Are you looking for the ultimate checklist that makes a good website? If yes, then you’ve landed on the right path.
Everyone wants their website to be strong, appealing, and easy to use, right? A well-designed site helps to attract visitors and keeps them engaged in what you have to offer.
So, what exactly makes a good website? With so many factors to consider, it can be overwhelming to know where to start.
Well, keeping these concerns in mind, we’ve come up with the ultimate checklist to make a good website. So, you can make a site that not only looks good but also performs flawlessly.
Now, let’s dig in!
Why It’s Necessary to Have a Good Website?
Before we proceed, let’s explore some of the top reasons why it’s necessary to have a good website. They are mentioned as follows:
- Creating a professional image: A good site makes your business look professional and trustworthy. Hence, people trust you more.
- Increased visibility: When you have a well-built site, it’s properly Search Engine Optimized (SEO). Thus, your site becomes more visible to prospects.
- Enhanced user experience: People are satisfied when they can easily find what they need on a site. This leads to a better user experience.
- Improved customer engagement: A decent site precisely provides ways to connect with your business. Further, promoting connection-building.
- Increased sales: Having a good site can make it easy for people to buy things from your site online. Consequently, this helps you sell more.
- Competitive advantage: A well-optimized site sets your site apart from rivals with a weak or nonexistent online presence.
Ultimate Checklist to Make a Good Website
Here, we’ve prepared a comprehensive checklist that’ll ensure you have a top-notch website.
Just to let you know, we’ve broken down the checklist into several sections for your convenience. Covering several aspects of the website as a whole, such as design security, usability, etc.
We are confident that following these checklists will enable you to develop a fantastic site in no time.
A. Content Quality
Content quality is one of the subtle yet significant aspects of a decent and good website. As your site content holds the power to either make or break the user experience.

Certainly, high-quality content promotes user engagement and builds reliability. Also, simultaneously improves your site’s search engine ranking.
On the contrary, low-quality content can result in poor engagement, high bounce rates, nasty comments, and so forth.
Thus, you should consider the following factors when evaluating a site’s content quality:
Original and Valuable Content for Targeted Audience
Before anything else, you should confirm that your website content is unique and original. More clearly, it must not be copied from any other sources except for facts and figures. Since the stolen content can damage your site’s image and perhaps lead to legal problems.

Thankfully, there are various plagiarism detector tools and websites that facilitate you in creating original content. Some of them are:

On top of creating original content, you must ensure that your site content should be relevant and uncomplicated. It should provide value to your target audience. Your site readers should exactly get the information that they’re looking for on your site.
You can adopt the following practical ways to ensure your website’s content is beneficial to your target audience:
- Research your intended audience. You can do so by understanding their needs, interests, and soft spot. And relatively write or modify your content.
- Carry out proper market research via surveys, social media monitoring, etc. This helps you create content that connects and benefits your audience.
- Use reliable sources and carefully credit them when writing content. So, you can avoid plagiarism issues. Further, giving your writing more authenticity.
- Don’t just summarize data from other sources. Rather, offer distinctive viewpoints. Thus, your content stands out and shines off your understanding.
By following these techniques, you can produce content that automatically speaks volumes to your intended audience. Ultimately, it makes your site a reliable and trustworthy resource for information. That’s a good indication of a quality website.
Readability
Simply, you can understand ‘readability’ as how simple it is for a reader to understand your written content. Thus, it definitely has the potential to impact your user engagement and experience.
Delightfully, there are several ways to test whether your website content is readable or not.
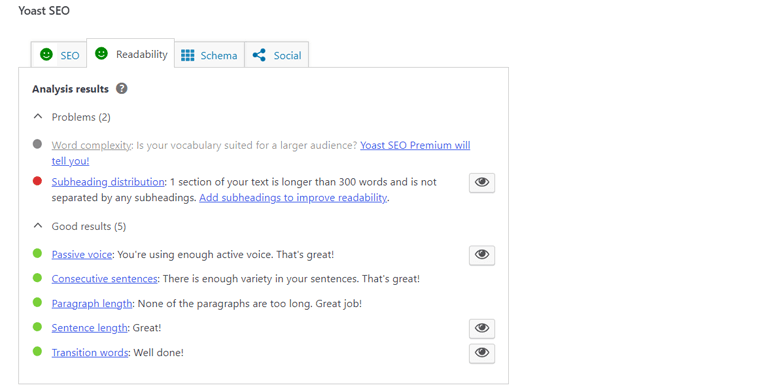
One of them is to use Readability Analysis Tools. Some are available to you free of cost. Meanwhile, for some, you’ve to pay a price.
Nevertheless, here are some of the tools that you can rely on to check your web content readability.

Needless to say, you can use online tools like Grammarly to your advantage. Simply install the browser extension. And, it automatically checks your web pages for grammar faults, spelling errors, unnecessary phrases, etc.

Besides, you can adapt the following techniques to your strategies for your web content to increase readability. As follows:
- Do not confuse your readers with jargon, technical phrases, or complicated vocabulary.
- Try using words that your readers are most familiar with. For example, you can use the term “delete” instead of “eradicate”.
- Compared to passive voice, active voice is clearer and simpler to read. So, wherever possible, use active voice to make your content engaging.
- Use headings and subheadings wherever appropriate. This helps you divide your content into more manageable, and smaller pieces.
- Last but not least, limit your sentences to 20 words or less. As long sentences and paragraphs are harder to read and interpret than short ones.
Thus, you can improve the readability of your site content by using these approaches. Making it simpler for readers to scan and understand what you’ve said.
High-Quality Images and Multimedia (Visual Content)
Images and multimedia i.e. visual content are certainly precious assets on your website. At the same time, your images should be of high quality. So that your visitors are more likely to be drawn to and engaged with your site.

Some of the key reasons why you should use high-quality images and visual content on your website are:
- Images help you best describe the complex topic in bite-sized lessons. That way, you can illustrate concepts, show products, break up texts, etc.
- Create a strong brand identity with the continuous use of high-quality visuals such as icons, logos, etc.
- Visuals remove the monotony of the long text. Consequently, this makes your site joyful and fun.
- People are more likely to share a visually appealing site on social streams. This helps you increase the visibility and reach of your site.
Hence, a decent and good website must therefore incorporate high-quality images and multimedia.
Nevertheless, it’s also true that images and visual content take up quite a lot of space on your website. Further, degrading the site speed and arising various buffering issues.
So, here are some pointers to help you make sure your site has captivating multimedia and high-quality images. And at the same time have a smooth and seamless experience.
i) Optimize Images
The best thing to do to make a good website with high-quality visuals without degrading speed is by optimizing images.

Thankfully, there are several image optimization platforms like TinyPNG, TinyJPG, Compressor.io, etc. Using them, you can optimize your images without compromising quality.
Also, are you creating your website using WordPress? Then, you can opt for powerful image optimization plugins like Smush, Imagify, etc. This helps you compress your images as well as accelerates your site speed.
ii) Use the Correct Image Format
Make sure you’ve used the appropriate image format on your website. Some of the well-liked formats are:
- PNG Format: Best for graphics and images with transparent backgrounds.
- JPEG Format: Best for normal photographs to show your products and services.
- SVG Format: Best for scalable vector graphics.
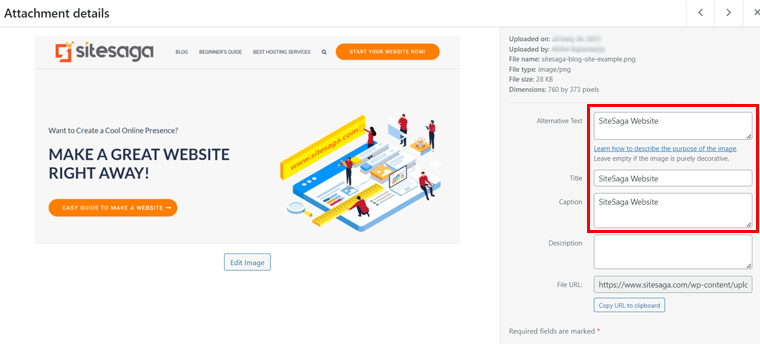
iii) Verify the Alt and Title Tags for Each Image.
Remember to look over each image’s titles and alt tags. These tags serve Google and other search engines in understanding what your image is all about. Consequently, your images rank higher in search engine results.

Thus, content with high-quality visuals at good speed helps you transform your normal website into a really good website. That equally looks amazing and can make a good first impression and entice visitors to explore more.
Up-to-date Information
A website is considered effective when it provides up-to-date information. With that, users get the notion that your site is constantly updated. And importantly, they feel you’re offering them something of value.
On the contrary, if your site has outdated information, then it can quite negatively hamper your credibility.
For example, consider that your website offers information about a phased-out product or service. Now, this leads to irritation and dissatisfaction. Consequently, your user can hunt for information somewhere else.
Thankfully, there are various strategies to routinely update website content. Some of them are:
- Compose blog pieces that reflect on emerging trends, current discoveries, and other niches relevant to your site.
- You can always go back and update your previous content. For instance, modify the product descriptions to the current relevance and facts.
- Create new pages on your site that detail the latest goods and services you are offering.
- Improve the aesthetic appeal and usability of your site by adding fresh photos, videos, and other media.
- Use social media feeds on your website to illustrate that your site is active and communicating with the audience.
Hence, these are the core content quality themes you must consider while reviewing your website’s content. As a result, this helps you make your site content worthwhile, interesting, and authentic. Ultimately, helping you create a quality website.
Having said that, let’s move forward to the next aspect of the checklist for a good website.
B. Website Design
What we generally consider an effective or good website is mostly dependent on its design. As it largely controls how your site feels, looks, and works.

Therefore, a well-designed site can have a positive impact on one’s experience on your website. Thereby, there can be an uptick in visitors, interaction, and sales.
Meanwhile, a complicated website design is most likely to frustrate your visitors. Consequently, this leads to the loss of prospects, low turnovers, and high bounce rates.
Thus, you should consider the following factors when inspecting your website’s design.
Smooth Navigation & Proper Configuration of Web Pages
The website design is heavily influenced by the navigation and the right configuration of web pages. So, you must ensure your site has smooth navigation and proper configuration of web pages.
For reference, you can check out our very own website, SiteSaga. You can find the precise position of the web pages and smooth navigation.

So, does your website also have smooth navigation and proper configuration of web pages? Have a quick check.
If not, then still not a big deal. Here are some quick tips you can follow to achieve smooth navigation and precise webpages configuration.
- Reduce the number of menu options and arrange them sensibly. Put labels on each page describing the content plainly.
- Make sure you’ve got a uniform layout for all pages. So, your visitor doesn’t get lost and confused on your site.
- Don’t forget to use plenty of white spaces between texts and images. This makes your site easier to navigate.
- Check if your site has all web pages properly configured. Like the Home page, Product Page, Contact Page, About Us page, etc.
Thus, when you’ve got easy navigation, your site visitors can quickly locate the information that they’re looking for. As a result, this can lengthen their stay on your site. Eventually, this boosts conversion rates.
Also, search engine bots find it quite easy to crawl and index your web pages if it has a clear and simple navigation system. This raises your site status in search results. Ultimately, this signifies your website is good.
Clean and Visually Appealing Layout
Next up, check whether it has a neat and visually appealing layout or not to see if it qualifies as good.
Precisely, your website should have a proper structure and a proper base for content management. Also, you must check if it has a good color scheme that doesn’t hamper human eyes.

If your website checks all, then you can have a genuine and positive impression on your visitors. This builds your customer’s confidence.
Ultimately, you can convince them to use the website in the way you’d like. Such as placing an order or completing a contact form.
You can consider the following 3 key tips to have a neat and pleasant layout.
- Aim for a minimalist and simple design. Remove any excess clutter or unneeded elements to have a neat and clean design.
- Pick a good color scheme that blends well with the site’s branding and is easy on the eyes. Avoid using colors that are excessively pale or dark.
- Use uniform typography, suitable font sizes, and styles for the content throughout the site.
Therefore for a website to be deemed good, it must have a tidy and aesthetically pleasing layout. For it enhances the engagement experience, promotes credibility, and so much more. This makes it a crucial element on the checklist for making a good website.
Responsive Design
Simply put, responsive design refers to your website’s capacity to dynamically modify its content and layout. According to user-specified screen sizes, whether they are using desktop, tablet, or mobile phones.

Your site must have a responsive design for a variety of reasons. First, it guarantees that all your users can access and engage with your website. Regardless of any device they’re using.
On top of that, search engines like Google prefer mobile-friendly websites in their search results. This also implies you can lose significant traffic and visibility if your site isn’t responsive.
Here are a few simple ways to check whether your website is responsive. As follows:
i) Restore Your Browser
Open your website in a browser first, and then click the restore button. Next, make the screen smaller to see how it appears on smaller displays. Does it look the same and good as before? If yes, then Congratulations! Your website is responsive.
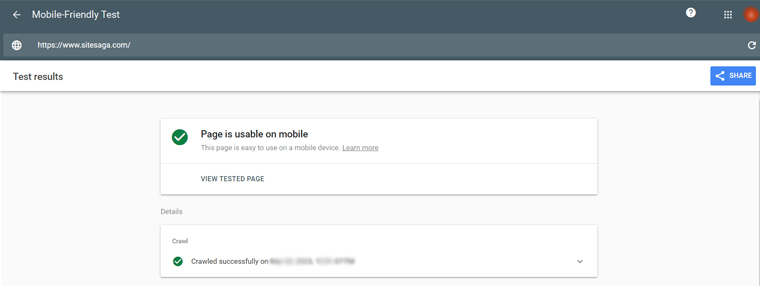
ii) Use Various Online Tools
Similarly, there are various online tools like Google’s Mobile-Friendly Test or BrowserStack.

All you’ve to do is enter the URL of your website to receive an instant answer. With that, you can assess the responsiveness of your site. Also, you get feedback on any problems that need to be fixed.
In case your website is not responsive, you can adapt to the following steps.
- Use a responsive design framework, like Bootstrap or Foundation. These frameworks offer pre-built responsive design components.
- Hire a web designer or developer with experience in responsive design. To assist you in coming up with a unique solution.
Accessibility-Ready Design
Simply, accessibility-ready design is the practice of designing websites that are user-friendly for those with disabilities. So, anyone with visual, hearing, mental, or any other kind of physical disabilities can navigate your site easily.

There are several reasons why an accessibility-ready design is required for a website to be considered good. Such as:
- First, it’s an ethical requirement as per ADA (Americans with Disabilities Act) Compliance. This law states that differently-abled people must be able to use all informational technologies hassle-free.
- Second, accessibility benefits all users, not just those who are disabled. For example, larger text sizes can help aging readers.
- Convey your concern for your audience and create a better internet presence via accessibility-ready design. This enhances your brand image and fosters customer loyalty.
Some of the well-liked online tools to find out if your website has an accessibility-ready design are:
Did you just find your website is not accessibility-ready? Here are several ways you can adapt to improve it:
- Structure your site content using semantic HTML. This makes it easier for users who can’t see to use special tools like screen readers to understand what’s on the website.
- Don’t forget to write alternative texts for images. Since your site visitors who can’t see need words to know what’s in the pictures.
- Some visitors are unable to use the mouse. Thus, ensure they can navigate your site using the keyboard and access different pages.
- Add visual texts to your videos and audio. This helps users with hearing issues to see words on the screen to understand what is said.
- For colorblind users, use visible colors. Also, offer substitutes to express info that can only be expressed by color, such as patterns or shapes.
Also, are you a WordPress user? If yes, here’s the good news. There are various accessibility plugins that you can use on your site to make it accessibility-ready. To know them, check out our article on the best WordPress accessibility plugins.
Yet, it’s vital to remember that creating an accessibility-ready design requires continuing effort. As both technology and accessibility guidelines are always changing.
But, you must always prioritize accessibility during the design and development process of your website. Making sure that everyone can use your site smoothly.
C. User Experience
Next, we’ve user experience on our ultimate checklist of what makes a good website.
In fact, it serves as the foundation of a thriving website. Because, in the end, user experience is what determines if your site is simple, beneficial, and pleasant.

Meanwhile, a poor user experience can have an unfavorable effect on your brand perception. Further, causing higher bounce rates, low engagement, and negative user reviews.
So, how do you know if your website has a good user experience? You can consider the following factors for your website.
Page Loading Speed
Your website page loading speed has a direct impact on how people perceive your site as good or bad.

A website that loads slowly can drive your visitors away in irritation. On the other hand, if your site has a fast page loading speed, then it results in more user interaction.
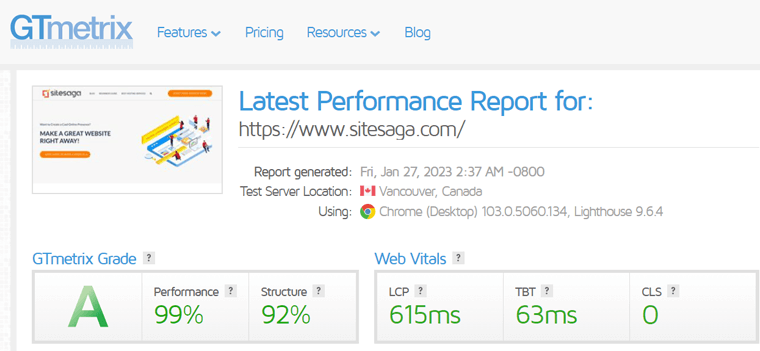
You can use various online tools to test if your site has a good page loading speed. Some of the noteworthy ones are:

With that, you get a thorough report of your site’s page loading speed along with suggestions.
Well, are you wondering what a good website speed would be? Studies suggest that 50% of users leave a website immediately if it takes more than 3 seconds to load. It must therefore be superior to that.
For instance, the typical website loads in 2.9 seconds. Hence, if your site loads faster than that, then you perform better than average.
Also, did you know that the quickest websites can load in 0.8 seconds or less? These sites are typically extremely simple and optimized.
Want to know more about how you can optimize your website for the best performance? Then, be sure to browse our article on how to speed up the website for rigorous guidance.
Clear Calls-to-Action
As the name implies, Calls-to-Action simply refers to the buttons or links that prompt users to take a specific action. Such as:
- Making a Purchase
- Signing Up for a Newsletter
- Sharing on Social Media
- Signing Up for Account

Thus, it’s very necessary if your website has clear calls-to-action (CTAs) or not. So that you can properly guide your visitors toward the desired action. And ultimately, help you achieve site goals.
Wondering how to figure out if your website has a clear call to action? Some of the widely-preferred techniques are:
i) Conduct User Surveys
Surveys can reveal how your users feel about the CTAs on your website. And you get to know whether they are directing users to do the necessary action.

All you’ve to do is create a survey form and place it on your site. Rest assured, the survey responses can certainly tell you enough if your CTA is doing its job.
Do check out the best WordPress survey plugins to create a survey form on your WordPress website.
ii) A/B Testing
Similarly, A/B testing is a simple technique of comparing 2 different versions of your webpage with CTAs. To see which one performs better.

You can use various platforms like Google Optimize 360 for A/B testing your CTAs. This helps you know if your CTAs are clear and effective.
Contact Information
Does your website include detailed Contact Information or say a Contact Page? Check it out now! As it’s something so subtle and crucial that you could be missing.
In fact, users frequently use contact pages on sites to get in touch with businesses. Especially if they have any inquiries or worries regarding your goods or services.

Thus, contact pages are one of the effective ways to gain your users’ confidence. Typically, your Contact Page includes:
- Physical Address of Your Firm (If Any)
- Contact Number
- Email Address
- Links to your Social Media Profiles
- Contact Forms
- Other Relevant Information to Get in Touch With You
So, make sure you provide all the mentioned contact details on your website for it to be good and decent.
Check out our detailed tutorial article on how to add a contact form and page to your WordPress website. Also, you might love to explore the handpicked list of the best contact form plugins.
User-Friendly Forms
Generally, forms act as a primary instrument to gather information from your users. Such as their contact details, preferences, and choices.

There are various kinds of forms that you might or can embed on your site. Such as contact forms, donation forms, survey forms, and a lot more. So, when your forms are user-friendly, your visitors can complete this process quickly and easily.
Here are a few indicators that signify that your forms may not be user-friendly. Like,
- High Abandonment Rates
- Errors in Form Submission
- Low Completion Rates
You can stick to some best practices mentioned below to make your forms more user-friendly. They are:
- Just ask for the information that is absolutely necessary for short, concise forms.
- Focus on adding easy-to-understand labels and directions that are quick and precise.
- Use visual signals like asterisks or tooltips to highlight mandatory fields.
- Provide users immediate feedback, such as error notifications, in case of any correction, is needed.
- Make sure your form is responsive and adjusts to all screen sizes perfectly.
Are you searching for easy ways to create user-friendly forms for your website? Then, explore our article on the best WordPress forms plugins that help you easily do so.
Thus, you can improve your website’s overall user experience by making sure you’ve followed these practices on your checklist.
With that said, let’s proceed forward to the next aspect of the checklist for a good website.
D. Security
Website security is simply maintaining the safety of your website for both you and your users. It relates to the methods used to secure websites and their general site protection strategies.

Precisely, it includes 2 things. They are:
- Identifying and Resolving Security Problems
- Blocking and Dealing with Malicious Assaults.
Meanwhile, security measures are a collection of guidelines and techniques that keep your website secured.
Well then, how can you know if your website is completely secured? For that, strictly check the following aspects on your site.
SSL Certificate
The first step to making your website safe is to ensure it has a Secure Sockets Layer (SSL) certificate.
Did you know that Google Chrome labels non-SSL websites as “not secure”? And hence, having SSL is now even more crucial.
Basically, SSL is the industry-standard method for secure data transmission between a web server and a browser. This guarantees that all data exchanged between your website and your users are secured, encrypted, and confidential.
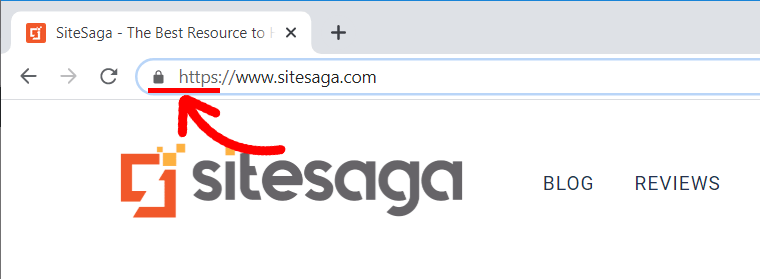
Thinking about how to check if your website has an SSL certificate? Well, be at ease! All you’ve to do is check your website URL.
If the URL begins with “https://,” then your site has SSL certification. If it merely has “http://” without an “s,” then you should immediately obtain it.

In fact, most hosting companies and domain registrars provide you with an SSL feature. Yet, you can also obtain it for free from companies like Let’s Encrypt.
Secure Payment Gateway
Do you have an eCommerce website or is your website involved in any kind of online transactions? If yes, then the next thing we have on our checklist is to ensure you have a secured payment gateway.
A secure payment gateway is the must factor in your website for the protection of data. That includes personal details, credit card numbers, and so on.

A website without a secure payment gateway is at high risk for various cyberattacks. Such as fraud, data leaks, and identity theft.
But how to have a secured payment gateway on your website? Well, you can be strict with the following practices.
- Verify if your payment processor complies with industry standards. Such as the Payment Card Industry Data Security Standard (PCI DSS).
- Choose a payment gateway provider that has a strong track record for security and dependability. Some trustworthy ones are PayPal, Stripe, etc.
- Add two-factor authentication to the payment process to strengthen its security.
- Keep an eye on your transactions to spot any unauthorized or questionable behavior.
- Install a firewall to safeguard your website from malicious attacks and hackers.
Regular Updates and Maintenance
Most website platforms, including WordPress, Joomla, and others, often provide updates that include security fixes. With each new version, you can find that the old security flaws are resolved.

So, is your website regularly updated and maintained? Have a quick check now by following ways:
- Check your website’s changelog or version history to see if any updates have been made over time.
- Monitor website performance indicators like page load times, bounce rates, and traffic. This helps you identify if there are any problems to be fixed.
The bottom line is, you must constantly monitor if there are any new updates on the website platform. And update your site right away to maintain its performance.
Browse our detailed article on how to secure a website for more guidelines to make your website secure.
Having said that, let’s move forward to the last but not least aspect of the checklist for a good website.
E. Search Engine Optimization
Search Engine Optimization (SEO) is an essential component of any successful website. That’s why it’s one of the required checklists if you want to have a good website.

Digging deep, you can understand SEO as an extensive process of improving the content and structure of your website. To enhance its position and visibility in Search Engine Result Pages (SERPs). Thereby, your website enjoys better exposure. Further, this results in more traffic and conversions.
So, if you want to make a really good website, then you should specifically check the following SEO factors.
Relevant and Optimized Meta Content
Simply put, the HTML code of a webpage contains meta titles, meta descriptions, and meta keywords. This is known as meta content. Consequently, this helps users and search engines grasp the context of your website and what it’s all about.
You must therefore verify that your meta content is relevant and optimized for your website’s context.
Thankfully, various SEO tools help you know if your website has relevant and optimized meta content. Some of the well-liked ones are Semrush, Ahrefs, Moz, and so forth.

These tools assist you in reviewing the meta content of your site. You can also find duplicate or missing meta descriptions and titles. Along with optimization suggestions.
You can use the steps below to create relevant and optimized meta content for your website:
- Find suitable keywords for your website and each page of your website by using keyword research tools.
- Create meta titles with your target keywords. Also, ensure each title is original and accurately sums up the information on the page.
- Compose engaging meta descriptions that concisely summarize your page’s content.
- Make use of schema markup to give search engines more information about your website’s content. Such as type of content, published date, etc.
Did you just put a checkmark next to each item on these lists? Then, you can be confident that your meta content is relevant and optimized.
SEO-Optimized URL Structure
Simply, you can understand SEO-Optimized URL structure as a type of URL format. That makes it easier for search engines to interpret your web content.
Essentially, it’s achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page’s content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page’s content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don’t work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
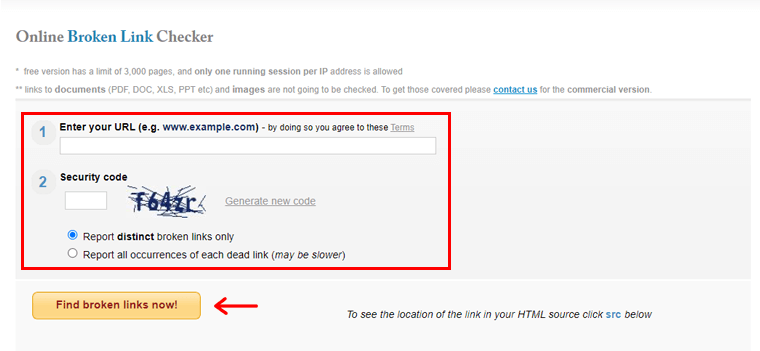
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don’t forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It’s important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
A: It’s a web design approach that makes a website adapts perfectly to different screen sizes and devices.
A: SEO is a set of techniques applied to grow your website’s presence in search engine result pages.
A: Calls to action are buttons or links that push website users to perform a certain action. Like making a purchase or completing a form.
Conclusion
And that’s all folks! We’ve come to the end of our article on the ultimate checklist that makes a good website. Hope, it’s fruitful to you.
A good website is now a requirement for any effective online presence in 2023. We strongly believe this checklist helps you whether you’re launching a new one or looking to upgrade an existing one.
If you’ve any kind of queries or confusion, then don’t hesitate to ping us in the comment section below. We’ll be grateful to help.
You might like our other similar beginner’s guide articles. Like what a website title is and what a website builder is.
Also, do share this checklist with any of your friends and family planning to create or transform their website.
Lastly, remember to like and follow us on our social media handles Facebook and Twitter for more content like this.