Are you excited to dive into the latest and greatest features of WordPress 6.5? Well, look no further!
The past year has brought rapid innovation for WordPress. We saw the introduction of WordPress 6.4, bringing a refined site editor, a powerful pattern system, and a focus on developer and content creator needs.
But WordPress never rests! WordPress 6.5 promises to be even more powerful. It’s packed with advanced upgrades designed to take your website to the next level.
Get ready for an even smoother editing experience! Along with exciting new features, and continued improvements that will make managing your WordPress site a breeze.
This article will be your one-stop guide to all the major highlights users can expect from this WordPress 6.5 update.
So, let’s get started!
8+ Major Highlights for Users with WordPress 6.5
WordPress will release its 6.5 version which brings a wave of exciting new features and improvements. All of them are designed to enhance the experience for both users and developers.
This update offers a plethora of benefits to streamline your workflow and elevate your website’s design and functionality. Let’s delve into the eight major highlights that WordPress 6.5 has to offer.
1. Font Library
Say goodbye to limited font choices! WordPress 6.5 introduces a revolutionary built-in font library.
Granting you access to a vast collection of Google Fonts directly within the block editor. This eliminates the need for third-party plugins.
You easily add your favorite Google Fonts and custom fonts to WordPress. Try out a variety of fonts to make your website look just the way you want it to.
Doesn’t it sound great?
Here’s how you’ll get access:
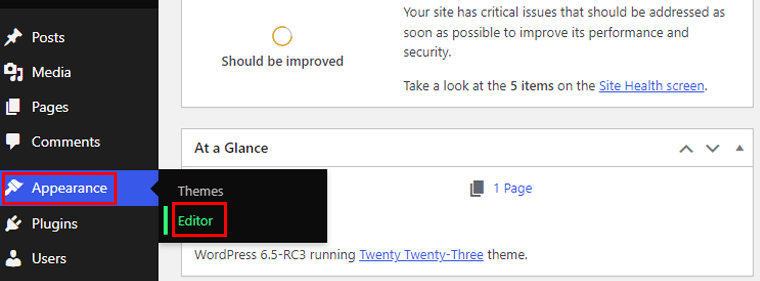
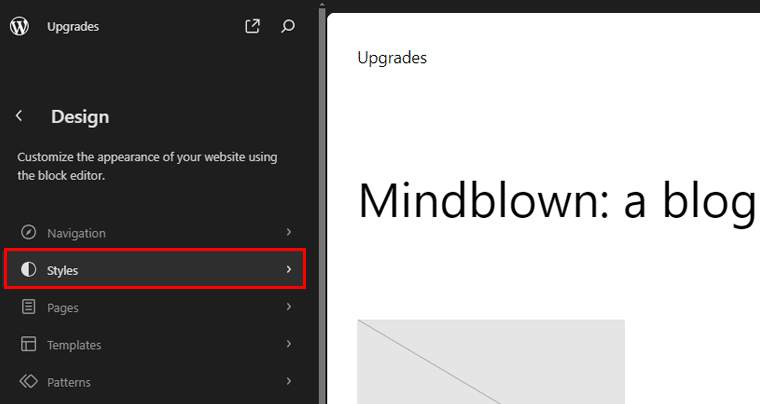
So, go to your dashboard and then head to the “Appearance > Editor” option.

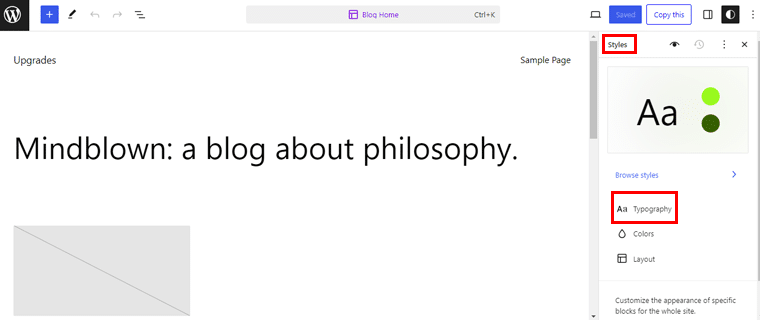
Once on the site editor UI, choose “Styles.”

Following that under the style menu choose the “Typography” option.

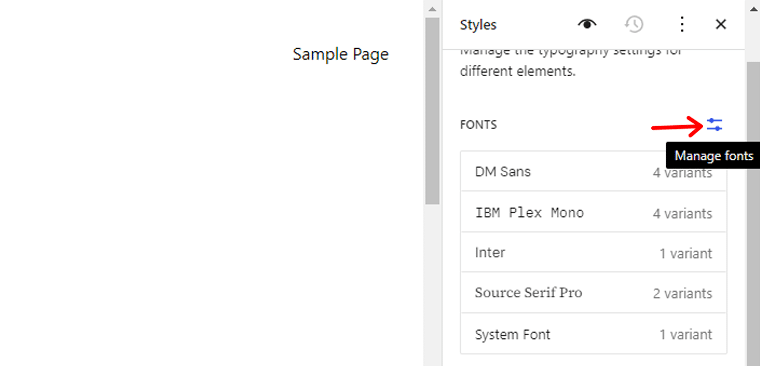
Following that hit the “Manage Fonts” icon beside the Font menu.

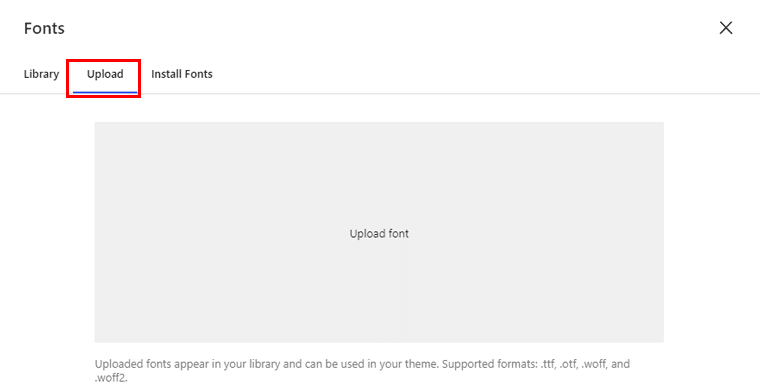
Now a pop-up will appear where you’ll see the font library. There is also an “Upload” tab where you can upload your fonts in .ttf, .wof, and .woff2 format.

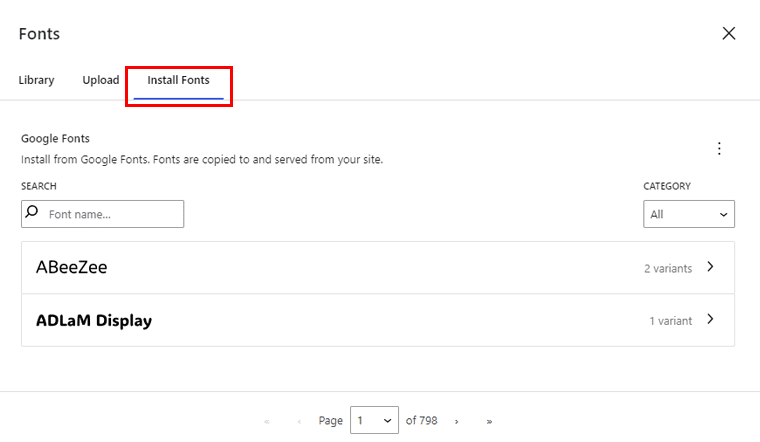
Besides this, there is also an “Install Font” option. Where you must be permitted to connect directly to Google servers. After that, you can download fonts and they’ll be stored on your website.

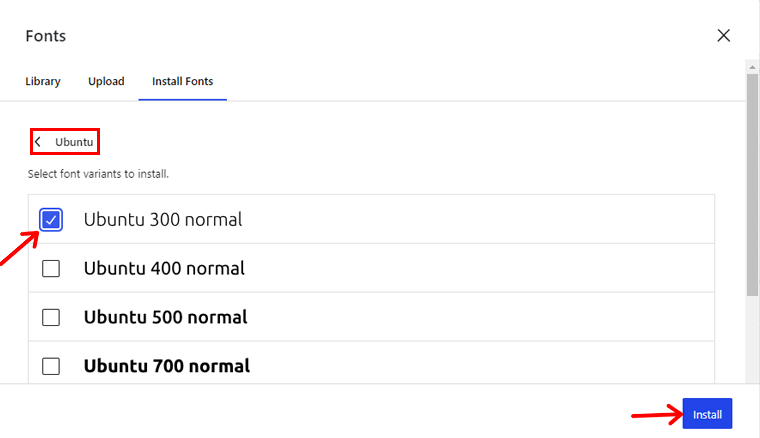
There you can also search fonts by name, pick the variants you like, and install them.

After completing the installations, your selected font will be added to your font library. And, that’s it!
2. Rename Blocks
WordPress 6.5 introduces the ability to rename blocks. Providing you with greater control over their content organization. By customizing block names to better reflect their content, you can simplify the editing process and improve workflow efficiency.
Whether it’s renaming a paragraph block to “Introduction” or a gallery block to “Portfolio Showcase.” This feature simplifies content management and enhances user experience.
Let’s see how to do it!
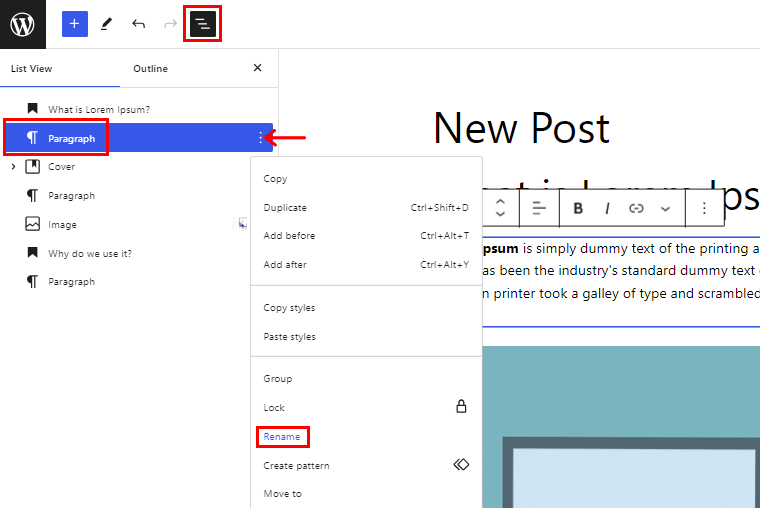
On your post, click on the list view icon on the top left. There you’ll see all the blocks you’ve used on your post.
Now, here we’ll change the name of “Paragraph Block.” So, click on the block and then hit the 3 dot beside the paragraph block. If you scroll down you’ll find the “Rename” option.

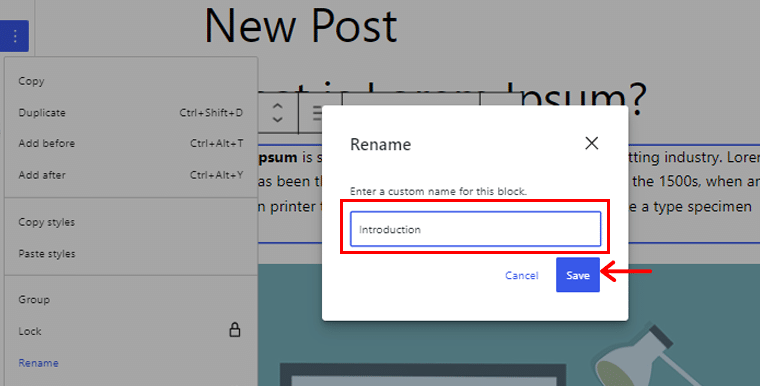
Following that, a pop-up box will appear. There give a name to your paragraph block, for example, we’ll name it Introduction. Then hit the “Save” button.

Likewise, you can rename all of your blocks easily.
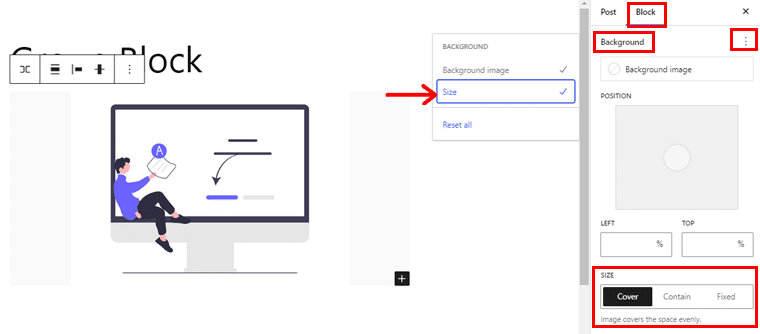
3. Group Block Background Image Size
Exciting news for users of the Group block, it now offers enhanced customization options for background images. You can adjust the size and repetition of background images within the Group block.
So, after adding your “Group Block, ” under the block option, click 3 dots beside the Background menu. There choose the “Size” option and you can choose to make your image cover entirely, contained, or fixed.

This means you have the flexibility to choose whether the background image should cover the entire block or be contained. These new features empower you to create visually stunning layouts with ease.
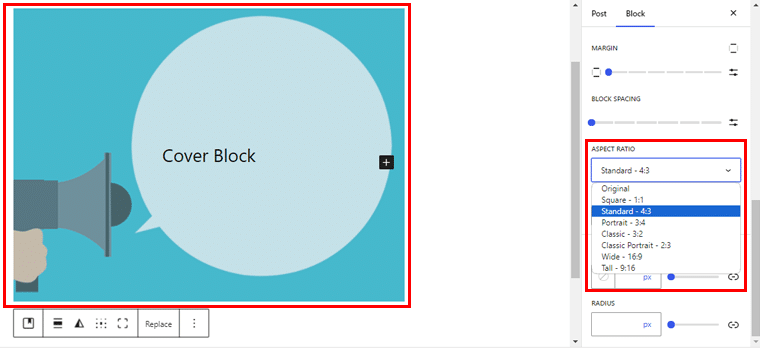
4. Cover Block Aspect Ratio Support
Next. the Cover block now offers aspect ratio support. Giving you more control over how your content is displayed. You can easily adjust the block’s aspect ratio either globally through the Global Style or individually within your content.
So, after adding the Cover block. Under the “Styles” panel, you’ll see the “Aspect Ratio” option.

There you can choose the size for your cover block.
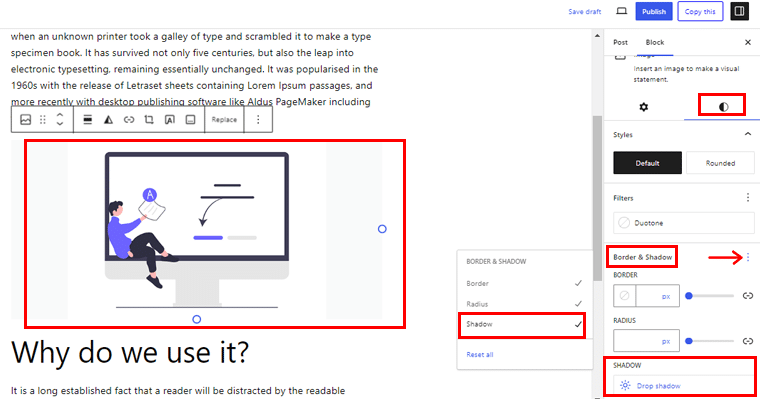
5. Drop Shadow Effect
Adding depth and dimension to website elements is a breeze with the Drop Shadow Effect introduced in WordPress 6.5. You can now apply subtle shadows to images, columns, and buttons. Hence, creating a visually striking design that captures the attention of visitors.
Let’s see how it looks!
So, navigate to your post editor page then click on the “Image Block.” Now click the “Style” panel on the right side menu.
Following that, hit the 3 dots beside the “Border & Shadow” option. Now enable the “Shadow” option and you’ll see the “Drop Shadow” button appear at the bottom.

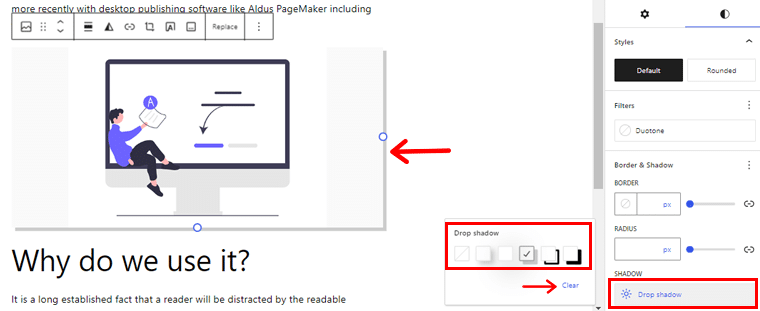
Now if you click on the “Drop Shadow” tab you’ll see 6 shadow options you can choose from. Also, there is a “Clear” option if you want to remove shadow.
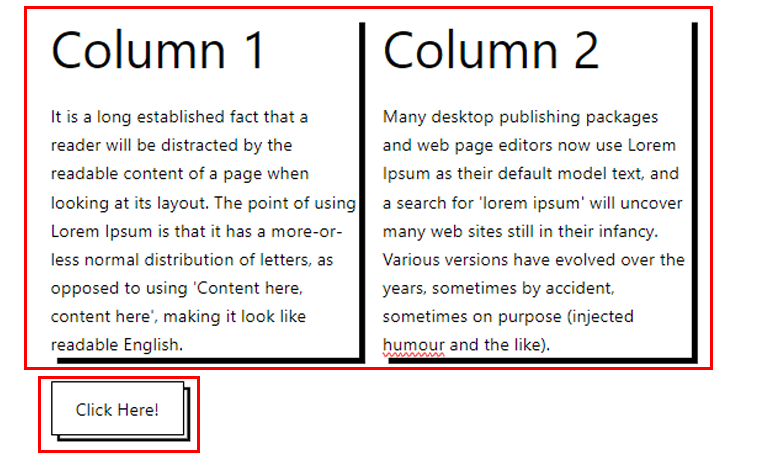
For example, we’ve selected a shadow option, as you can see in the image below.

Similarly, you can add shadows on columns and button blocks. Below is an example of what it looks like.

6. Cover Block Overlay Color Feature
The cover block, a popular feature in the Block Editor, receives an upgrade in WordPress 6.5. Now it comes with the addition of the overlay color feature.
This feature allows users to apply a color overlay to cover blocks, enhancing the visual impact of images and text overlays. With customizable overlay colors, you can achieve the perfect balance between image and text.
This is what it will look like!
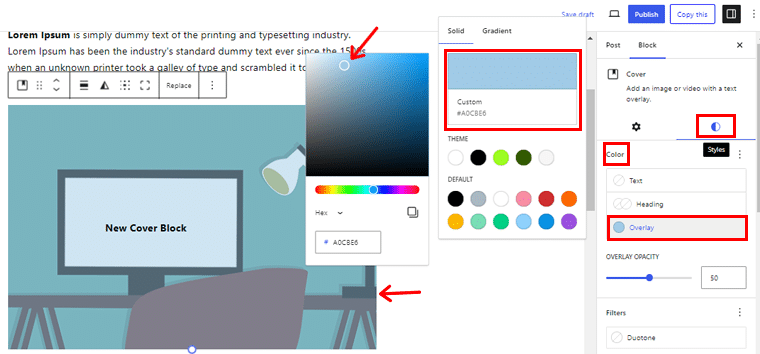
So, here we’ve added the Cover block. Now, click the block and choose the “Style” panel on the right side.
Following that, click on the “Overlay” option under the “Color” menu.

Now here, you can choose the color option as per your preference.
7. Better Style Revision
Ensuring consistency across website styles is crucial for maintaining a brand identity. With WordPress 6.5, you’ll benefit from better style revision tools. It allows you to easily change back to previous style settings or experiment with new design variations.
Here’s what you can expect!
I. Detailed Revision
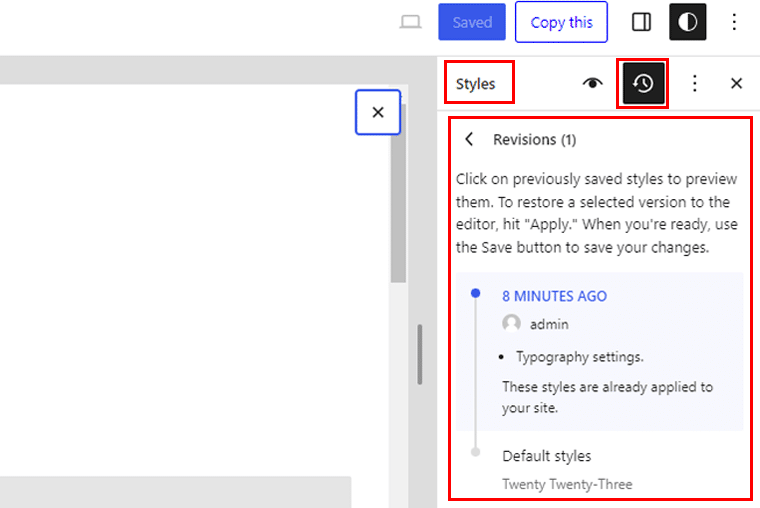
Before WordPress 6.5, revisions only displayed basic information like the date, time, and author. However, in the latest update, you can now access more comprehensive details about each revision. Including a concise summary and additional information.

You can view your revision from your site editor. There, go to the “Styles” panel and choose the revision icon. And it’ll display what changes you’ve recently made.
II. Revision Style Book Integration
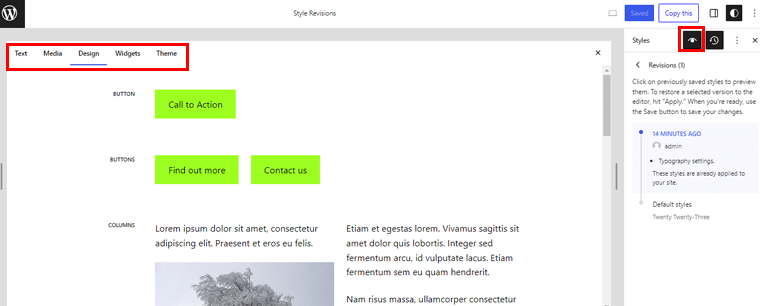
Another notable update is the integration of the Revisions panel with the Style Book. Now, alongside your Style Book, you’ll have access to the Revisions panel.

It allows you to review any alterations made to your styles across patterns and blocks not present in the current template. This provides a comprehensive overview of style modifications. It makes sure nothing goes unnoticed, even outside the template boundaries.
8. Interactivity API
Enhancing user engagement is a top priority for website owners. And WordPress 6.5 introduces the Interactivity API to facilitate interactive experiences.
It’s a new standard system of directives for creating interactive blocks. Which enables you to add interactivity to the front end of your blocks. So, visitors can interact with the content without reloading the page.
This can be:
- Instant search
- Adding comments
- Adding to cart
- Dynamic pagination etc.
For example, you want a button on your site as “Check Later,” allowing users to bookmark articles. Also, you want a block in the header displaying the number of times users have bookmarked articles.
And, with the Interactivity API, achieving this functionality is easy. It eliminates the need for complex vanilla JavaScript or jQuery scripts. This means you can effortlessly link these blocks together without working with code.
This means blocks can share:
- Data
- Actions
- Callbacks
This upgrade aims to simplify the process of creating dynamic interactions on the front end. Making user experiences smoother and more engaging.
If you want to create interactive blocks using the API, then check the documentation of WordPress core.
9. Performance and Accessibility Update
WordPress 6.5 prioritizes performance and accessibility with optimizations aimed at improving website speed and usability. The Block and Site Editors will load two times faster and the input time will be four times faster than WordPress 6.4.
And, with faster loading times, you can deliver an exceptional browsing experience to all visitors.
You can get the detailed information from here.
Additionally, WordPress 6.5 will introduce over 65 enhancements to its core. All those prioritizing accessibility enhancements across the admin panel.
These updates include:
- Refining focus styles
- Optimizing contrast ratios
- Reorganizing Customizer menus
- And other accessibility enhancements.
By prioritizing performance and accessibility, WordPress 6.5 ensures that websites are not only visually stunning but also functional and inclusive.
10. Other Upgrades
Hold on, because there’s more! WordPress 6.5 isn’t just about the above features, it’s packed with a few other updates and improvements. And that deserves a shoutout!
- Block Bindings API: You can now bind core blocks to read from different sources without needing to write a custom block boilerplate. This means it’s possible to bind a Paragraph to read from a post’s metadata, or a Heading from a plugin’s PHP logic.
- Appearance Tools for Classic Themes: It will support border, color, spacing, and typography design features. It offers a seamless transition from classic to block themes.
- AVIF Support: You can now seamlessly upload AVIF files via the WordPress media library, similar to other image formats.
- Updates to the HTML API: Now it scans every syntax token, including tag and non-tag tokens, comments, doctype definitions, and text nodes.
- Updates to Block Hooks: With WordPress 6.5, you can add hooked blocks to a Navigation Block as the first or last child
So, these are some of the major updates that come with WordPress 6.5. But there’s more to come, so stay tuned.
Conclusion
So, that’s it! Here we’ll conclude our article on what’s new in WordPress 6.5. Hope this article is helpful for you to understand what you’ll get with the new WordPress 6.5.
If you have any questions regarding this article then do let us know in the comments. We are happy to help you.
Also, if you find anything missing in this article, then don’t hesitate to suggest it.
Besides, you might want to check our article on how to build a WordPress site without hosting and how to back up WordPress for free.
Also, do follow us on Facebook and Twitter to stay connected with us.