Are you excited about the much-anticipated arrival of WordPress 6.3? If yes, then this is the best place to find its new highlights.
WordPress 6.3 is in the final stages of development, with its release planned for August 8th, 2023. Undoubtedly, this major release is set to revolutionize the way we create and manage sites. Also, you’ll get innovative features and improvements. So, do you want to know them?
The beta version is undergoing meticulous testing, and a Release Candidate (RC) just got released. But you can still take a sneak peek at its upcoming features.
Good news! This article lists all the groundbreaking WordPress 6.3 features. Further, you’ll learn how to test the beta or RC version and report feedback for improvements.
So, brace yourself for an exciting glimpse into the future of WordPress!
Introducing WordPress 6.3 – Discover the Upcoming WordPress Version
The new WordPress 6.3 version is set to release on August 8th, 2023. This announcement brings excitement to millions of website owners, developers, and bloggers out there.

This version promises to build upon the platform’s reputation for user-friendliness, versatility, and performance. Ultimately, it’ll solidify its position as the go-to choice for creating and managing dynamic websites.
Unquestionably, WordPress will bring various improvements, optimizations, and features to enhance the user experience. Exactly, you’ll get over 500 new features and enhancements, plus 400+ bug fixes, in this release.
Hence, this update will cater to both beginners and seasoned developers, allowing them to unleash their creativity.
As the general release date approaches, anticipation builds within the WordPress community. So, you may be eagerly awaiting to explore the new version’s potential. Isn’t it?
New Highlights of WordPress 6.3
Currently, you’ll find various beta versions and the first Release Candidate. All of them are ready for download and testing. So, you can check and evaluate them on a test website. But these features may change before the final release.
We’ve already tested and monitored the new features on a test website. Best of all, we’ve compiled all the latest WordPress highlights below.
So, what are you waiting for? Let’s find them out now!
1. Amplified Performance
The previous WordPress 6.2 version had incredible performance enhancements. Now, the new release is set to have over 170 performance-related updates. That includes:
- Defer and async support to the WP Scripts API (Application Programming Interface).
- Block template resolution optimization.
- Better support for PHP versions 8.0, 8.1, and 8.2.
- Optimizations on image lazy-loading and the emoji loader, etc.
Ending Support for PHP 5
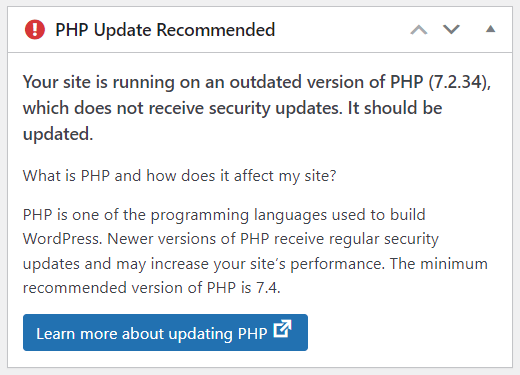
In fact, WordPress 6.3 will end its support for PHP 5. Yes, you read it right!
WordPress 6.2 supports PHP 5.6.20 or greater. But only 3.9% of monitored installations currently use PHP 5.6 as of July 2023.
So, the WordPress core team has discontinued support for PHP 5.6.20. While the minimum supported version is set to PHP 7, the recommended PHP version remains PHP 7.4 or greater.

Are you using PHP 5.6 on your website? Wondering what will happen to your website? Such sites will remain on the WordPress 6.2 branch with continuous security updates. As the security policy supports WordPress versions 4.1 and greater.
Hence, we recommend PHP 5.6 website owners change their PHP version settings from their hosting control panel.
Further, Gutenberg is a WordPress plugin to improve the block editor’s capabilities. It has a separate release plan from the WordPress core and supports the 2 most recent WordPress releases. So, Gutenberg will probably support PHP 5.6 until WordPress 6.4 is released.
2. Effortless Site Editor
This upcoming WordPress version will have a new look for the Site Editor. You’ll get a more efficient and user-friendly experience while navigating, editing, and managing your site.
So, let’s check out the key highlights one by one!
Redesigned Navigation Sidebar
If you use the 6.2 version, then you can find a new navigator for the site editor. The menus in the sidebar include ‘Templates’ and ‘Template Parts’.
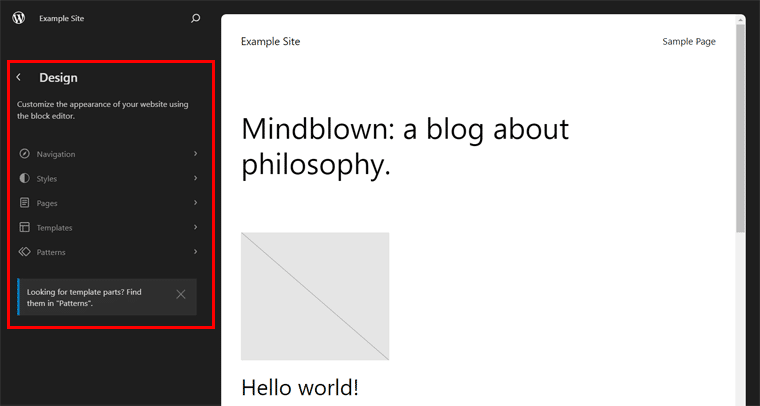
Now, 6.3 will expand this navigation sidebar and insert more menus. They are:

- Navigation: Here, you’ll find the links present in your navigation block. Also, you can rearrange or remove your menu items and use the ‘Edit’ option to make changes.
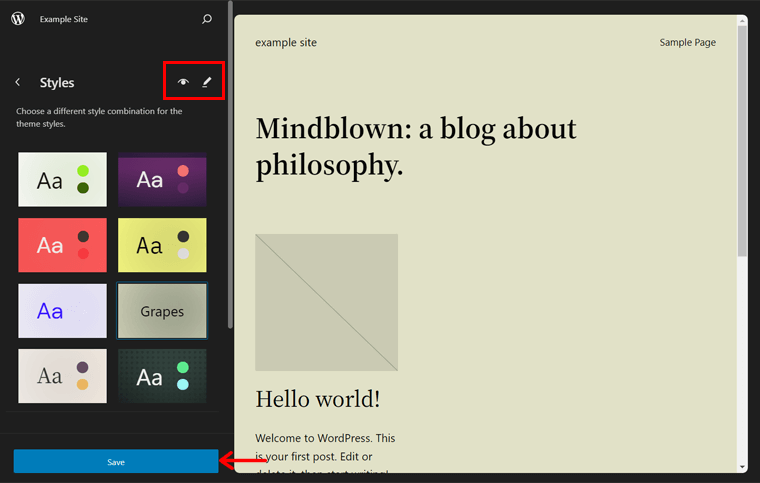
- Styles: This menu will allow you to pick and preview your theme’s style variations. Plus, you can open the ‘Style Book’ to view how all your site components will look with a theme style. Or use the global styles panel from ‘Edit Styles’.
- Pages: On this menu, you’ll see all available pages on your site, including drafts. Most of all, you can open, edit, and set up the page directly from the site editor.
- Templates: Like previously, this menu includes templates that you can choose for editing. Further, you can click the ‘Add New Template’ option to build a new one.
- Patterns: Here reside the Template Parts along with the ‘Theme Patterns’ and ‘My Patterns’. There, it also includes options to let you manage them separately.

Quicker Pages, Content, and Template Editing
Guess what? The site editor will have an improved loading experience. What’s more?
As mentioned before, you can directly add and edit your pages via the site editor. This makes the site creation process simpler. As you don’t have to go to the dedicated page editor.
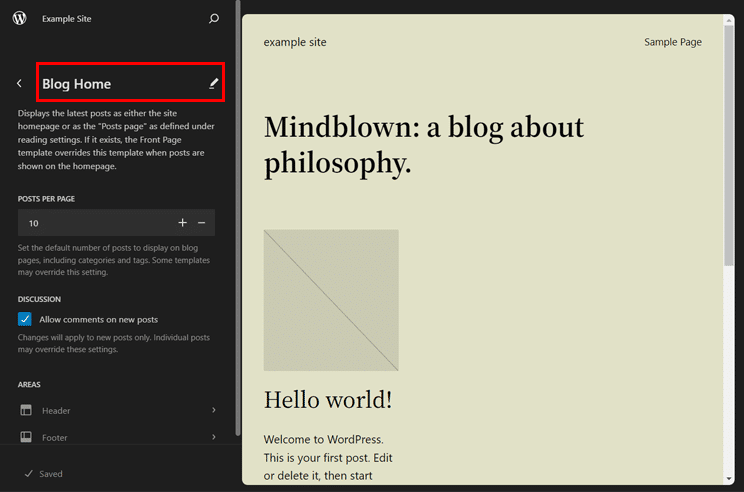
Simply open a page from the navigation, for example, ‘Blog Home’. Now, you can configure the page. Here, you can set the number of blog posts per page and enable discussions. In addition, you can hit the ‘Edit’ option to start editing your blog page.

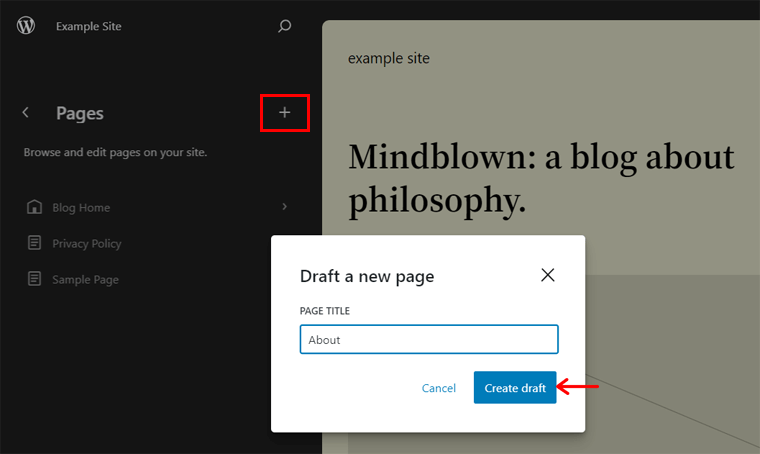
Not to mention, you can click the ‘Draft a new page’ option to create a new page. Now, you must insert the page title and hit the ‘Create draft’ button.

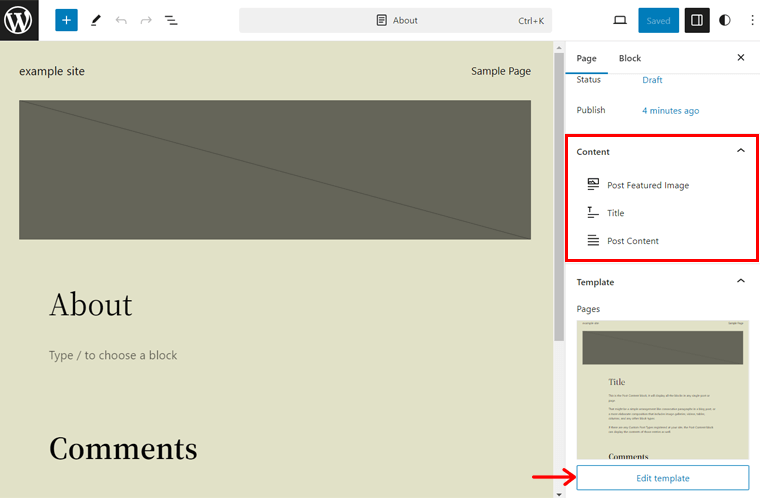
Further, you can smoothly customize your website with content editing. On the same page, you can find the ‘Content’ dropdown menu on the right side.
It includes a list of all the different types of content your page has. You can choose content from there to access specific content for easy editing.
Once you complete writing your content, click the ‘Save’ button to save the new page.
Other than that, editing the template to adjust its layout is also possible in the site editor. Most of all, you can edit the template of your page right where we left off before.
Below the ‘Content’ option, there’s the ‘Template’ section. Now, you can click the ‘Edit template’ button.

This redirects you to the template editing interface. How cool is that?
Efficient Command Palette
Another awaiting feature of 6.3 is the command palette. It’ll give a faster way to navigate between various panels of the site editor or perform any action. For example, you can move between templates, add a new post or page, edit a template, etc.
So, let’s see how!
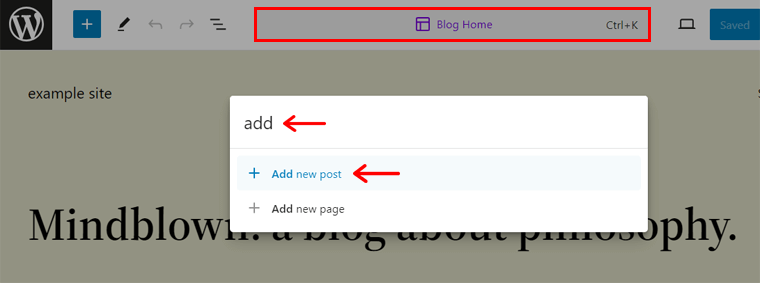
When you open the site editor on any page or template, you’ll find the page or template name you’re viewing at the top. Besides that, there’s the ‘Ctrl+K’ option.
If you click on it, then the command palette opens. There, you can search for the panel you want to open or the task you want to do.
Suppose you’re editing the Blog Home template and want to quickly add a new post. Then, you can search for the term ‘add’ and you’ll already see the option ‘Add new post’. Click this option, and it’ll take you to the post editor. As simple as that!

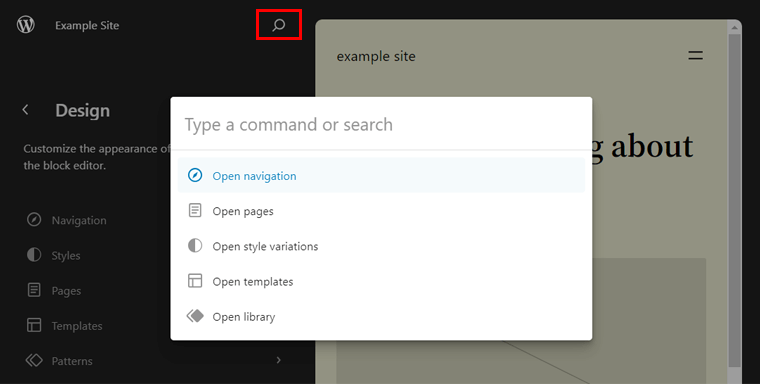
There’s one thing we missed before. In the new navigational sidebar itself, you can find an ‘Open Command Palette’ option. There, you can type a command or search for what you want.

In addition, when you hover your mouse over the left side of this search option, you’ll see the ‘View site’ option. By clicking on this option, you can open your website in a new tab.
How good is that?
Easy-to-use Style Revisions
Moving forward, WordPress 6.3 will commence style revisions. It lets you see the saved changes you’ve made to your theme styles and undo them when required.
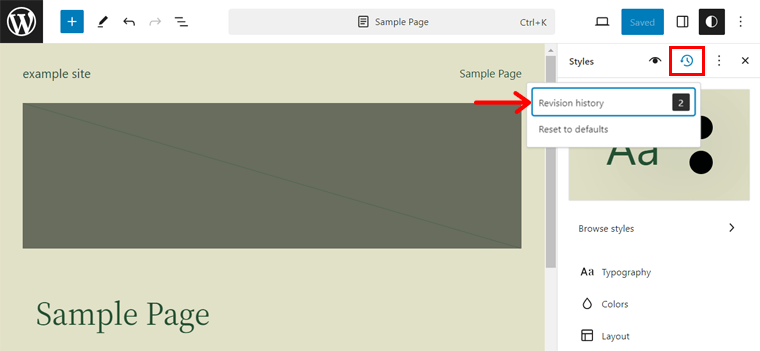
Simply open the Styles setting in the editor. There, click the ‘Revisions’ option present and select the ‘Revision history’ option.

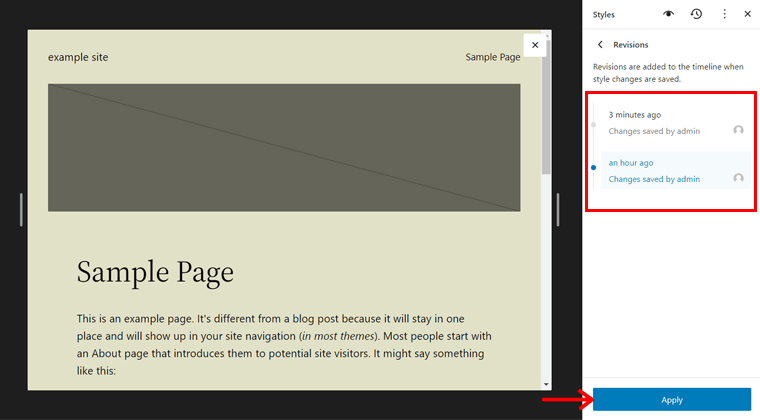
Now, you’ll see a list of available revisions, time stamps, and users who made the changes. To revert back, click on the version you want and hit the ‘Apply’ button.

That’s it! That’s how you switch between different versions and revert to a previous state.
Simplified Distraction-Free Mode
Currently, a distraction-free mode is present on the page and post editor for content creation. With the upcoming update, you’ll also get it in the site editor.
Don’t know what distraction-free mode is? This mode hides all side and top panels and disables the block toolbar. All of that is to let you focus on editing the content.
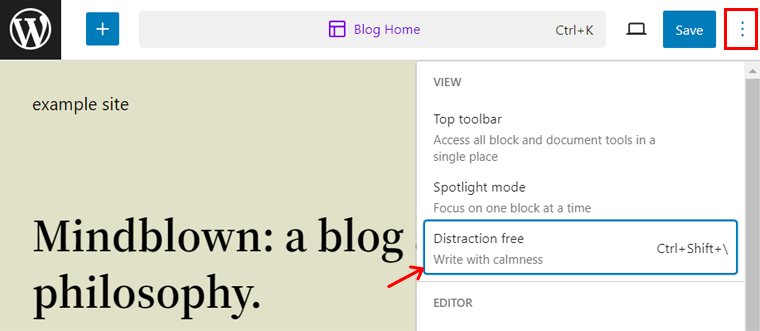
Here’s a quick snapshot of how to start a distraction-free mode.
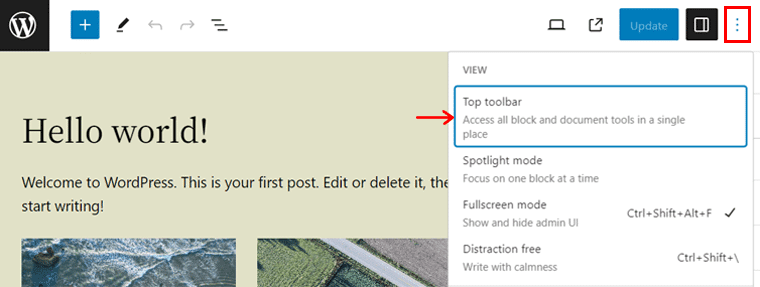
Open the site editor and click the ‘Options’ icon on the top right. There, hit the ‘Distraction free’ option to begin the mode. That’s all!

Useful Block Theme Preview
The new version will ease the process of previewing a WordPress theme before installing the perfect one. Because you can have a live preview of the themes inside the site editor.
And there’s more to offer. Let’s see!
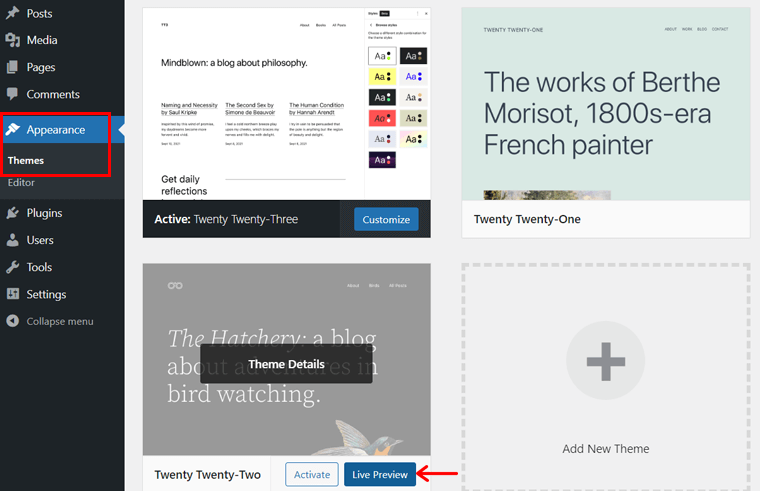
Suppose you’re looking for a block theme for your website on the Appearance > Themes menu. There, you can simply click the ‘Live Preview’ button of a theme.

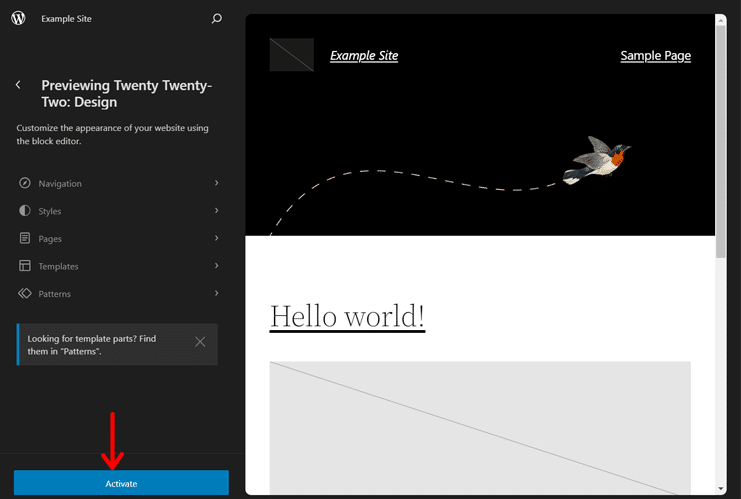
This redirects you to the site editor, showing the theme you just selected to preview. Also, you’ll get all the menus with options on your navigational sidebar.
Hence, you can use them to see how your website will look after you edit the theme. If you’re fine with a theme, then you can directly click the ‘Activate’ button from the editor. This updates your website’s design instantly.

Are you looking for the perfect WordPress block theme?
If you want to enjoy the Full Site Editing (FSE) features, then you must use a WordPress block theme. Here’s the link to our list of the best WordPress block themes for FSE:
3. New and Updated Blocks
Another crucial change in the new update will be the addition of new blocks. Also, you may find improvements to some previous ones. Let’s take a look at them.
New Details Block
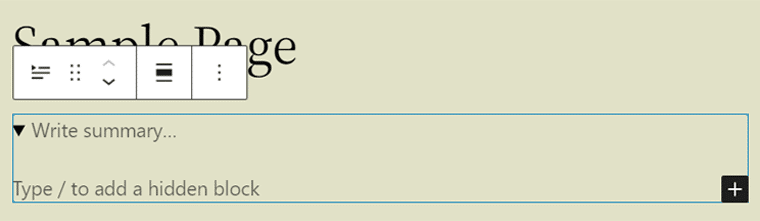
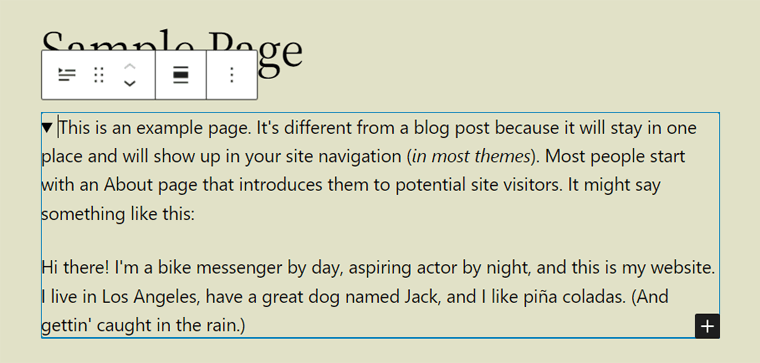
‘Details’ is a new block that comprises a summary title at the top and a collapsible section below. So, users must click the summary text to reveal the hidden information inside.

To use it, you should add the ‘Details’ block and make the text visible to all users. Below that, add the content to hide. Best of all, the content in both areas can be text, images, etc.

Basically, you can use this block to present extensive content, like spoilers, code snippets, product specifications, etc.
New Footnotes Block
Previously, you had to use a WordPress plugin to add footnotes to your posts. Now, the new version shall build the ‘Footnotes’ block. Simply put, this block lets you add citations.
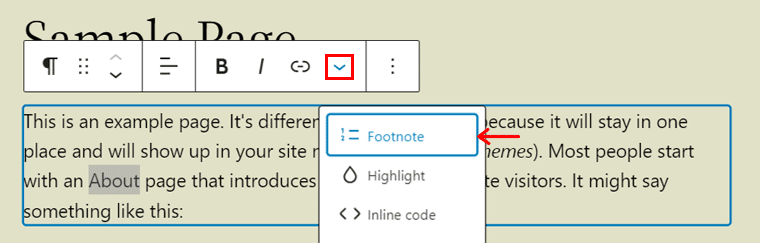
First, you must select the text you want to cite. Then, click the ‘More’ button on the block toolbar. There, click the ‘Footnote’ option.

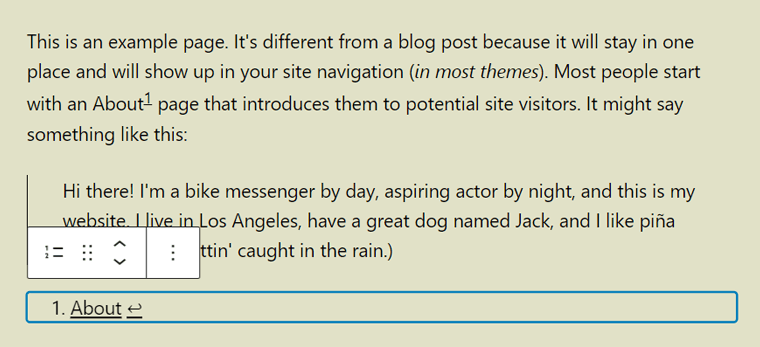
Automatically, a Footnote block will be added at the end of your content referring to your text. So, now you can add the citation using the block.

Didn’t find a block that you want on the WordPress core?
You can find several WordPress plugins that offer additional blocks for various needs. So, grab one of the plugins from the list below.
Updates on Image, Spacer, and Cover Blocks
Along with the new blocks, you’ll get updates on the existing blocks as well. Some blocks include Image, Spacer, and Cover. Let’s see what difference these blocks will make!
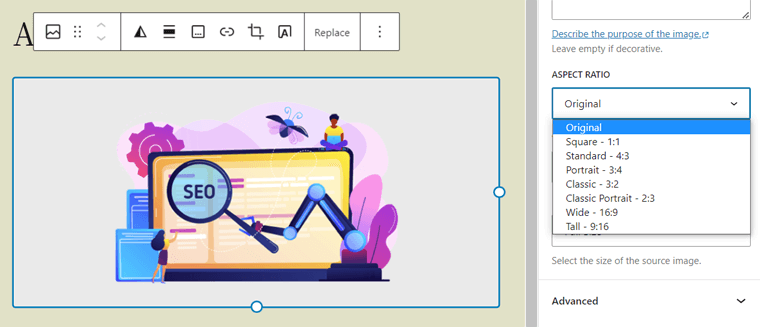
First, when you add an Image block, you can pick the aspect ratio for an image. That’ll let users choose the image size while maintaining the aspect ratio.
The screenshot below shows the various ‘Aspect Ratio’ options for the Image block. Some options are Original, Square, Standard, Portrait, etc.

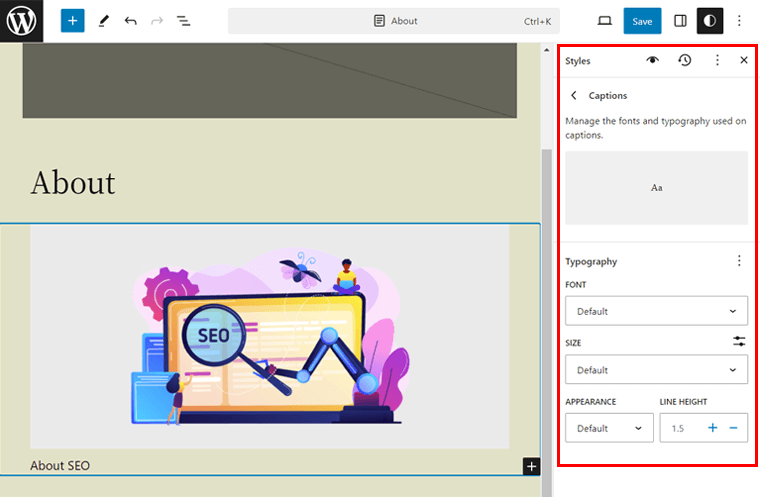
On top of that, the global styles will offer styling options for the caption. You can find them when you move ‘Styles > Typography’.
There, visit the ‘Captions’ option and get mesmerized by different styling options. The options are font, size, appearance, and line height.

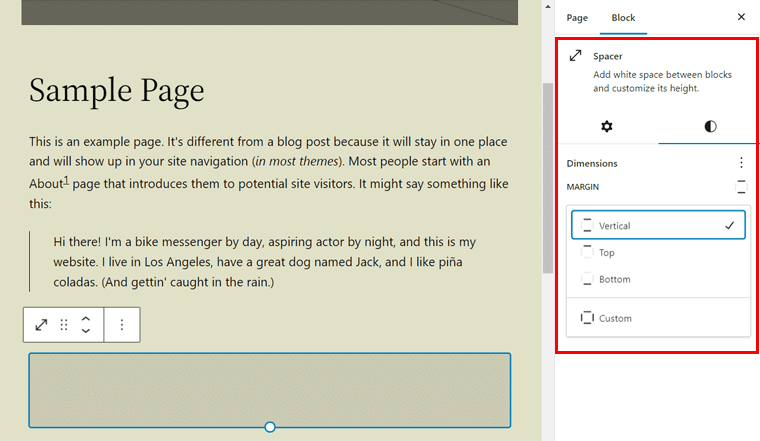
Similarly, WordPress 6.3 will include presets for the Spacer block. This means you can easily set the horizontal, vertical, or both margins using predefined options.
Know how it works in the image hereby:

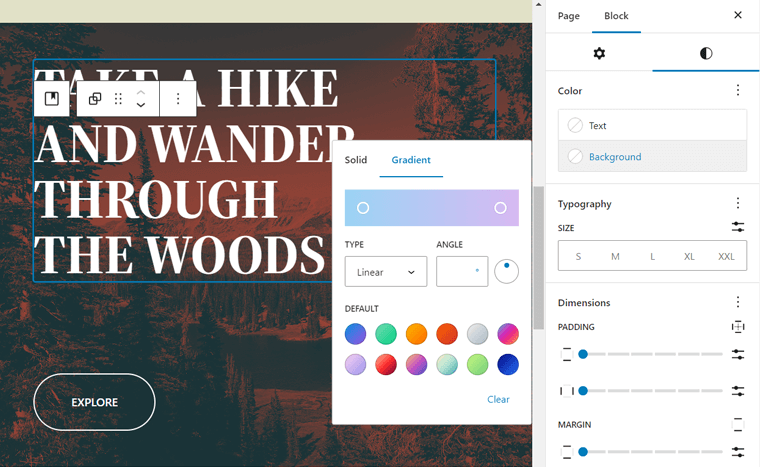
Last but not least. The Cover block shall include several improvements, that includes:
- Includes a text color design tool for the text inside the Cover block.
- Support for duotone filters, which were previously present in the Image block.
- You may find various layout options, similar to the Group block.

Confused between blocks and widgets? Read this comparison article on WordPress blocks vs widgets.
4. Improvements to Patterns
Delightfully, you’ll get a lot of improvements to patterns in the upcoming update. So, let’s check them out!
Synced and Unsynced Patterns
First, WordPress 6.3 will combine reusable blocks and patterns for better customizability and user experience. In fact, the new version introduces 2 types of patterns:
- Synced: Synced patterns are reusable blocks with a different name. When you change them, it’ll affect the original synced patterns.
- Unsynced: Unsynced patterns are the traditional block patterns. You can insert them at any time and make changes without affecting the original patterns.
Easily Create, Save, and Manage Patterns
On the site editor, the ‘Patterns’ menu shows the template parts and patterns. Specifically, you can create, save, and manage both synced and unsynced patterns here. Let’s see!
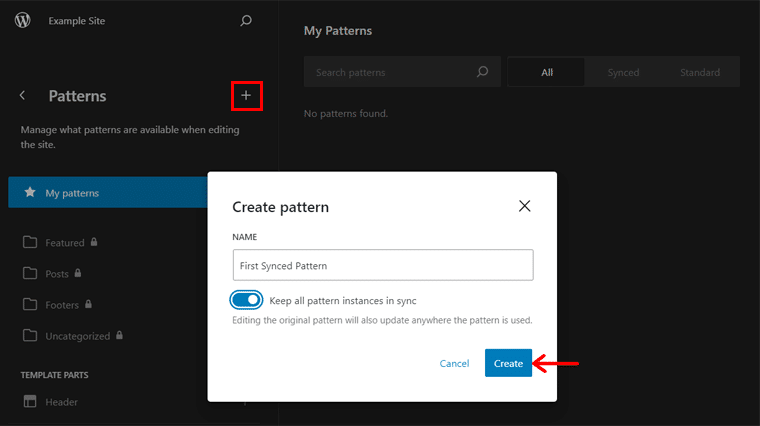
First, click the ‘Create pattern’ option that gives 2 options:
- Create template part
- Create pattern
Now, choose the 2nd option, and you’ll get a popup. There, write the name of the new pattern. Also, you can see the ‘Keep all patterns instances in sync’ option.
If you disable that option and click the ‘Create’ button, then you’re creating an unsynced pattern. But if you enable it and hit the ‘Create’ button, then it becomes a synced pattern.

Now, you can design your pattern and click the ‘Save’ button.
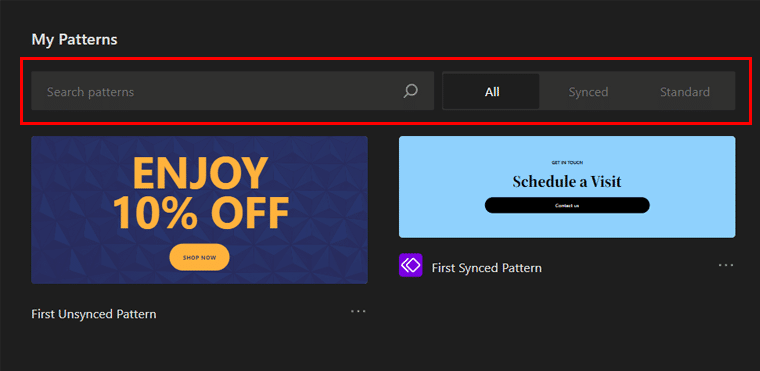
Additionally, all your patterns will get saved inside the ‘My patterns’ category. You can also find a search button to find a pattern. Further, there are 3 categories, namely All, Synced, and Standard. This helps you distinguish reusable blocks and patterns.

If you want to manage your patterns, then click ‘Manage all of my patterns’ on the sidebar. This lets you edit, delete, and export patterns.
Suppose you aren’t using the site editor but a general post or page editor. In that situation, you can also create any kind of pattern.
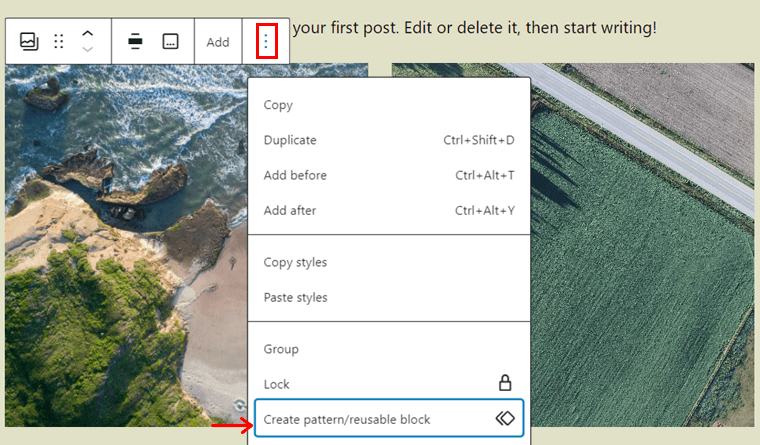
For instance, open a post or page and create a design. To save this design as a pattern, select the design and click ‘Options’ in the toolbar. Then, click the ‘Create pattern/reusable block’ option.

Afterward, you can write the name and choose the pattern to be synced or unsynced.
Do you want a guide on WordPress Block Patterns?
If yes, then here it is. Click the link below to find out what block patterns are and how to use them to design pages. Here we go!
5. Usability Enhancements
Here’s a description of the various usability features you’ll receive with the new update. All of them focus on easing the process of creating a website. Let’s go!
Toolbar Updates
By default, a block toolbar is shown right at the top of the block when you select it. This takes up more space and may hamper your editing process.
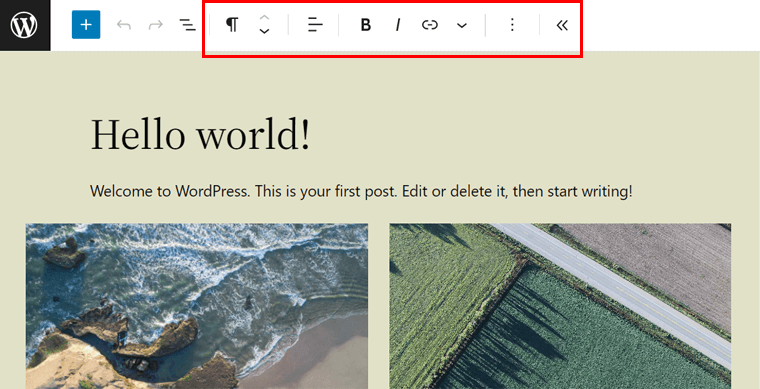
But the improved ‘Top toolbar’ feature can now show the block toolbar of each block on a common top panel. Yes! All the block and document tools are in one place.
Confused? Let’s use this feature to understand it better.
On the editor, go to ‘Options’ on the right side and enable the ‘Top toolbar’ feature.

Now, select any block on your interface. Did you find the block toolbar on the top panel? Check out the screenshot below to see what it looks like:

Magnified Padding and Margin Controls
Until WordPress 6.2 if you unlinked padding and margin controls, then they took up space in the right column. Now, 6.3 will introduce magnified padding and margin controls. Yes, these controls are more compact and easier than before. Let’s see!
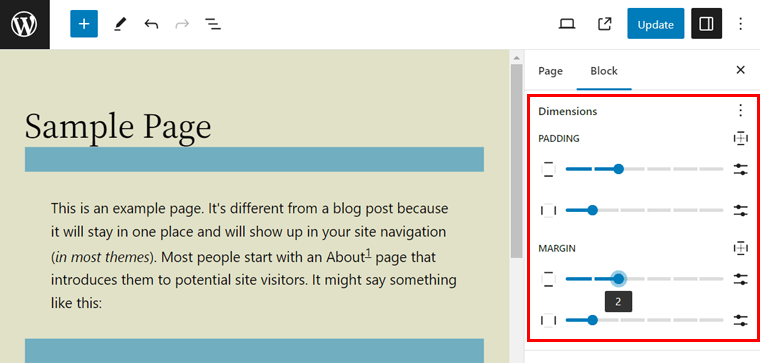
You’ll find the improved padding and margin controls in the Dimensions styles. With the update, you can easily set the padding and margin from all sides or from each side separately.

Better Link Control
The link control tool in the block editor lets you add links. You may find adjustments to this tool in the upcoming release. Exactly, you can create a new page right from this tool to link the text of your post or page. Let’s check it out!
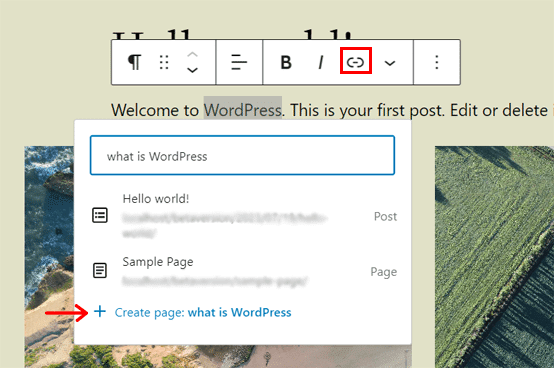
You can open a page or post and select a text to link to it. On its block toolbar, select the ‘Link’ option.
Suppose you want to link the text to a page that’s not built yet. Then, you can search using the new page name and click the ‘Create page’ option. This creates a new page with that name and links to your text.

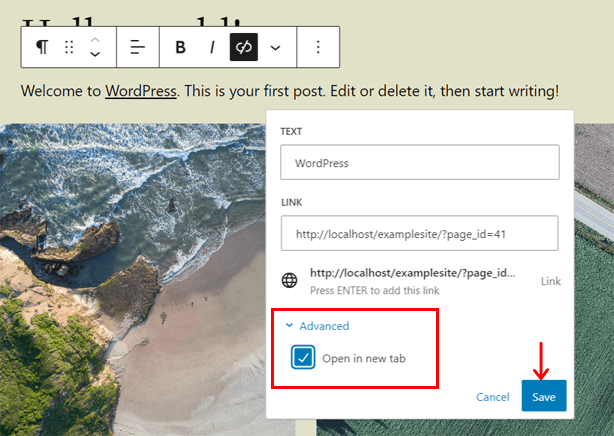
On top of that, you can click the ‘Edit’ button on the link. There, you’ll find a new ‘Advanced’ section. Open it, and you can choose to open the link in a new tab. Lastly, make sure to hit the ‘Save’ button.

6. Enriched Accessibility
WordPress has always made the website-building experience accessible to everyone. Continuing that, WordPress 6.3 offers more than 50 accessibility improvements.
Here’s a list of some of the notable areas of accessibility enhancements:
- Elevated labeling
- Advanced tabs and arrow-key navigation
- Fine-tuned heading hierarchy
- Additional controls in the admin image editor for screen readers
- Polished keyword navigation
- Better login form, installation steps, and list tables
- More accessibility tickets are viewable in the WordPress Trac.
Check out our shortlist of the best WordPress accessibility plugins to make your site more accessible.
7. Additional Miscellaneous Changes
Other than the above-mentioned features and improvements, here’s a list of other miscellaneous changes:
- It has a revised administration that prevents sensitive data on logged-in users from being cached and made available to others. For instance, via the browser history once the user logs out.
- The jQuery version gets updated from v3.6.4 to v3.7.0. This latest jQuery version includes bug fixes from a new method.
- Addition of the ‘required’ attribute to the username and password input fields of the WordPress login form.
- Introduces a new filter hook, ‘plugin_list’, that lets you filter WordPress plugins.
- Includes a new ‘item_trashed’ post-type label that lets the block editor announce the accurate message when an entity is shifted to trash.
That’s all for the new WordPress 6.3 highlights! But stay right here as we disclose the process of testing the upcoming update. So, keep reading!
WordPress 6.3 Testing and Release Plan
Mark your calendar because the final release of WordPress 6.3 is scheduled for August 8th, 2023. The first Release Candidate (RC) was launched a few days ago on July 18th, 2023. Before that, various beta versions were tested.

Moreover, we encourage you to test the RC development version. With that, you can access the new features and improvements of the new era of WordPress.
Furthermore, it lets you identify compatibility issues your website may have. That’s especially true when your site includes custom code or uses multiple plugins.
Are you a plugin or theme developer? Then, testing the development version is vital to ensure your plugin or theme is compatible with the upcoming version.
How Do You Test the New WordPress 6.3 Beta/RC Version?
Notably, you shouldn’t test the beta or RC versions on your live website. But you still have to set up a test website where you can explore the new anticipated features.
So, you need a local development environment or a staging server. Here’s a guide for you!
Step 1: Set Up a Local Development Environment or a Staging Server
Easiest of all, you can configure a local host server on your device. Read this full tutorial on installing WordPress on your local host.
After that, here’s the process of setting up the RC version. Here we go!
Step 2: Install the WordPress Beta Tester Plugin
Once your testing environment is ready, log into the WordPress dashboard. There, you must install a WordPress plugin that lets you set up the latest WordPress 6.3 RC version. And the plugin is ‘WordPress Beta Tester’.
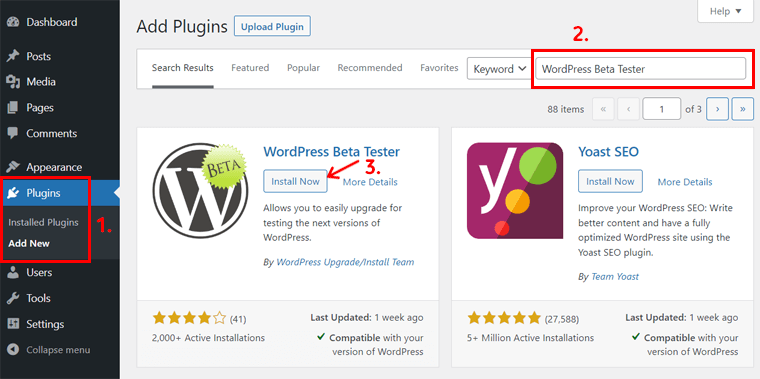
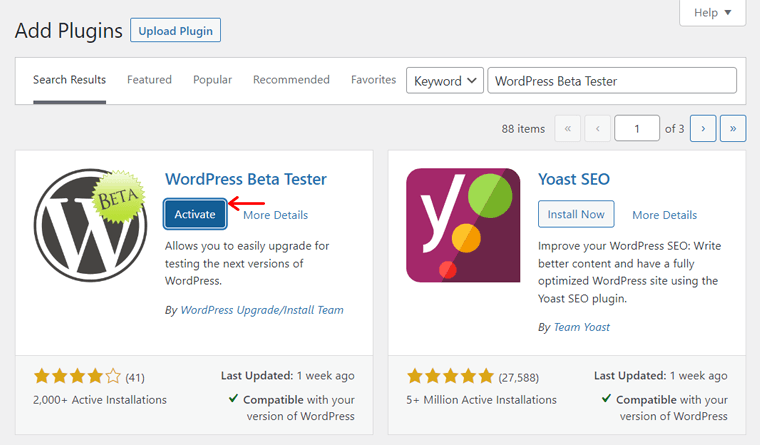
All you need to do is navigate to the ‘Plugins > Add New’ menu. There, search for ‘WordPress Beta Tester’ and click on its ‘Install Now’ button once you find it.

Again, click the ‘Activate’ button to activate the plugin on the test website.

Step 3: Configure the Beta Testing Tool
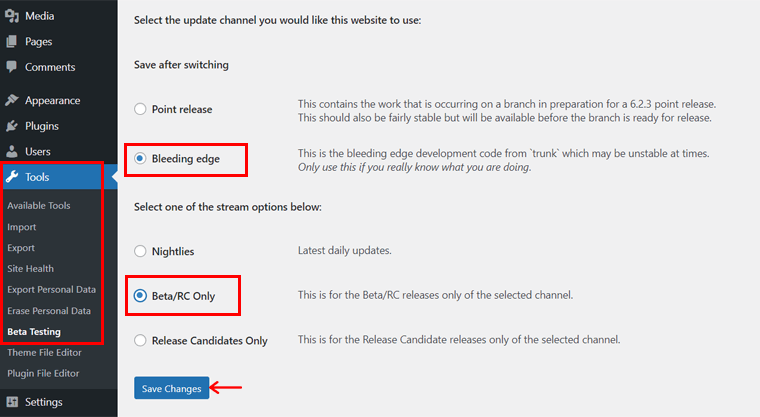
Once the plugin is installed and activated, open the ‘Tools > Beta Testing’ menu. On the ‘WP Beta Tester Settings’, you’ll find various ways to get the RC version.
We recommend choosing the ‘Bleeding edge’ channel and the ‘Beta/RC Only’ stream option to use all 6.3 capabilities. So, pick these options and hit the ‘Save Changes’ button.

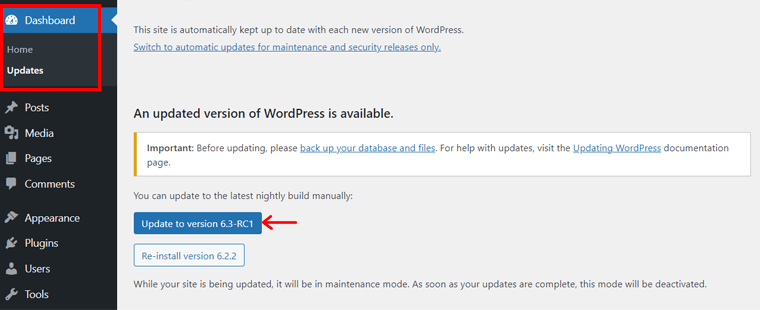
Now, you can update your WordPress dashboard from the ‘Dashboard > Updates’ menu. There, click the ‘Update to version 6.3-RC1’ button.

If you want the WordPress RC version directly, then you can download it from here. Hence, you can set up this version on your local host right away.
Congratulations! Now, you’ll get the latest WordPress 6.3 RC version installed on the dashboard. So, you can use it to access all the new highlights of the upcoming release.
Where Do You Report WordPress 6.3 Feedback?
Did you encounter any issues while using the development version? If yes, then here are some places where you can report your feedback:
- You can report the issue to the Alpha/Beta area in the support forums.
- If you can write a reproducible bug report, then it’s better to file one on WordPress Trac.
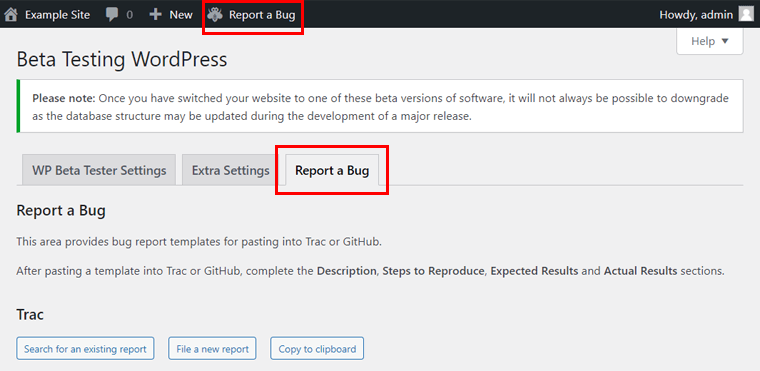
- On your WordPress test dashboard, you’ll find the ‘Report a Bug’ option on the top panel. Also, the ‘Report a Bug’ tab is present in the ‘Tools > Beta Testing’ menu.

But first, make sure the bug isn’t already known. So, find it out from this list of known bugs.
Conclusion
WordPress 6.3 is all set to make a grand entrance into the world of website creation. When you familiarize yourself with the major WordPress 6.3 enhancements, you can properly harness their power for your website.
Indeed, this release offers you features and improvements to easily create and customize your entire website. Hopefully, this article enlightens you about its new highlights.
Once WordPress 6.3 is released, you can read the article on how to update your WordPress version article.
If you encounter any challenges or have questions, then don’t hesitate to reach out. We’re here to assist you in finding solutions and making the most of WordPress 6.3’s offerings.
To expand your knowledge, we encourage you to explore our other articles. That includes how to check and fix WordPress permalinks and how to move WordPress blocks.
Lastly, connect with us by following our social media platforms on Facebook and Twitter.

