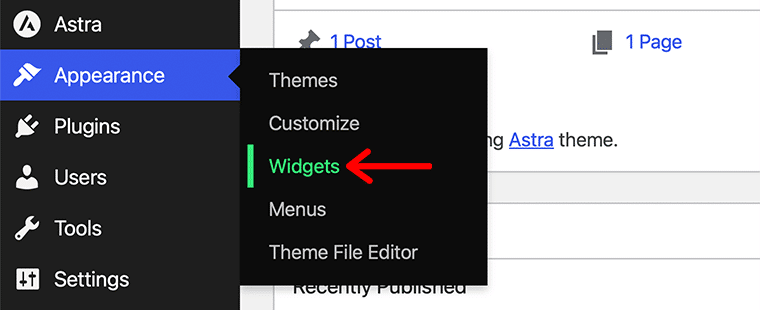
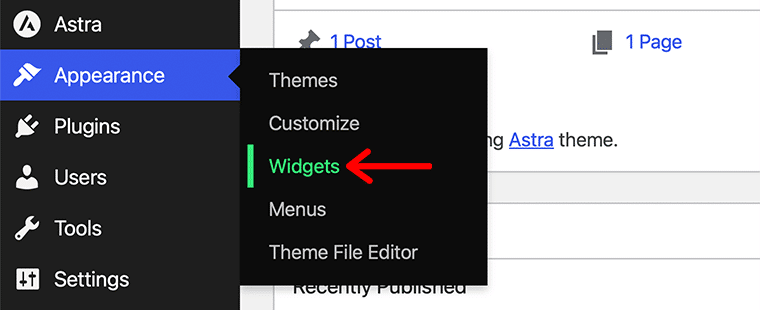
To access your block-based widget editor, you’ll have to navigate to the Appearance > Widgets menu from your WordPress dashboard.

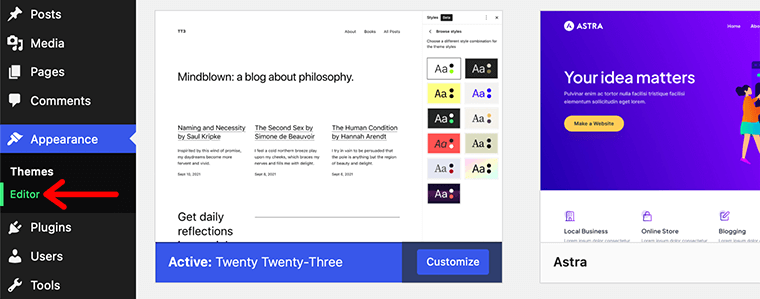
However, if you’re using block-based themes like Twenty Twenty-Three, then you’ll be surprised not to see the Widgets menu. Don’t worry, it’s located under the Appearance > Editor menu.

To begin with, let’s look at how we can use block-based widget editors for custom themes such as Astra.
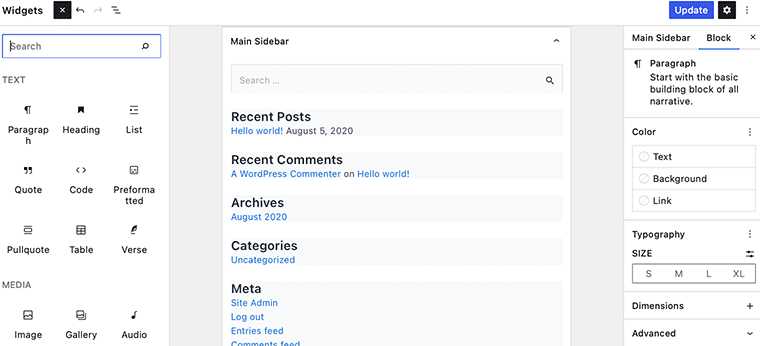
First, you’ll find that the interface is similar to that of the WordPress Block Editor. In this editor too, you can work and move around the editor with drag-and-drop functionality.
The only difference would be its distinct editing areas for various widget areas like the footer and sidebar.
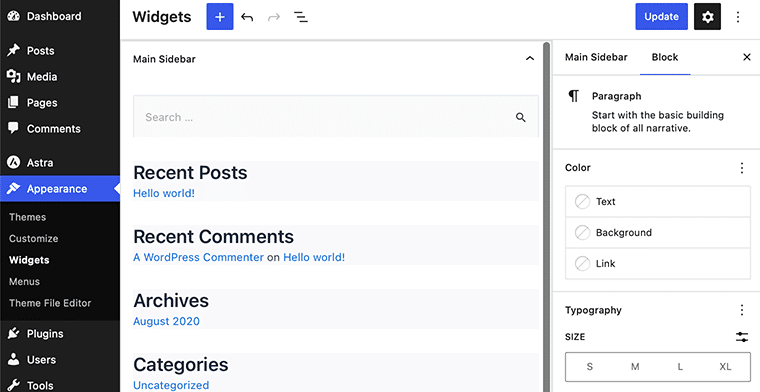
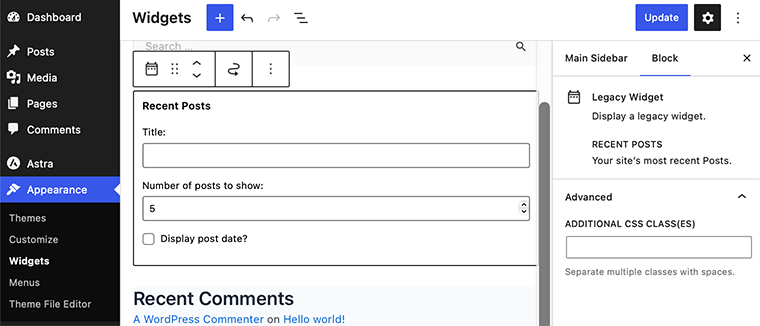
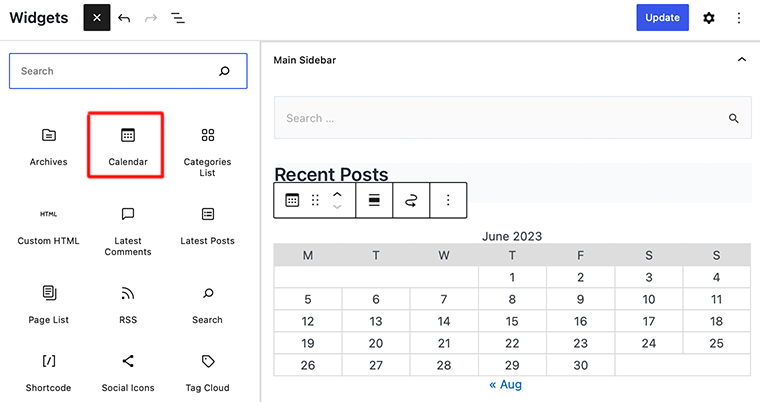
For instance, in the image below, you can see that there is one predefined widget called Main Sidebar. When you open that widget, you’ll get previews of the blocks that have been added.

You can individually move and customize each block within the widget as per your needs. Just like you work with any WordPress post/page, you’ll similarly work here too.

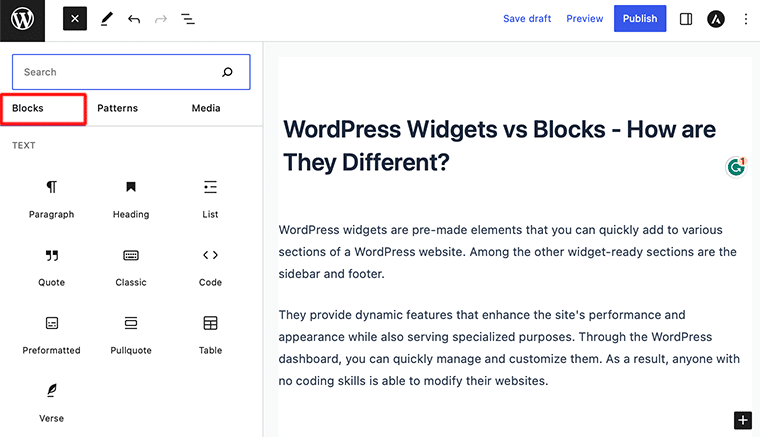
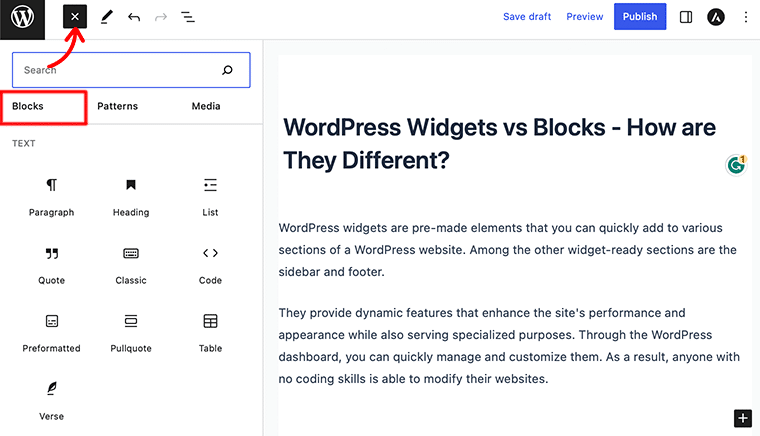
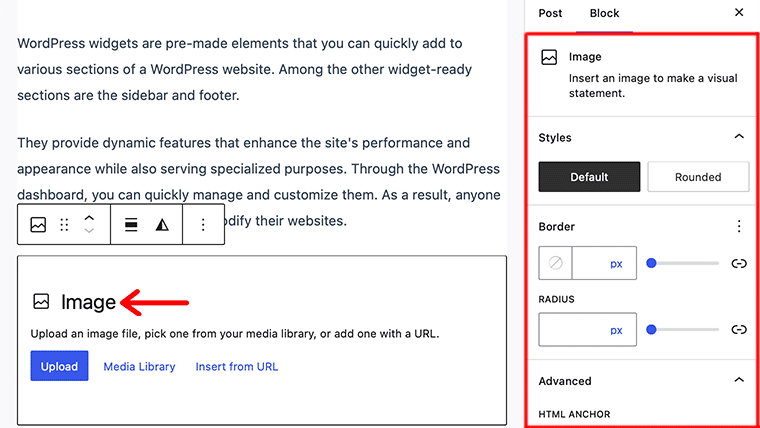
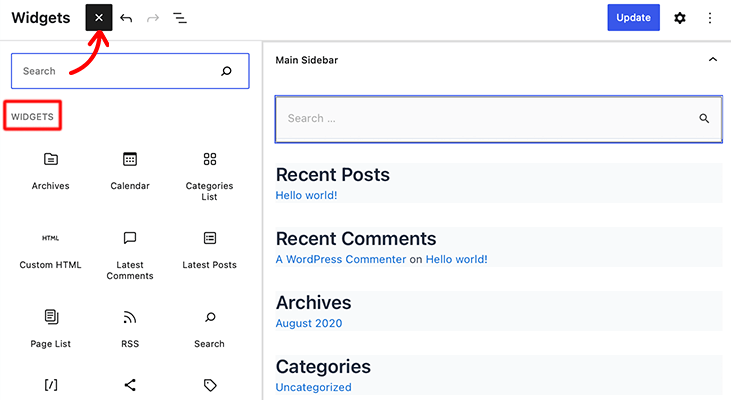
Likewise, if you want to add a new block to your widget, then you can simply click on the blue + sign at the top of the page.

Or else, click on the + prompt to add a block. With that, you can use the search bar to search for your desired block and add it to your widget.
For instance, we’ll add the Calendar block to our widget. You can simply search for the desired block and click on it. After that, you can see its added to your widget area.

Once done, you can customize that block through its setting panel located in the right-hand sidebar.
Therefore, in this way, you can easily use the block-based widget editor to add element blocks to your widget. Congratulations, if you’re able to use the block-based widget editor in WordPress following the mentioned steps.
F. FAQs on WordPress Widgets vs Blocks
WordPress widgets are modular components that allow you to add and arrange content on your website without coding. They may add elements like menus, forms, and social media links by simply dragging and dropping them onto your site.
WordPress has a specific kind of block called a widget block. It allows widget customization and display within the Gutenberg editor. Overall, this simplifies the process of adding and managing widgets by providing a visual interface. So, you can easily select and configure widgets for your website’s content.
Blocks are the building elements of the Gutenberg editor It allows you to create and arrange content within the post or page editor. Meanwhile, widgets adds functionality and content to specific areas of your website. Such as sidebars or footers, outside of the main content area.
Widgets allows to quickly and simply add content and functionality to various parts of your website without the need for coding.
Conclusion
That’s all, folks! We’ve come to the end of this comparison article between WordPress widgets vs blocks.
We hope this article helped you understand the differences between WordPress widgets vs blocks.
However, with this article, we want to recommend everyone start using the new block-based widgets editor right away. Because it is more flexible than the old Widgets screen and is modern and simple to use too.
If you have any further queries about WordPress widgets and blocks, then please leave a comment below. We’ll try to get back to you as soon as possible.
Also, let us know which one you are going to use for your next project. Indeed, make sure to share this article with your friends and family too.
You might like our other articles like how to move blocks in the WordPress Gutenberg editor and the best WordPress accordion block plugins. Make sure to go through it once.
Lastly, remember to like and follow us on our social media handles Facebook and Twitter to keep a close eye on our articles.