Do you want to learn how to add an Instagram feed to Elementor websites? Or want to transform your site into a dynamic, eye-catching masterpiece? Then, you’re at the right place!
Adding an Instagram feed to Elementor is the gateway to dynamic, real-time content that captures your visitors’ attention. It showcases your latest Instagram posts, stories, and user-generated content. And the fact is, visitors won’t just be intrigued, they’ll be captivated.
We’re about to walk on a journey together. You’ll learn the technical, creative finesse, and reasons to integrate Instagram feeds for modern web design.
With the power of Elementor and these plugins at your fingertips, you’ll redefine how your audience experiences your online presence. So, let’s unlock the potential of adding the Instagram feed to Elementor.
Why Integrate Instagram Feed with Elementor?
Instagram is a popular social app where people share pictures and short videos. You can like and comment on what others post. Also, you can make an account to share your pictures and videos.

It’s a fun place to show stuff you like and see what others are into. It’s like a visual playground on your phone.
Besides, having a strong online presence is super important, and websites are like your main face on the internet. Now, there’s this cool tool called the Elementor plugin for WordPress. It’s like a game-changer because it lets you design awesome websites even if you’re non-tech.
So, before we move ahead, let’s explore some reasons that state why adding keywords to your website is important:
- Integrating Instagram feed injects vibrant, eye-catching visuals that resonate with your audience.
- Scrolling through a well-curated Instagram gallery can be as captivating as flipping through a glossy magazine.
- Thrives on user engagement through likes, comments, and shares, can provide an interactive dimension to your website.
- By showcasing your Instagram feed, you’re inviting your audience to participate actively.
- It offers social proof, in the form of user-generated content on your Instagram.
- Any updates or additions you make on Instagram are automatically reflected on your website, saving you time and effort.
- Displaying your Instagram feed showcases your strengths and tells a visual story about your brand.
Now that we’ve explored the “why” behind integrating Instagram feed with Elementor, let’s delve into the “how.”
How to Integrate Instagram Feed with Elementor?
Are you ready to boost the visual appeal of your website by integrating Instagram feed into Elementor-powered pages?
Here, we’ll walk you through how to add the Instagram feed to Elementor using the Smash Balloon Social Photo Feed plugin.

Smash Balloon Social Photo Feed plugin makes integrating Instagram feed into your website a breeze. This plugin helps you show off your Instagram photos right on your website. It’s a smooth and simple way to connect your Instagram world with your website world.
Let’s see how you can do it!
Step 1: Install and Activate Plugin
First things first, let’s get this powerful tool up and running. Log in to your WordPress admin panel.
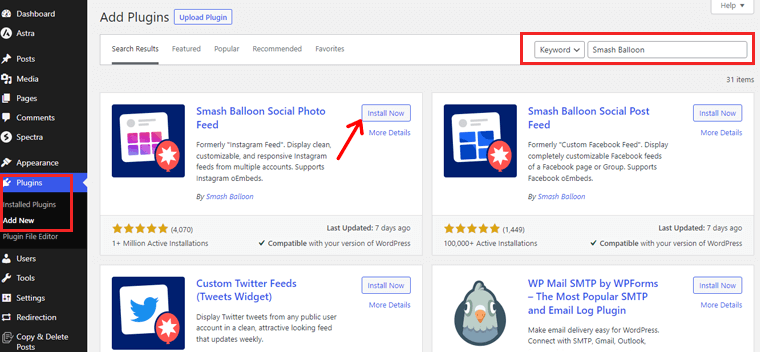
In the dashboard, locate and click on the “Plugins > Add New” menu on the left-hand side. Now on the Search Plugins box, type in “Smash Balloon” and hit enter.
Once you’ve spotted the Smash Balloon plugin, click the “Install Now” button.

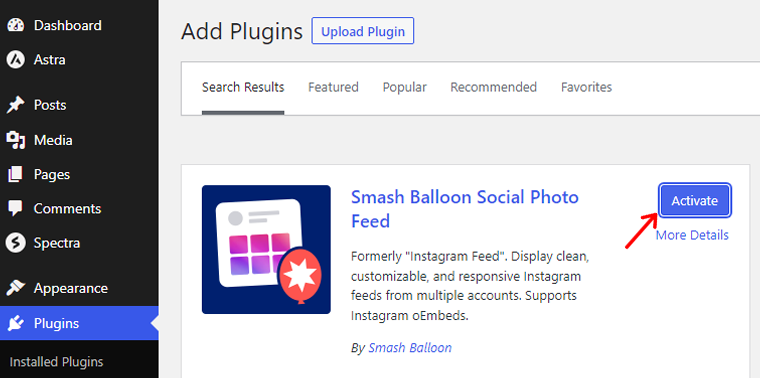
After installation is complete, go ahead and Click “Activate.”

For a detailed guide, read how to install a WordPress plugin here!
Step 2: Choosing Feed Types
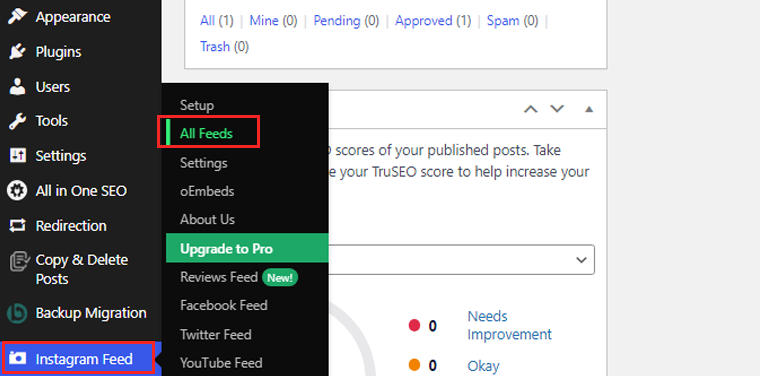
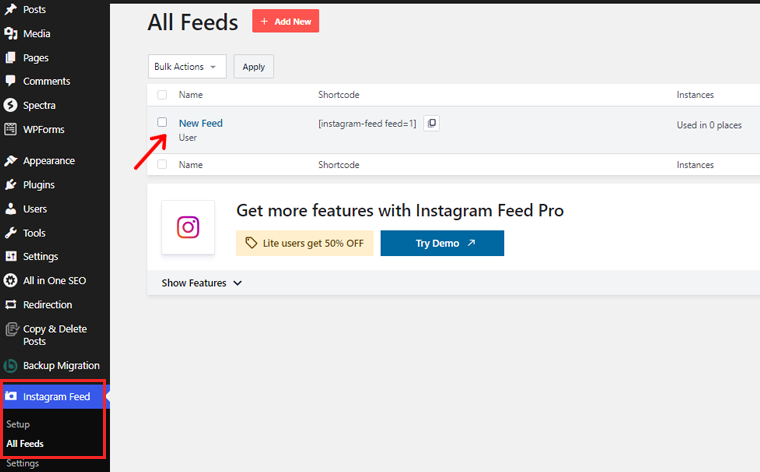
In your WordPress dashboard, locate the newly added “Instagram Feed” menu. And there click on the “All Feeds” option.

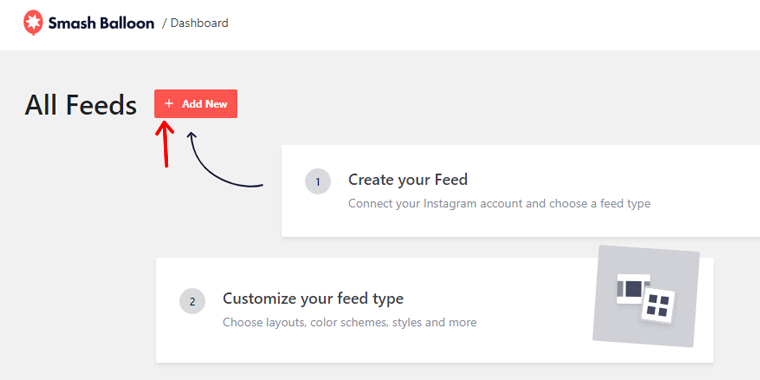
Now click on the “Add New” option to start creating a new Instagram feed.

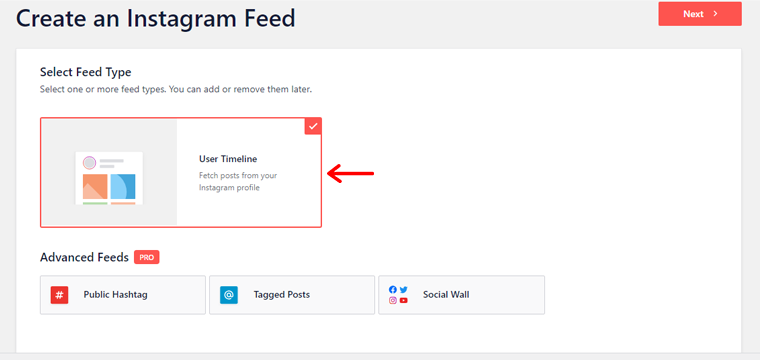
Further, you can choose the feed types. Let’s look at it in the next step.
Here we’ve selected the “User timeline.” After selecting, click the “Next Button.”

Step 3: Connect Instagram Account
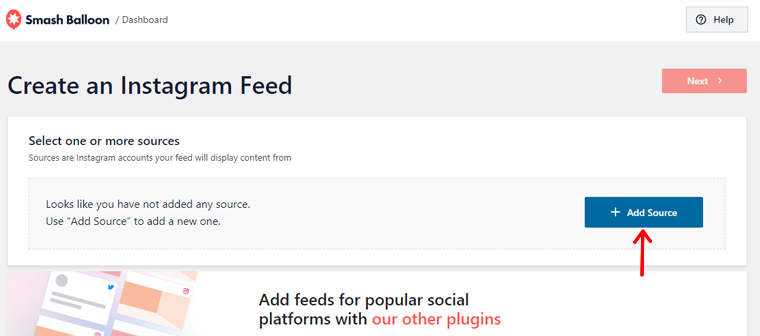
Now you can connect your Instagram account. Start by clicking the “Add Source” option.

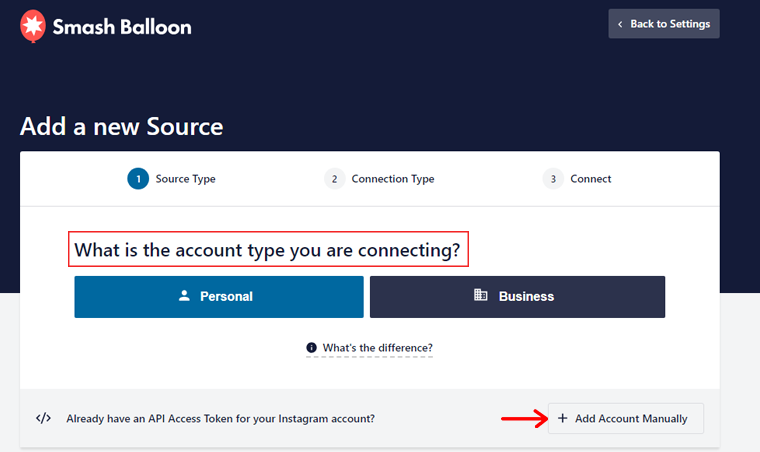
It’ll redirect you to the page where you can select your personal or business account. Here, we’ll choose a “Personal” account.

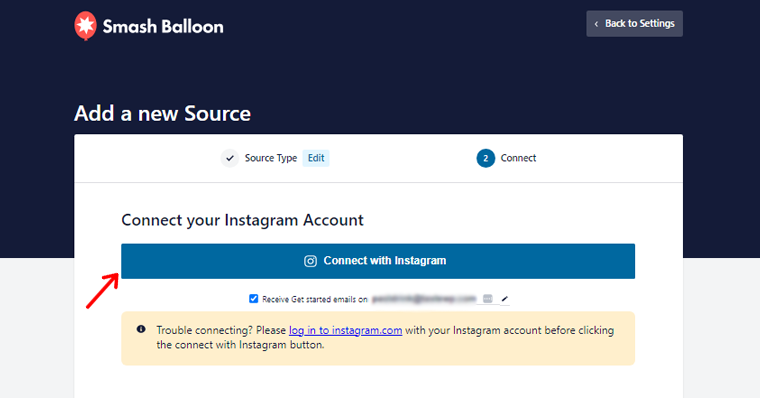
Then, click on the “Connect With Instagram” option to proceed.

Before connecting, please make sure your Instagram account is logged into the same browser.
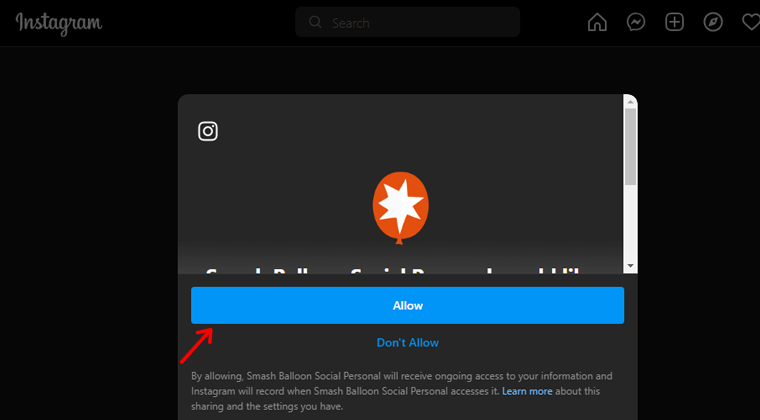
After that, click on the “Allow” button to access your personal information to Smash Balloon.

Step 4: Embed Instagram Feed
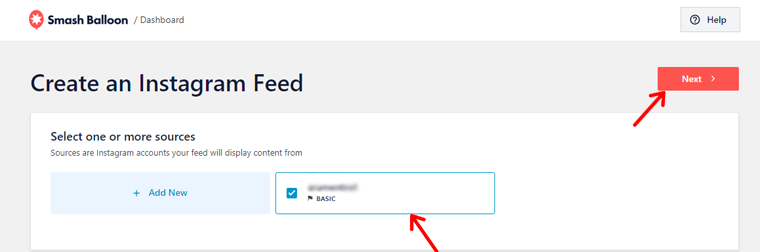
Moving on we’ll learn how to embed feed on your website. The list of Facebook pages will be displayed. Select a page and click the “Next” button.

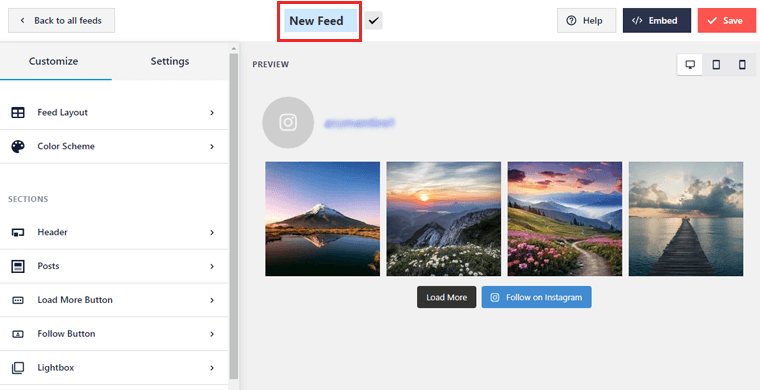
Now, add a name to your feed and customize it using the options on this screen, then save.

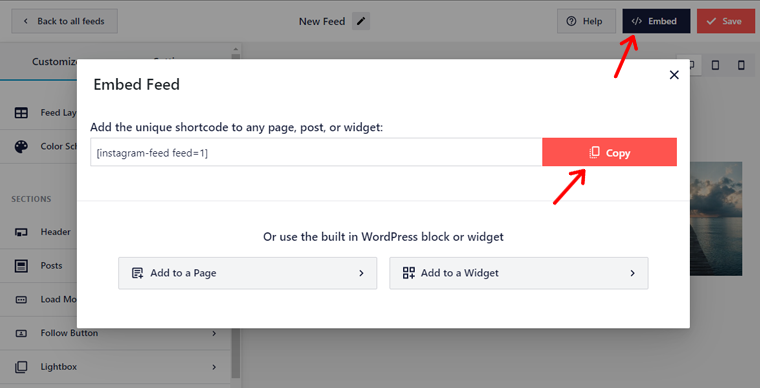
Once you’re ready to embed your feed, click the “Embed” button and copy the shortcode.

Now to embed the Instagram feed. Start by creating a new page or edit an existing one using Elementor. Here we’ll choose the “Home” page.

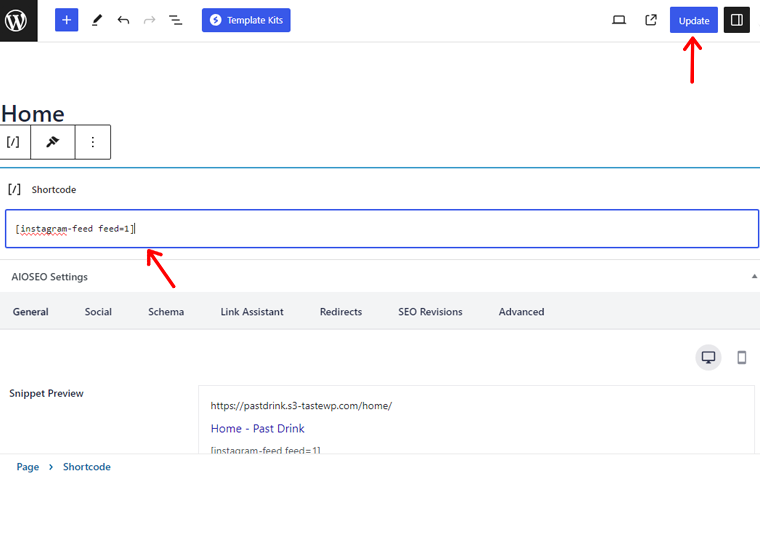
Then drag and drop the “Shortcode” widget onto your desired section. Paste the shortcode into the “Shortcode” widget’s content box within Elementor.

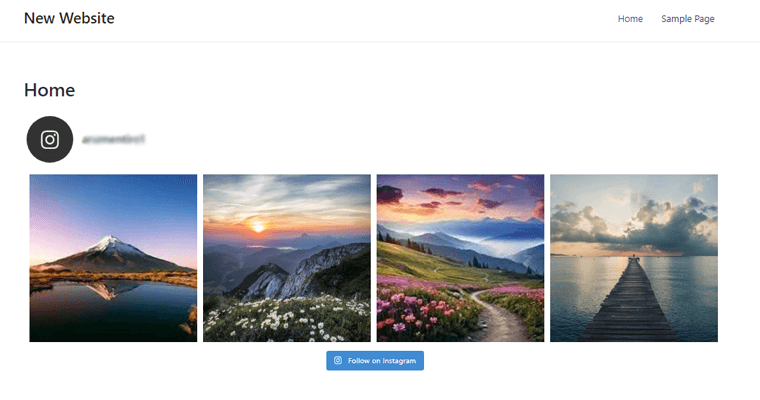
Update your page to see the Instagram feed seamlessly integrated into your Elementor design.

Step 5: Customize The Feed
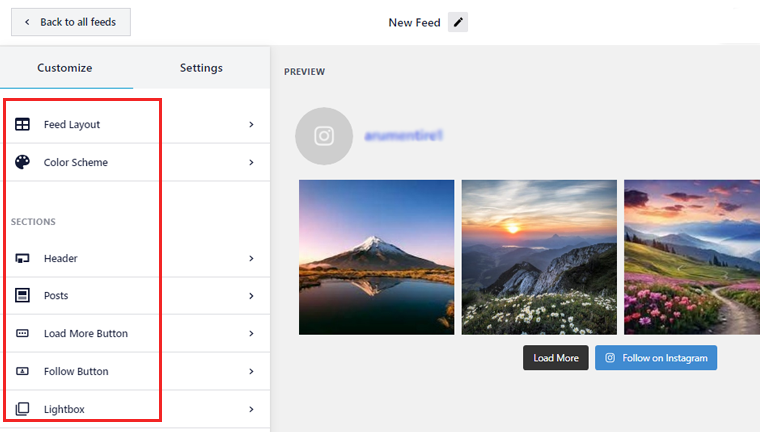
To customize your feed. First, go to “Instagram Feeds > All Feeds” and click on your desired feed that you want to customize.

Now you’ll see tons of customization options. Let’s go through some of them.

- Feed Layout: Here, you can change the feed layout in grid, carousel, and masonry style. Also, change the feed height, padding, number of posts, and columns.
- Color Scheme: This option allows you to change your feed background to light or dark mode. Or you can set the custom color background.
- Header: Here, you’ll be able to change the header size and text. Also, add a header image and choose the header style from boxed, standard, and centered.
- Post: Using this option you can add a caption, like, and comment summary. As well as change the hover state.
- Load More button: You can change the color, text, and hover state of the load more option. Also, you can enable infinite scroll to auto-load more posts.
Those are the steps to customize your feed. Feel free to explore these various options and make your feed truly your own.
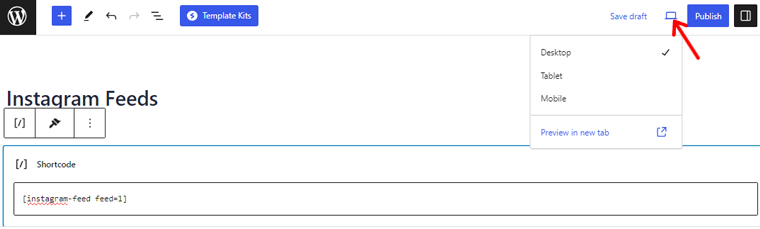
Step 6: Preview And Publish
Once you’re done customizing and embedding your Instagram feeds, it’s time to publish.
So, open your page and preview the changes you’ve made.

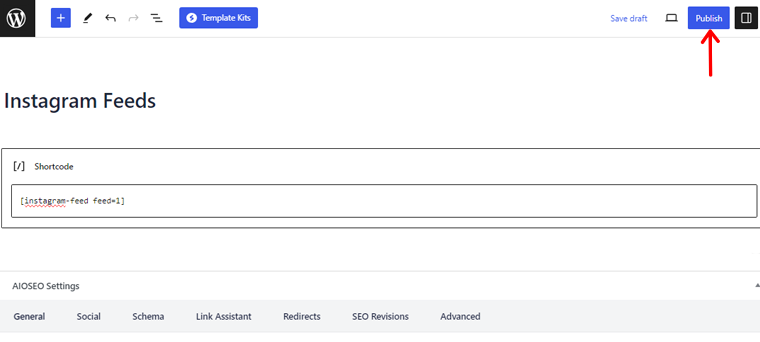
If you’re satisfied with your changes, then hit the “Publish” button.

And you’re done!
By following these steps, you’ll successfully add Instagram feeds to your website.
We’ve personally taken the plunge and put the Smash Balloon plugin to the test. The result? A website that’s not only visually engaging but also practically addictive for your visitors.
So, if you’re ready to turn your website into a visual storytelling masterpiece, then let Smash Balloon be your creative partner.
Other Instagram Feed Plugins for Elementor
Aside from the aforementioned plugin, various alternatives cater to diverse design preferences and functionality requirements.
Let’s explore them!
1. Essential Addons for Elementor
Essential Addons for Elementor is one of the best plugins with a plethora of features to supercharge your website’s Instagram integration. Along with its user-friendly interface and diverse widget collection, it’ll empower you to add Instagram feeds easily.

Besides, this versatile plugin provides a customizable addon to easily embed Instagram feeds on your website. Also, it comes with captivating layouts, incorporating varied options like masonry grids, carousels, and polaroid styles for designing.
Key Features:
- Easily adjust columns, spacing, and even image sizes to create a harmonious blend with the rest of your website’s content.
- Ensures that your website remains responsive, irrespective of the device it’s accessed from, maintaining a seamless user experience.
- Also, it maintains control over the content displayed in your Instagram feed with customizable moderation options.
- You’ll be able to showcase user-generated content by integrating specific hashtags into your Elementor-designed pages.
- Also, choose from various carousel layouts to present your Instagram feed dynamically.
2. WP Social Ninja
Transform your website’s narrative through the WP Social Ninja plugin. It’s a versatile Instagram feed plugin designed for Elementor enthusiasts. It’ll help to seamlessly display your Instagram content, elevating both user engagement and aesthetic finesse.

Additionally, it has an instinctive user interface and a diverse array of customization options. Therefore, this plugin empowers you to craft unique feeds that harmonize with your target audience’s preferences.
Key Features:
- Effortlessly set up your Instagram feed with an interface that welcomes users of all levels.
- Easily tailor your feed’s appearance, columns, and spacing to align with your website’s unique style.
- You can experience a consistently fluid display across devices, ensuring seamless interaction.
- Helps to craft feeds with precision using specific hashtags, channeling content relevance to your audience.
- Instantly captivate visitors with prompt loading, exemplifying an unmatched user experience.
3. Premium Addons for Elementor
Premium Addons for Elementor is one of the powerful plugins that seamlessly integrates Instagram feeds into your website. Hence, allowing you to infuse your digital space with the captivating allure of visual storytelling.

Moreover, with a variety of customizable widgets, you can effortlessly harmonize your Instagram content with your brand’s identity. Also, its user-friendly interface ensures that designers of all levels can navigate this integration process.
Key Features:
- It comes with a rich collection of customizable widgets that help to embed Instagram feeds aligned with your brand’s aesthetics.
- You can explore a range of display options, from masonry layouts to interactive carousels.
- Also, enrich the user experience with lightbox galleries that provide an immersive way to view images up close.
- Advanced controls allow precise adjustments, to tailor every aspect of your Instagram feeds to perfection.
4. Spotlight Social Feeds
Spotlight Social Feeds is a versatile and powerful Instagram feed plugin designed specifically for Elementor users. This plugin seamlessly bridges the gap between your website’s aesthetics and your Instagram profile’s visual allure.

Furthermore, this plugin comes with tons of features. For example, encourage seamless cross-platform interaction by adding a follow button to your Instagram profile. Also, you can display multiple Instagram feeds from various accounts or hashtags across your website.
Key Features:
- Tailor the appearance of your feed to match your website’s aesthetics, adjusting layout, colors, and more.
- Also, keep your website’s visitors engaged with automatic real-time updates of your Instagram content.
- Allow users to view your Instagram photos and videos in a stunning lightbox gallery format.
- Helps to keep users hooked with a “Load More” button to unveil more Instagram content without page reloads.
- Easily modify the number of columns, image sizes, and more to achieve the desired visual effect.
5. WPZoom
Last but not the least! WPZoom is a dynamic Instagram feed plugin. It seamlessly integrates with Elementor, elevating the visual storytelling of your online platform to new heights. Also, its responsiveness ensures your feeds adapt flawlessly to various screen sizes.

Moreover, this plugin comes with tons of features designed to captivate your audience. It harmoniously syncs with Elementor, infusing your website with Instagram feeds. Also, helps to customize your Instagram feeds with various options like layout, size, colors, and styles.
Key Features:
- Effortlessly add feeds using hashtags, enriching your content with dynamic user-generated posts.
- Also, provides full control over the visual appeal of your feeds with built-in moderation features to filter out unwanted content.
- Its interactive features, like hashtags and user handles, foster engagement with a stronger connection with your audience.
- It prioritizes user experience with fast-loading feeds that maintain optimal performance.
- Helps to keep your visitors engaged for longer with the seamless scrolling of feeds.
Tips And Tricks for Displaying Instagram Feeds
Integrating your Instagram feed into your Elementor-built website is similar to a stroke of creative genius. However, it’s essential to master the art of displaying Instagram feeds effectively
In this segment, we’ll explore a list of tips and tricks to display Instagram feeds on your Elementor-powered website.
- Consider arranging your Instagram feed in a grid layout.
- To add dynamic movement to your website, implement Instagram feed carousels.
- Ensure your Instagram feed seamlessly aligns with your website’s overall design by customizing colors and fonts.
- Enhance the user experience by enabling a lightbox feature.
- Also, incorporate user-generated content related to your brand or products.
- Consider implementing a content moderation process to ensure that only relevant posts appear in your feed.
- Test your Instagram feed appearance and functionality on various screen sizes for a seamless mobile experience.
By implementing these tips and tricks, you can easily integrate your Instagram feed into Elementor. And create a visually captivating and engaging website.
Experiment, adapt, and watch your online presence thrive with the power of Instagram integration
If you’re new to this, then browse our article on interesting digital marketing statistics to know how to keep up with the latest trends and insights.
Conclusion
And that’s it, folks! We’ve come to the end of our tutorial on how to add an Instagram feed to Elementor. We hope you now have good insights on adding Instagram feeds to Elementor.
Take on this integration journey and make your website more attractive by adding captivating Instagram feeds. Your online presence will reflect authenticity and energy. Capturing your audience with an engaging story with images and enthusiasm.
If you’ve got any kind of confusion about how to add Instagram feeds to Elementor, then do let us know in the comment section. We’re happy to help you out.
You might like our other similar articles on what a personal blog on Instagram is and how to use Pinterest to drive traffic to your website.
For beginners, we recommend reading our full guide on how to make a website from scratch.
Don’t hesitate to share this article with your friends and family looking to add the Instagram feed to their website.
Lastly, do follow us on our social media handles Facebook and Twitter for more recent updates.