Ever stumbled upon a website, and wondered how to find out what font a website is using? To find the font on a website can be both intriguing and rewarding.
Fonts have the power to evoke emotions, communicate a brand’s personality, and ensure a delightful user experience. Whether you’re a web designer or a user, discovering the fonts can offer valuable insights into the site’s personality.
If you’re one of them, then we’re here to equip you with the insights to effortlessly identify fonts on websites. So, you can add a touch of enchantment to your web design ventures.
Moreover, this tutorial shows the use of various methods to help you find out the font a website is using. So, you can use any one of them that meets your needs.
Now, get ready to dive into the world of fonts!
Understanding the Power of Web Fonts
Web fonts refer to the fonts optimized for use on websites. Unlike traditional system fonts that come pre-installed on computers, web fonts are hosted on remote servers. Therefore, allowing websites to display unique and custom typefaces without installing the fonts.

Besides, the primary advantage of web fonts lies in enhancing the aesthetics and branding of websites. Moreover, web designers and developers can leverage web fonts to create visually appealing designs and maintain consistent typography throughout their sites.
Let’s look into different types of fonts.
Different Types of Web Fonts
Before identifying the website’s font, let’s go through the types of fonts.
1. System Fonts
System fonts are the default fonts installed on various operating systems and devices. They are accessible across all platforms without any additional downloads. Common system fonts include Arial, Helvetica, Times New Roman, and Georgia.
2. Custom Fonts:
Custom fonts, as the name says, are unique typefaces created for individual sites or brands. Web designers create custom fonts to establish a distinct identity and reinforce branding elements. Its examples include logos, brand names, or artistic fonts created for a specific site.
3. Web-Safe Fonts
Web-safe fonts are a subset of system fonts that widely supports different devices and browsers. Also, these fonts ensure consistent text rendering, even if a site’s custom font isn’t available or fails to load. Popular web-safe fonts include Verdana, Trebuchet MS, and Courier New.
Why Use Web Fonts?
Web fonts offer several compelling reasons for their widespread use in web design. Let’s explore the key benefits of using web fonts:
- Web fonts provide distinct personality and aesthetic charm, enhancing the overall visual appeal.
- Using a font that aligns with a brand’s values and personality can reinforce brand recognition.
- It also helps to maintain consistent typography across different devices and platforms.
- Selecting the right web font can enhance the readability and legibility of website content.
- Web fonts are often optimized for web use, so it results in faster loading times.
- You can use it for a wide range of design elements, like headings, body text, buttons, and navigation menus.
By using web fonts, you can unlock a world of possibilities and breathe life into your digital creations.
Now, we’ll walk you through on how to find the font on a website using different methods.
Methods to Find Out What Font a Website Is Using
Typography plays a vital role in web design, influencing the overall aesthetics and user experience of a website. Fortunately, there are various methods to find out website fonts.
Method 1: Using Browser Extensions
Browser extensions offer a convenient and efficient way to unveil the fonts used on a website. One excellent example of such an extension is “WhatFont.”
This popular browser extension is available for various browsers, like Google Chrome and Mozilla Firefox. With a simple installation, “WhatFont” becomes your font detective, ready to reveal the secrets of typography.
Let’s go through the steps to find out what font a website Is using with WhatFont
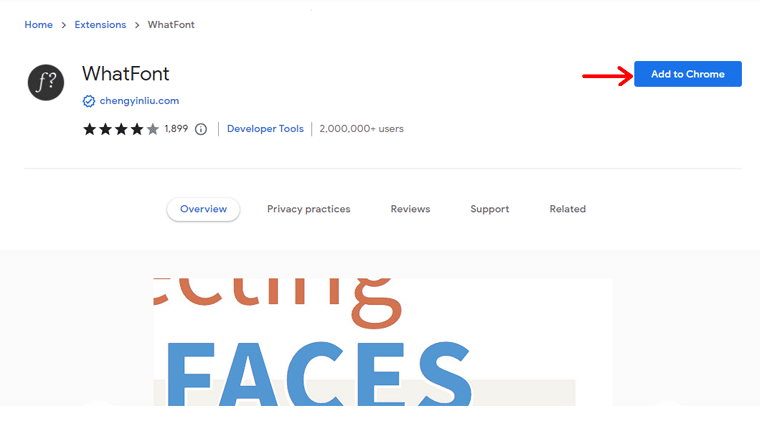
Head to the browser’s extension store. Search for “WhatFont” and click on the “Add to Chrome” button to install.

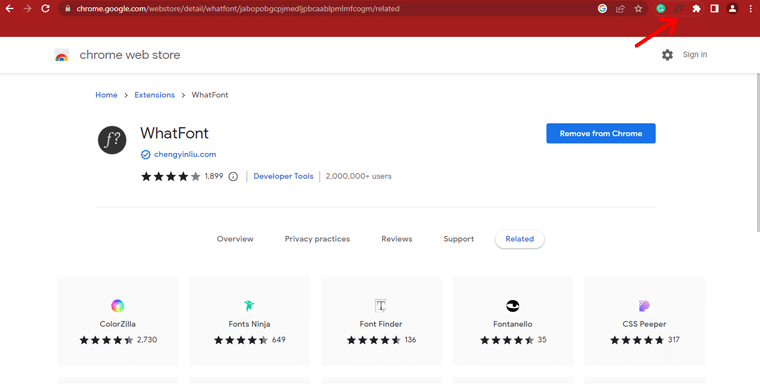
Once installed, you’ll notice the “WhatFont” icon in your browser’s toolbar. Click on the icon to activate the extension.

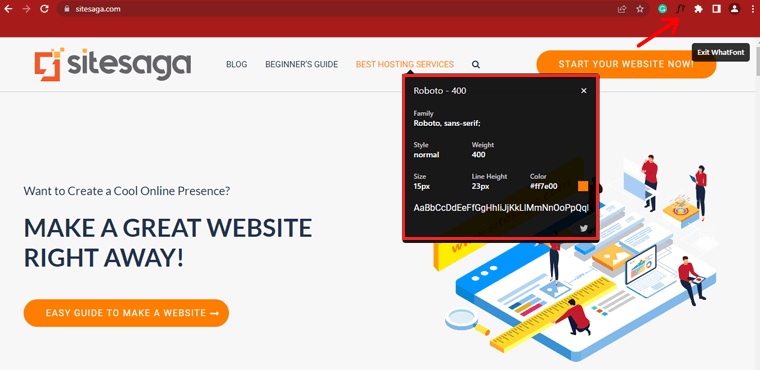
To identify a font on a website, simply hover your cursor over the text of interest. A small popup will appear with details about the font, including the font family, size, line height, and color.

The extension will provide additional details, like the font weight, style, and the URL from which the font is loaded.
By using this extension, you can swiftly identify fonts used on various websites. Hence, making it a valuable tool for designers and typographic enthusiasts alike.
Method 2: Inspecting Fonts Using Web Browser Developer Tools
Modern web browsers come equipped with robust developer tools that allow you to peek behind the scenes of a website’s structure and styles. By utilizing these tools, you can easily uncover the fonts used on a particular webpage.
Step 1: Opening the Web Browser Developer Tools
To begin, open your preferred web browser and navigate to the webpage you want to investigate.
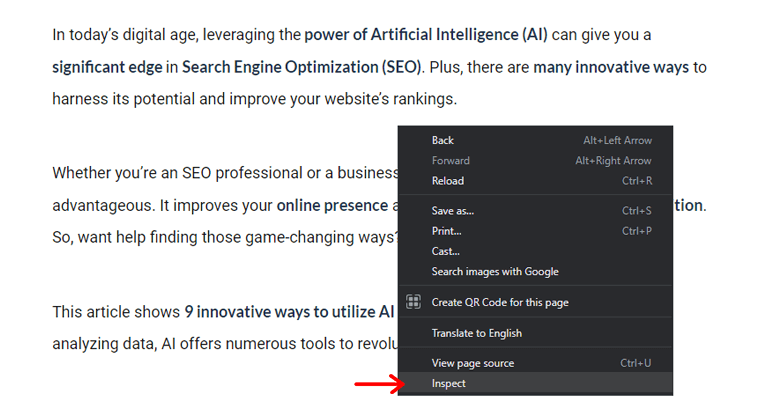
Once there, you can access the developer tools by either right-clicking on the page and selecting “Inspect.”
Or by using the keyboard shortcut “Ctrl + Shift + I” (for Windows users) or “Cmd + Option + I” (for Mac users).

Step 2: Inspecting the Element to Identify Font Properties
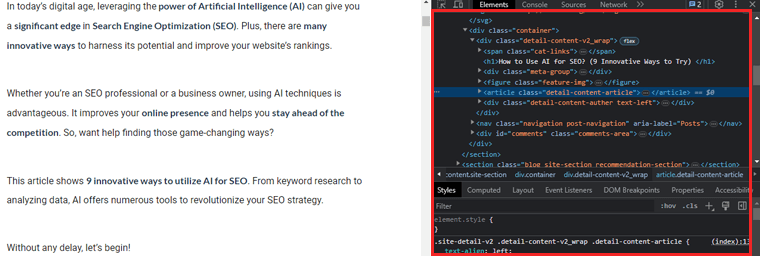
Upon opening the developer tools, you’ll see a panel showcasing the webpage’s HTML structure and styles.

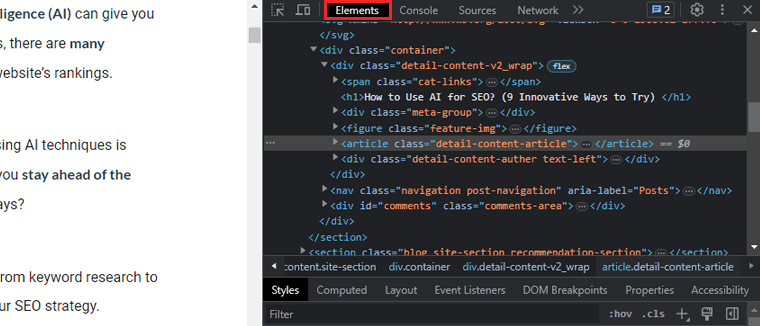
To identify the font properties, look for the “Elements” tab, typically located at the top of the developer tools window. By clicking on this tab, you’ll be able to interactively select various elements on the page.

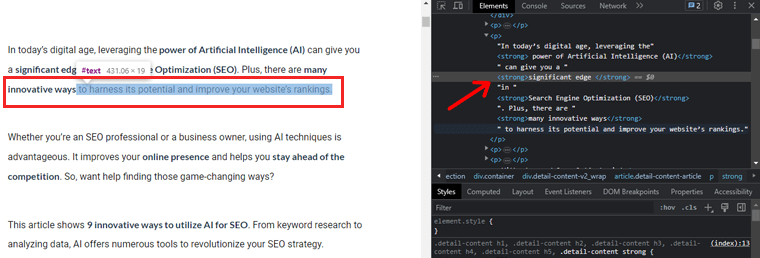
Next, move your cursor over the text whose font you wish to identify. As you hover over the text, the corresponding HTML element will be highlighted in the panel.

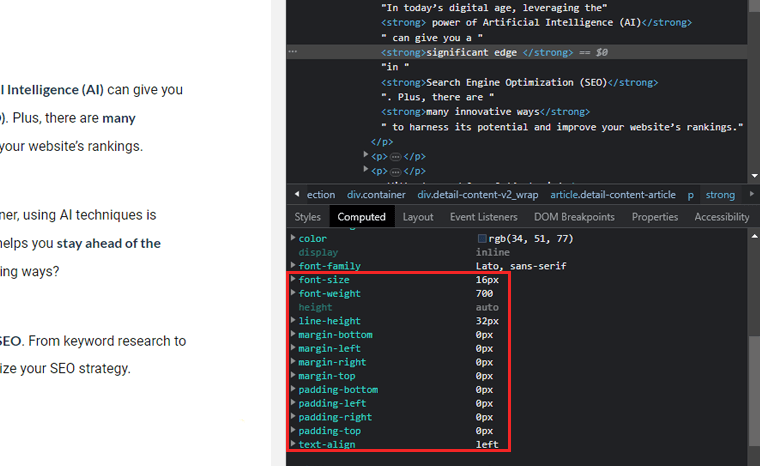
Additionally, on the right side of the panel, you’ll find a section displaying the computed styles for the selected element.
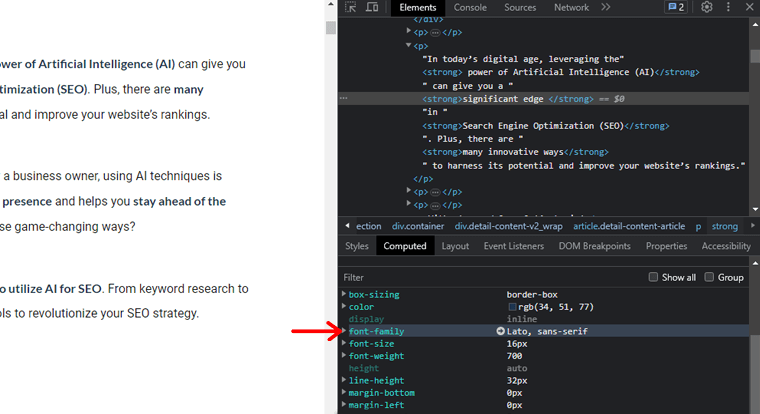
Step 3: Locating the Font Name and Details
Within the computed styles section, focus on the “Font-family” property. This property reveals the font family applied to the selected text.

In some cases, the font name might be accompanied by a specific font weight, style, or variant. This information allows you to precisely match the font used on the website.
Furthermore, you can gather additional font details by inspecting other font-related properties. For instance, “Font-size,” “Line-height,” and “Letter-spacing.”

These properties offer insights into the sizing and spacing choices made by the website’s designer.
Method 3: Using Online Font Identification Tools
Online font identification tools serve as invaluable resources for web designers. Enabling you to unlock the secrets behind website fonts effortlessly.
Overview of Popular Font Identification Tools
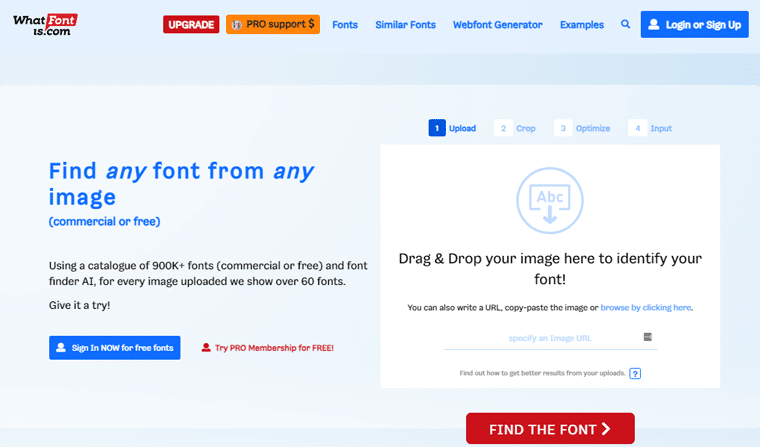
1. WhatFontIs
WhatFontIs stands as a powerful and user-friendly font identification tool. It’s powered by artificial intelligence and an extensive font database, enabling you to identify fonts accurately.

Whether you stumble upon a font in an image or a website, simply upload a screenshot. And the tool will perform its magic, presenting you with a curated list of potential matches.
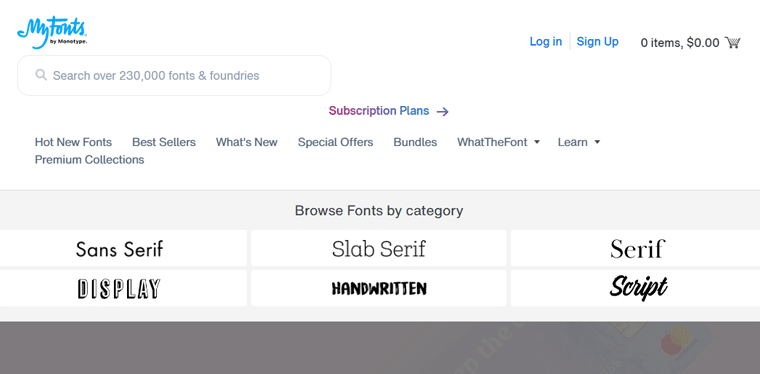
2. WhatTheFont by MyFonts
WhatTheFont, a creation of MyFonts, serves as a pioneer in font identification technology. Simply, upload an image containing the font in question, and it’ll analyze the letterforms. Therefore, guiding you toward the most probable font matches available for purchase or download.

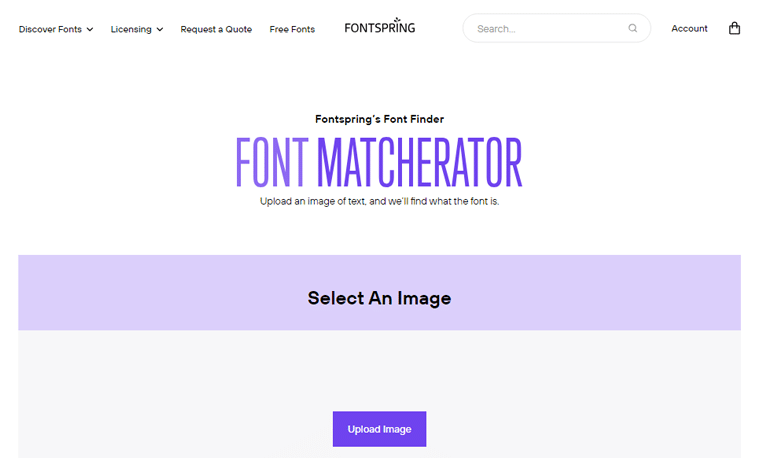
3. Fontspring
Fontspring showcases an efficient font identification mechanism that caters to both images and URLs. You can either upload an image or provide a URL of the webpage in question.

Furthermore, this tool scans the visual elements and font properties. Hence, providing a list of close matches or exact font suggestions from the vast Fontspring library.
Step-by-Step Guide to Using WhatFontIs
Here, we’ll guide you to find fonts on a website with the WhatFontIs online tool.
Step 1: Capture the Font Image
Before diving into the font identification process, ensure that you have a clear screenshot or image of the text.
For optimal results, capture a high-resolution image that includes a substantial portion of the text. So, all unique font characters are present.
Step 2: Upload the Image to WhatFontIs
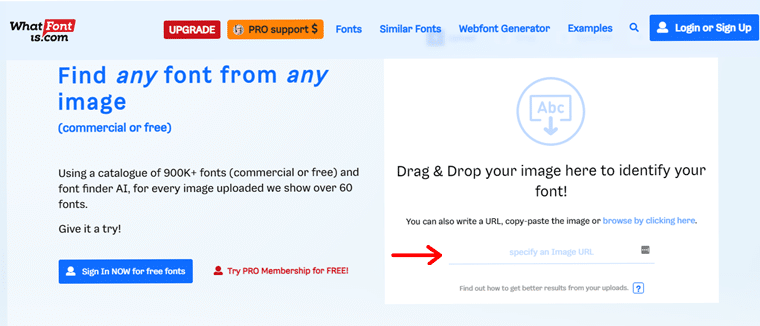
After that, navigate to the WhatFontIs website and locate the font identification tool.

Upload your image by clicking on the “Choose File” or “Upload Image” button.
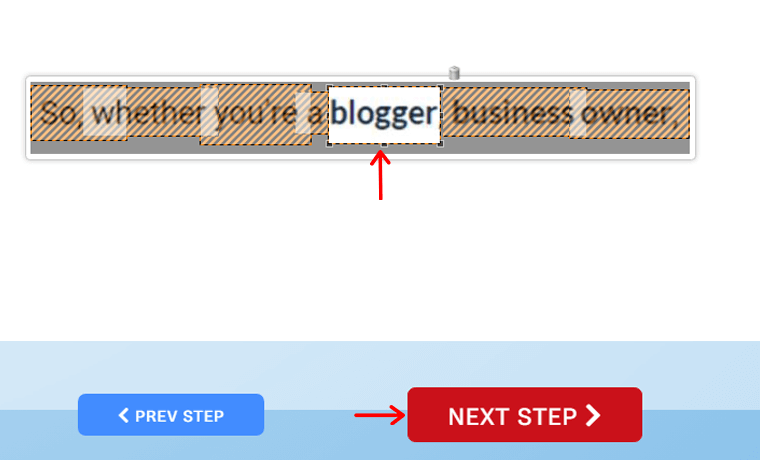
Step 3: Crop and Refine the Image
Now, the tool will provide an option to crop and refine the image to focus solely on the text you wish to identify. Then click on the “Next Step” option.

This step is crucial for improving the accuracy of the font recognition process. Use the cropping tool to eliminate any unnecessary elements surrounding the text.
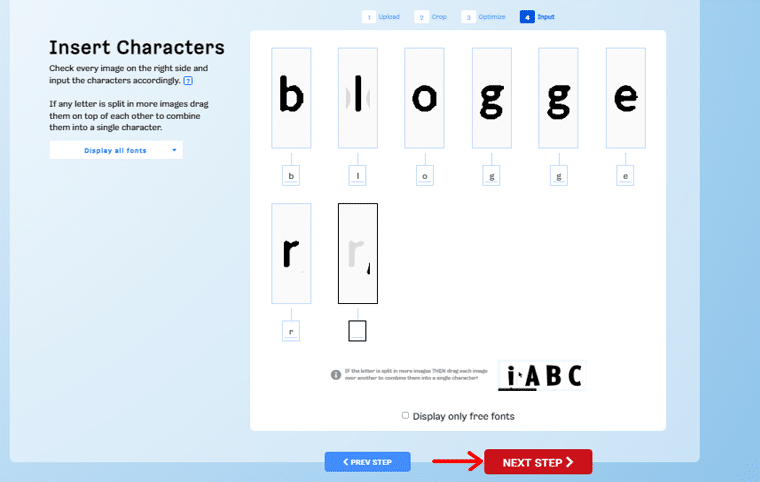
Step 4: Identify the Characters
In this step, the tool will ask you to identify specific characters from the uploaded text. Then click on the “Next Step” button.

This helps narrow down the search by providing the tool with crucial information about the unique characteristics of the font.
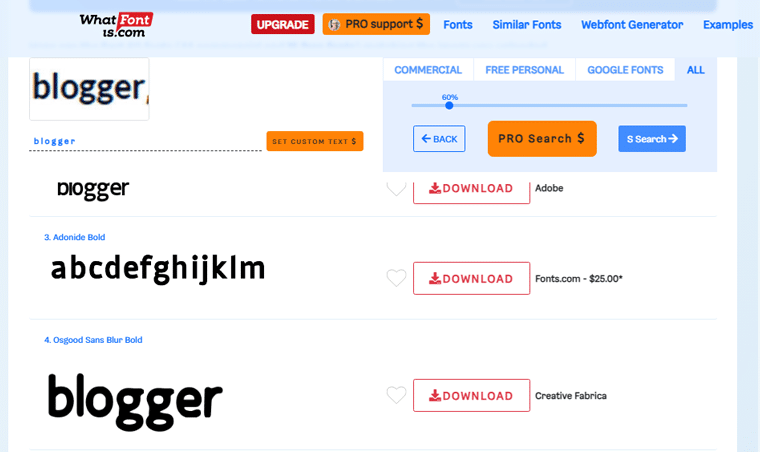
Step 5: Receive Font Matches
Following that, the tool’s powerful algorithm will analyze the font’s attributes. Then it’ll present you with a list of possible font matches.

The list will include both free and paid font options, along with links to download or purchase them.
Step 6: Analyze the Matches and Make Your Selection
Review the font matches provided by the tool. Also, pay close attention to the similarities with the original font on the website. Evaluate factors like letter shapes, spacing, and overall aesthetics to determine the closest match.
Method 4: Using Manual Font Identification Techniques
Now we’ll explore the manual font recognition techniques. It involves comparing fonts with existing libraries, analyzing font characteristics, and utilizing image recognition software.
Let’s get rolling!
Comparing Fonts with Existing Font Libraries
Font libraries serve as vast repositories of diverse typefaces. They’re valuable resources for font identification. By comparing the website’s text with fonts, you can identify potential matches and narrow down the font choices.
One approach is to collect a sample of the text from the website in question. Extract individual characters or words that showcase the unique aspects of the font.
Next, browse through font libraries or databases, either online or offline. After that, search for fonts that closely resemble the collected samples. Pay attention to letterforms, specific glyphs, and other distinguishing features.
Analyzing Font Characteristics
Font characteristics provide valuable clues for font identification. So, pay attention to key attributes like serif or sans-serif, font weight, x-height, etc.
Moreover, Serif fonts are characterized by small lines or flourishes at the ends of characters. Whereas sans-serif fonts lack these decorative elements.

By identifying the presence or absence of serifs, you can distinguish between serif and sans-serif fonts. Additionally, analyzing the font weight ( bold, regular, light) and the height of lowercase letters can further refine the font search.
Besides, you can always take help from an expert web designer or develop for more clear output.
So, the next time you encounter an intriguing website with alluring fonts, embark on the font identification journey.
Additional Tips and Tricks
Fonts are a crucial aspect of web design, greatly influencing a website’s visual appeal and user experience. Many of us have encountered a beautifully designed website and wondered about the font being used.
Here. we’ll explore additional tips and tricks that will empower you to identify the fonts used on any website.
- Collaborate with design communities and social media groups for font suggestions.
- Explore font forums and blogs for font-related updates and inspirations.
- Spotting Google Fonts is relatively straightforward. Look for URLs linking to “fonts.googleapis.com” in the CSS stylesheet.
- Identifying Web-safe fonts, they are widely supported across platforms, including Arial, Helvetica, and Verdana.
- Look for unique font names in the CSS stylesheet that are not part of standard font families.
- Identifying icon fonts represents characters in a font. And can be distinguished by specific class names or Unicode characters.
If you’re a newcomer, then you may have trouble setting up your site. So, read our step-by-step guide on how to make a site from scratch here.
Conclusion
And that’s it, folks! We’ve come to the end of our tutorial on how to find the font on a website. We hope you now have good insights on how to find the font on the website.
So, as you go on a font hunt, remember that fonts are not merely letters on a screen. But are the voice of your website, conveying messages that leave a lasting impression.
If you’ve got any kind of confusion about how to detect fonts used on websites, then do let us know in the comment section. We’re happy to help you out.
You might like our other similar articles like how to create a directory website and how to hide the WordPress site until ready.
If you’re interested in WordPress, then here’s an article on how to check if a website is built on WordPress.
Don’t hesitate to share this article with your friends and family looking to find the font on the website.
Lastly, do follow us on our social media handles Facebook and Twitter for more recent updates.