Do you want to know how to check if a website is built on WordPress? If yes, then you’re at the right spot to know some of such methods.
When you come across a beautiful website, you may wonder how it was made. And more specifically, what Content Management System (CMS) it’s using.
Most of the popular websites on the web use the ideal CMS i.e. WordPress. And by looking at a website, you may want to figure out if it uses WordPress or not.
Luckily, there’re many ways to do that. In this article, we present to you the 5 easiest ways to find out if a website is built using WordPress.
Let’s start.
Why Would You Want to Know If a Website Uses WordPress?
The reasons for finding out if a website uses WordPress or not could vary depending on different factors.
First of all, this article is for people who want to build a website using WordPress. So, let’s say you found a website and want to build something similar. Then, you may want to know how to check whether the website is built on WordPress.

Also, you can be learning to become a web developer. In that case, you may want to know if you can add certain features and functions to a WordPress website.
Or, if you’re a website owner, then you may want to know about your competitive company/business website. So, you can check whether they’re using WordPress or other website-building platforms.
If not, then you’re most likely to be a WordPress enthusiast. So, you may be eager to know which of your favorite websites uses WordPress. And, you may have already tried to figure out if a website uses WordPress by looking at the website.
But it’s quite difficult or impossible to know exactly by doing that. So, we’ve made a list of the methods from which you can easily know if the site uses WordPress or not.
Find Out if a Website is Built on WordPress – Video Tutorial
Do you prefer watching a video tutorial instead? Here it is!
If you want to learn the detailed process of checking if a website uses WordPress, then keep reading the content below. A comprehensive guide with screenshots!
5 Methods to Check if a Website is Built on WordPress
In recent years, it has become a little challenging to identify WordPress websites. It’s because there are ways from which you can hide this fact from the public.
That’s why some basic methods may not be useful for certain websites. But don’t worry as this list includes the 5 best methods so you can test with another if the first doesn’t work.
So, without any delay, let’s get into it.
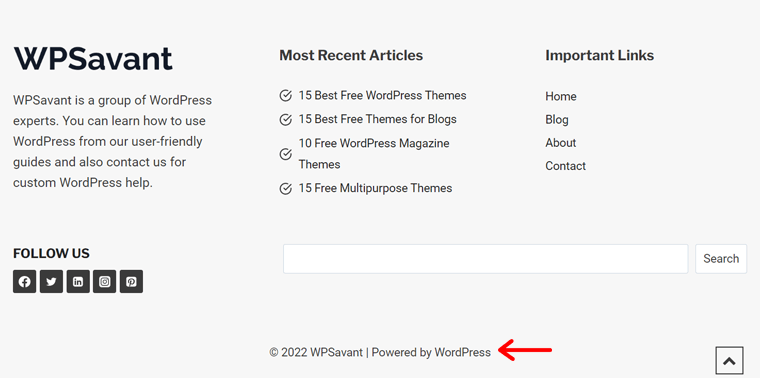
The easiest way to find out if it’s a WordPress website or not is by checking its footer.
By default, every website developed with WordPress keeps WordPress credits on the footer. So, if there’s ‘Powered by WordPress’ written in the footer, then it runs on WordPress.
For example, you can see ‘Powered by WordPress’ written on the footer of the WPSavant website. As a result, this proves that the website uses WordPress.

However, all WordPress websites may not have this WordPress credit. Site owners can easily remove it from their website so that people won’t directly know that it uses WordPress. Instead, website owners tend to replace it by keeping their brand credits in the footer.
If you can’t see ‘Powered by WordPress’ in the footer, then you can try the next method below!
2. Add /wp-admin/ to the Domain
You may know that every WordPress website has a login page to access the dashboard. And you can visit the default login page at ‘https://example.com/wp-admin’. Using this, we provide you with the second method.
So, what you need to do is add ‘/wp-admin/’ at the end of the domain (homepage URL) of the website. If it redirects to the login page, then you can determine that the website uses WordPress.
For example, if your website URL is ‘https://example.com‘, then add ‘/wp-admin/’ at the end of it. After that, open ‘http://example.com/wp-admin/’.

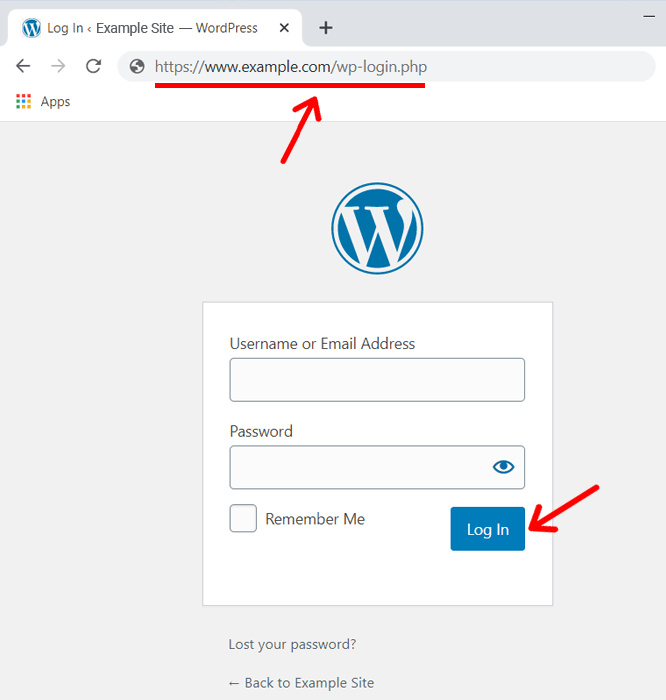
Now, if it shows a login page like the below screenshot, then it means that the site uses WordPress.

However, some WordPress websites hide their login page for security reasons. So, you may get redirected to the homepage or see an error 404 page instead.
If you see a homepage or an error 404 page, then it means the website is not using WordPress. Or, it can also be that this method won’t work to determine the exact fact.
In that case, you can try the 3rd method below.
3. Look at the Site’s Page Source
Both the above methods may not work for certain websites but don’t worry. We’ve more to offer. This next method has to do with the website’s source code. For people who don’t know what’s source code, it’s HTML or other code for generating a webpage on a browser.
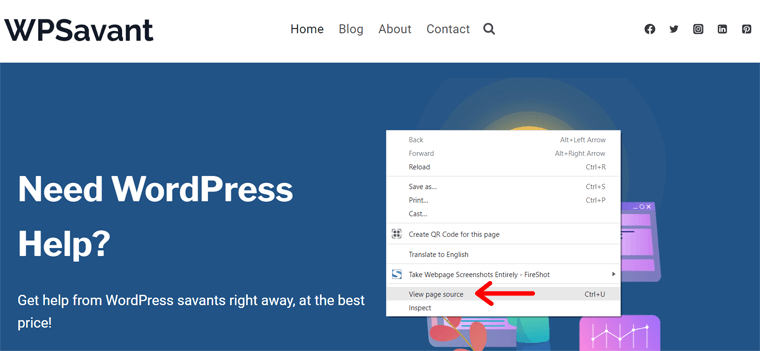
Here, you need to first open the source code of the website. For that, you must right-click on any part of the website using your mouse. Then, click on the ‘View page source’ option.

Or, you can use the ‘Ctrl+U’ shortcut key from the keyboard to open the source code easily.
After that, we’ll provide you with 2 ways to know how to check if a website is built on WordPress. And they’re by using the source code only. So, you can check out the steps for both the ways given below.
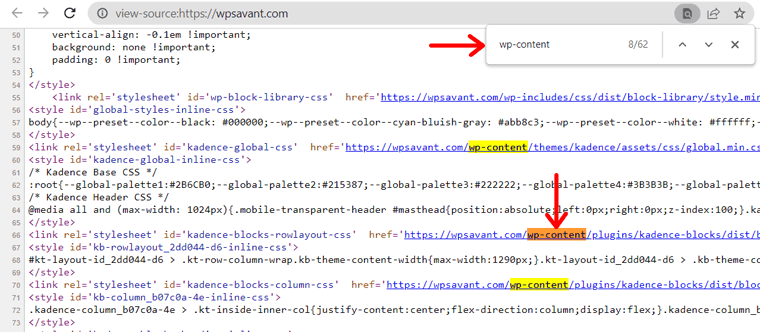
(I) Search for ‘wp-content’
In this method, you need to search for ‘wp-content’ on the source code. Here, wp-content refers to the media folder that stores all the media used on the site.
So, every uploaded item on the site has wp-content to specify a part of the path. If you find this path used within the source code, then you can be sure that it’s a WordPress website.
Moreover, to be in more detail, first, use the ‘Ctrl+F’ shortcut key to open the search bar. Then, type ‘wp-content’ there. As soon as you type it, the search results will be highlighted if there are any.
For example, by doing this on the WPSavant website, you can see that there are paths for different media. Thus, this shows that this website uses WordPress.

So, you may find wp-content to specify the path media like image, video, or theme on the website you’re looking for. If you find any of these in the source code, then it means you’re looking at a WordPress website.
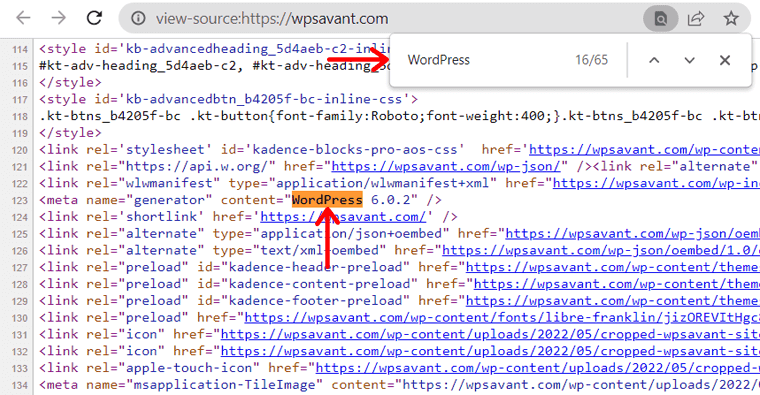
(II) Search for WordPress Generator Tag
The next way is by searching ‘WordPress’ on the source code. The major indication of being a WordPress website comes from the generator tag. Here, you can not just find if the website uses WordPress or not but also the version of WordPress.
So, all you need to do is press ‘Ctrl+F’ on the source code. And then, type ‘WordPress’. If you find the WordPress generator tag, then you can confirm that it’s a WordPress site.
For example, you can see in the above screenshot that there’s a WordPress generator tag on the website. This also proves that WPSavant uses WordPress.

4. Use Online Tools
Did you know that there are many online tools available to check if a website is built on WordPress? Whether you know it or not, here we provide you with some of the best and most free online tools for that.
(I) IsItWP
IsItWP is a free online resource that provides simple online tools including one to check if a site uses WordPress.
Using this tool, you can find out if a website is built with WordPress or not. Also, you’re able to know the hosting platform, WordPress theme, WordPress plugins, and more about what the WordPress site uses.
So, follow the steps below to know if the website uses WordPress or not.
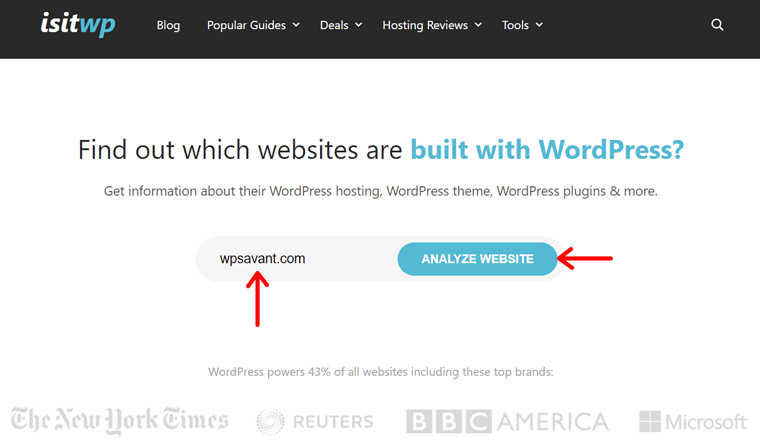
Step 1: Open IsItWP
First of all, open the official website of IsItWP i.e. isitwp.com on your browser. Then, on the homepage itself, you’ll find a textbox to enter the website whose information you want to get.
Step 2: Analyze the Website
Now, enter the website URL on the textbox by typing or pasting the URL. As we’ve shown in the figure by using the website of WPSavant. And then, click on the ‘Analyze Website’ button next to it.

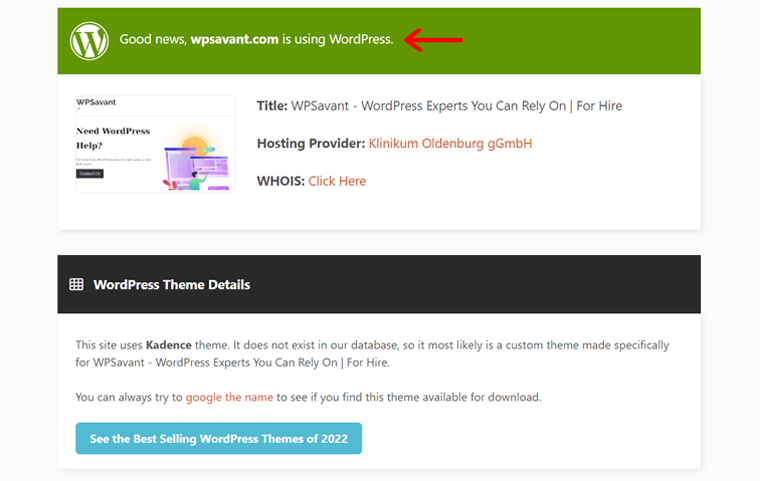
Step 3: Check the Result
Within a few seconds, you can see the analysis result on the same homepage.
If the site uses WordPress, then you’ll see ‘Good news‘ on the green box saying that the website is using WordPress. Also, it shows the hosting provider and WordPress theme details.

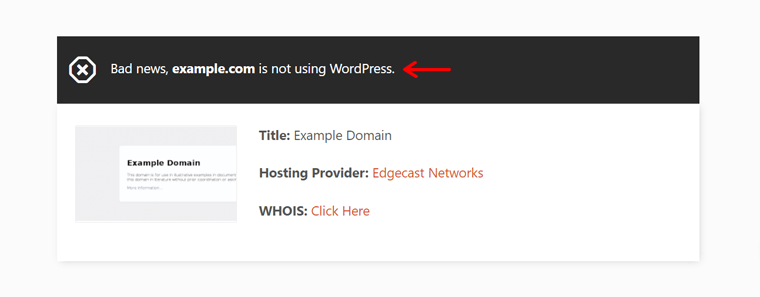
In contrast, when we checked ‘example.com’, it shows ‘Bad news‘ on the black box saying that the website is not using WordPress.

This way, you can easily and quickly find out if a website is based on WordPress or not.
(II) Wappalyzer
Wappalyzer is another online tool to identify the technologies used on websites. You can use it to not just know the technology stack of a website but also the website profile. Therefore, it’s a very helpful tool for lead generation, market analysis, and competitor research.
Additionally, it’s an easy-to-use tool from which you can know more facts about the website than some of the other online tools. So, you can also know which CMS a website is using. With that, you’re able to identify if it’s a WordPress website or not.
To use this Wappalyzer tool, please follow the steps below:
Step 1: Open Wappalyzer
The first step is to open the website of Wappalyzer on your browser with wappalyzer.com. On the homepage itself, you can see a search bar. There, you’re able to type or paste either website URL, technology, keyword, or email address.
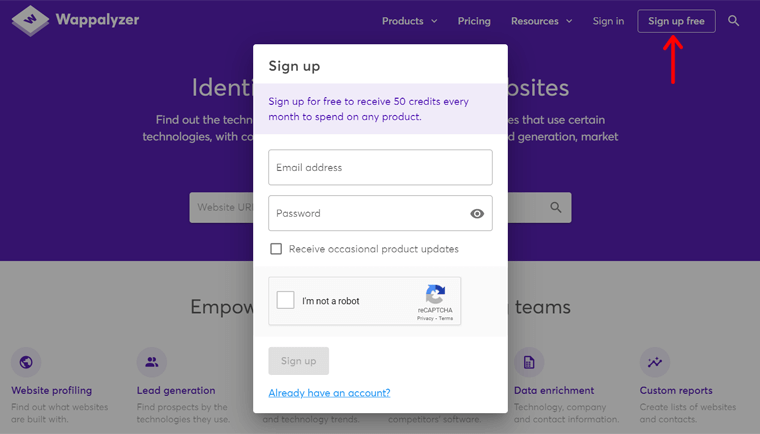
Step 2: Signup for Free
But before using the tool, you need to create an account on Wappalyzer. So, for that, click on the ‘Sign up free’ option on the right side of the navigation. There, sign up for a free account and log in with that account.

The free version of Wappalyzer allows you to search up to 50 websites per month. So, creating an account is necessary.
Step 3: Lookup the Technology
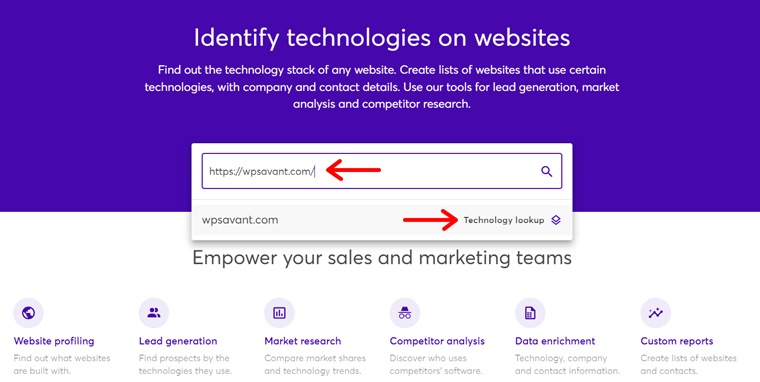
It’s best to enter the URL of the website whose technological information you want to get. So, after you log in, you can paste the website URL on the search bar. For example, we’ve used the URL of the WPSavant website.

After that, right at the bottom of the search bar, you’ll see a dropdown option. It says ‘Technology lookup’. So, you need to click on that option.
Step 4: Check the Search Result
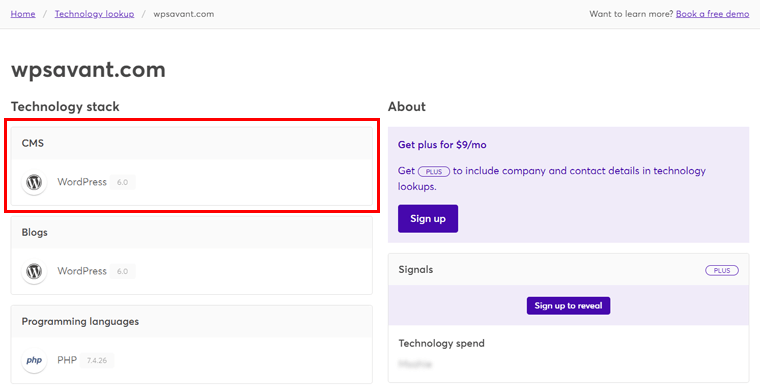
When the search is complete, it’ll redirect you to another page. There, you can see all the technology and website information of the website you entered.
On the ‘CMS‘ tab, you can see the name of the CMS used by the website. If it says WordPress, then you can be sure that the website is built on WordPress. You can also see the version of WordPress right next to it.
Here, we can also see that WPSavant uses the WordPress CMS platform when using this tool.

(III) BuiltWith
Next is BuiltWith, which is another advanced tool to identify WordPress websites. The main aim of this tool is to help businesses to generate leads, improve sales, and gain better market share.
Now, you’ll see multiple tabs having different information about the website you want to know on this tool. It includes the profile of technology, company, metadata, etc. This states that it’s a great tool to find many things about a website.
Here, we’ve provided the steps to use this tool. So, follow them accordingly.
Step 1: Open BuiltWith
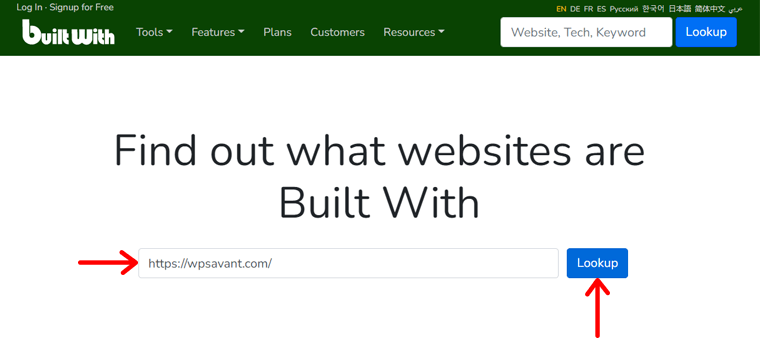
First, visit builtwith.com, the original website of BuiltWith. You can see a textbox on the homepage. Here, you’re able to enter the website address, technology name, or keyword.
Step 2: Lookup the Website
It’s recommended to type or paste the website’s address to know what the website is built with. As we’ve kept the URL of the WPSavant website as shown in the screenshot above. So, after you do that, the next step is to click on the ‘Lookup’ button right next to it.

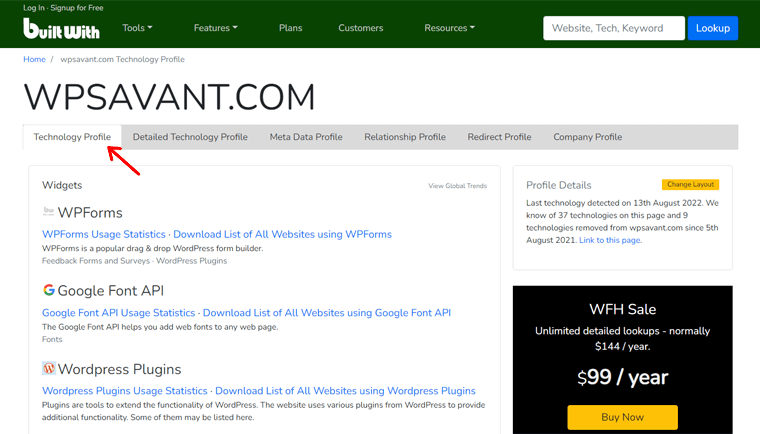
Step 3: Check on the Technology Profile
A new page will show up after a while. There, you can see the entire technology and company profile.

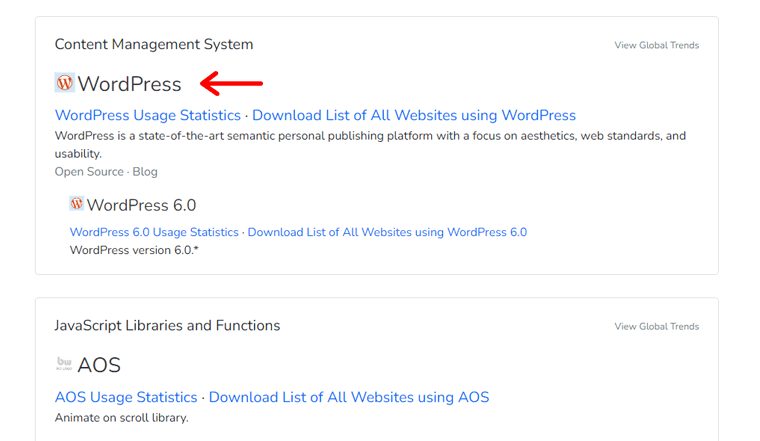
On the ‘Technology Profile‘ tab, you can find a section as ‘Content Management System‘. If you find WordPress written there, then the website is built on WordPress.

While looking at the technology profile of WPSavant, you can see that the CMS used is shown as WordPress. And the result of using this tool is true.
Note that, there are other online tools that you can use to check if a website is built on WordPress. Here, the list contains only the best ones that we highly recommend.
5. Use Browser Extensions
The above-mentioned methods are quite repetitive and time-consuming. You may feel difficult when you’re looking for many websites at once.
So, using a browser extension can be the best solution for saving your time and reducing work. All you have to do is open the website and click on the extension in the right corner. Then, it’ll immediately show you if a website is built on WordPress or not. Plus, you can also view other things that the website uses.
However, there are many such browser extensions available for different browsers. Among them, we provide you with the ones that you must try out.
(I) Library Sniffer Extension
Library Sniffer is a web technology detection tool that detects JavaScript libraries or frameworks that a website you’re viewing uses. Basically, it’s an extension that you can add to your browser and know about the websites in detail.
This extension is available on Google Chrome and now you can also find it on Microsoft Edge. Apart from knowing if a website uses WordPress or not, you’re able to find tons of things about the site. Such as insights on Google Analytics, jQuery, Font Awesome, and more.
Using Library Sniffer is like using any other extension that you may have used. However, we provide you with a quick review of the steps to use it below.
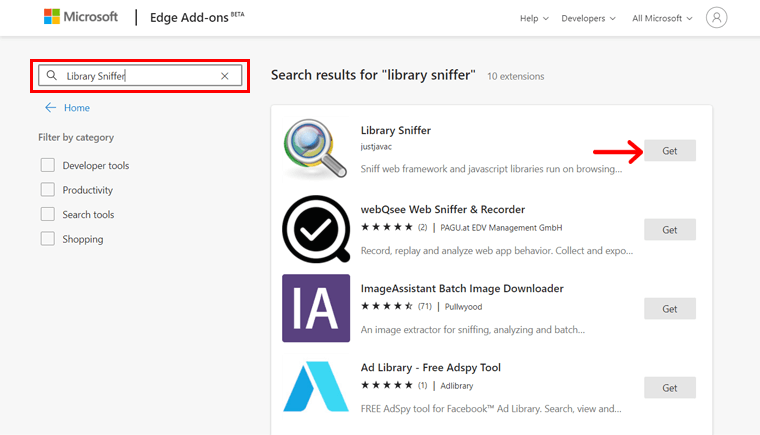
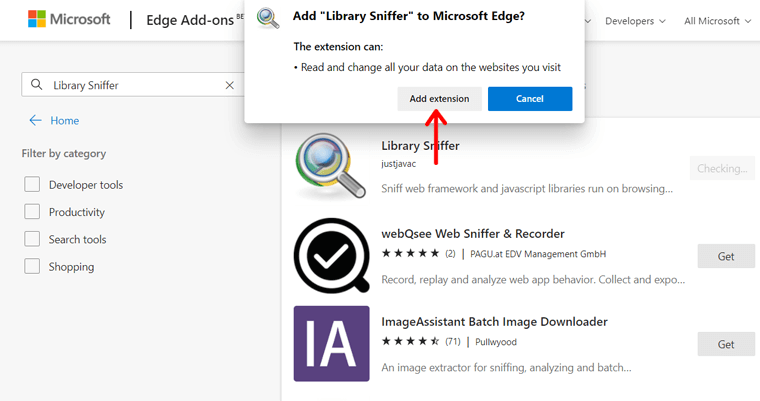
Step 1: Search the Extension
First of all, open the Microsoft Edge Add-ons store (Microsoft Edge) or Chrome Web Store (Google Chrome). Then, you’ll see a search bar on the left side. There, type ‘Library Sniffer’ and press enter on the keyboard.
Step 2: Add to Chrome
In a while, you’ll get the search results. At the top, you can see the ‘Library Sniffer’ extension. On its right side, there’s a ‘Get’ button so click on that.

After that, a confirmation box appears where you need to click on the ‘Add Extension’ button. Then, it’ll take some time to add this extension to your browser.

Once the extension is added, you can now pin it on the browser. By doing so, you can use it easily from the right side of the browser.
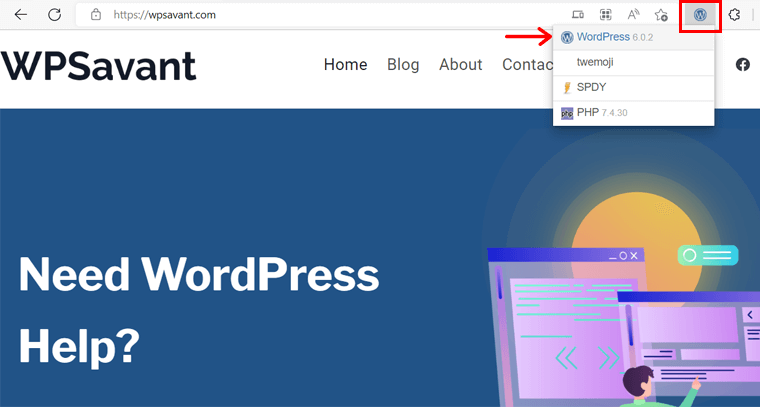
Step 3: Use the Extension
Now, you can visit the website whose information you’re seeking. If the website uses WordPress, then the icon of the extension changes to that of WordPress. Furthermore, you can also know more about the version of WordPress and other information by just clicking on the extension.

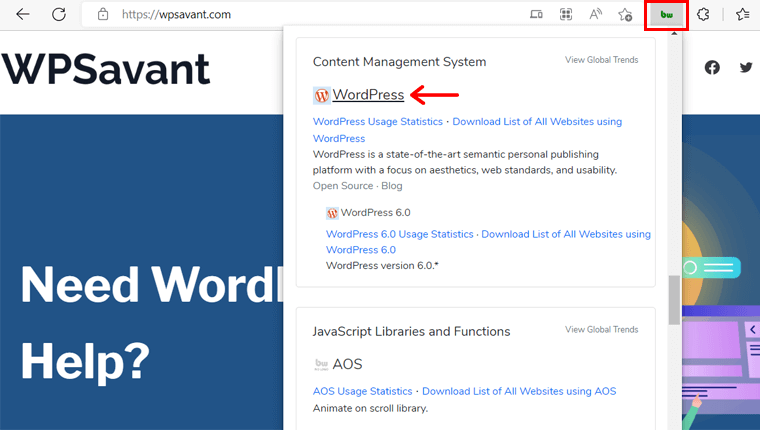
For example, you can see in the figure above that when opening wpsavant.com, the icon changes to that of WordPress. This states that this website is built on WordPress.
So, from now onwards, you can easily know whether a website is built on WordPress or not with just a click. Isn’t it very easy?
(II) BuiltWith Addon
If you want an add-on for other browsers like Microsoft Edge or Firefox, then use BuiltWith. Yes, it’s the same tool that we mentioned before. This time it’s in the form of an extension that you can easily use without visiting its website.
All the features of this add-on are similar to that of the online tool. But like any other extension, you’ll get to know if a website uses WordPress or not automatically using this add-on.
The steps to use it are also similar to what we discussed for the Library Sniffer extension. So, follow the steps below to quickly get started.
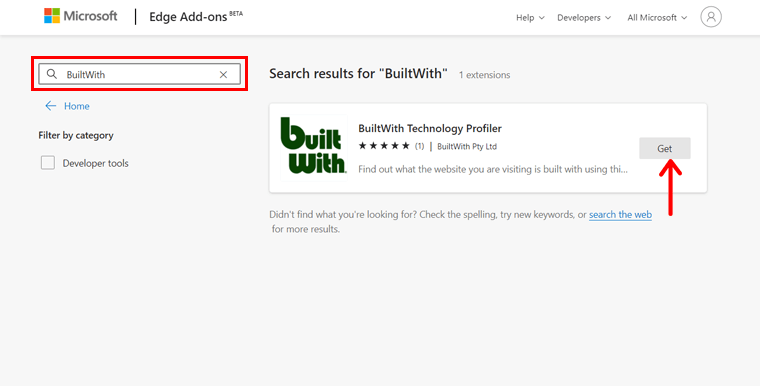
Step 1: Search the Add-on on Microsoft Edge
First, open the Microsoft Edge Add-ons store on the Microsoft Edge browser. There, you can see a search bar on the left side. On that search bar, type ‘BuiltWith’ and press the enter keyboard.
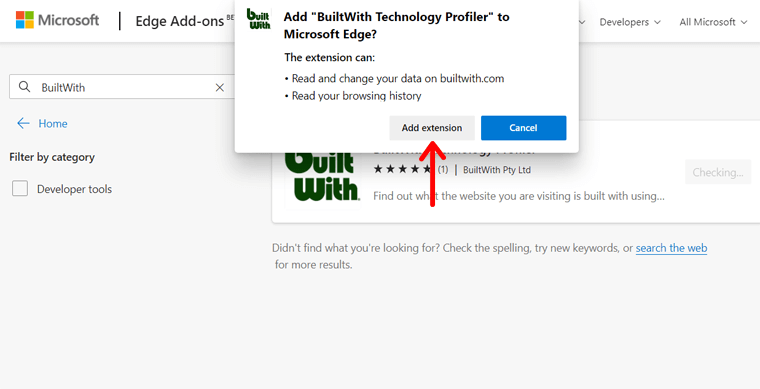
Step 2: Add to Browser
Then, it’ll redirect to the search results page. There, you can find the ‘BuiltWith Technology Profiler’ add-on. On the right side of it, you’ll see a ‘Get’ button that you must click on.

After that, you’ll receive a confirmation box and in that, you need to click on the ‘Add Extension’ button. By doing that, the add-on will be added to your browser automatically.

Step 3: Use the Add-on
It’s time to look at whether the website uses WordPress or not. So, first, open the website and then click on the BuiltWith icon on the right side of your browser.
There, you can find the CMS used by the website on the ‘Content Management System‘ section of the ‘Tech‘ tab. If it says WordPress, then you’ll know that you’re looking at a WordPress website.
Here, you can see that when we open the WPSavant website, the CMS result is found to be WordPress. This shows that the extension works perfectly well.

Note that, there are other browser extensions also available. But, here the list contains the ones that we highly recommend.
That’s all for here! We’ve concluded the ways of knowing if a website is built on WordPress or not.
Conclusion
WordPress allows you to build any type of website including personal blogs, membership sites, magazine sites, portfolio sites, eCommerce sites, and more. Due to this, most of the highly ranked websites run on WordPress.
Also, WordPress provides you with the best way to deliver your content to your audience. It’s because of the great design and easy customization options in it that even non-tech-savvy people can create a successful website.
Keeping that in mind, we listed the best methods on how to check if a website is built on WordPress here. These are the ways we ourselves have used. Do you know where?
100+ WordPress Website Examples
It’s here! We’ve gathered 100+ top WordPress website examples for your reference. And, do you know how we found these websites?
You made the right guess! We tested the websites using the same methods explained above! Now, it’s your turn to find out! Check out the top 100+ WordPress sites for your inspiration.
If there’s any question that you want to ask, then post it down in the comment section. We’ll reply to you with your answers in no time.
Plus, we want you to read some of our articles on how to hide a WordPress site until ready and how to build a WordPress website without hosting and domain.
To continue reading our article, follow us on our social media handles Facebook and Twitter.