Are you looking for an honest review of the Astra WordPress theme? Are you unsure whether to use Astra on your site? Then, this article will make everything clear for you.
As you might already know, Astra is one of the most popular WordPress themes available on the market. It has 1+ million active installations and a 4.9/5 average user rating. That’s pretty cool, right?
Well then, does that make it the best theme for WordPress? Is it a good theme to use?
Here, we’ll answer that! It’s our detailed review of the Astra WordPress theme. We’ll discuss its ease of use, installation, customization, performance, pricing, and lots of other features.
So, let’s start!
Overall Rating
Astra theme is widely renowned for its adaptability, speed, and user-friendly layout. It’s appropriate for a range of websites from personal blogs to massive eCommerce sites. All thanks to its versatile and lightweight structure.
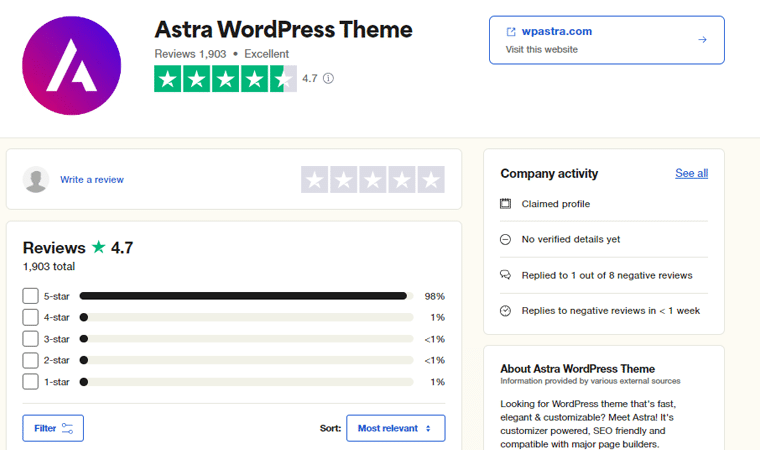
As per Trustpilot TrustScore, the Astra theme scores 4.7 out of 5 stars based on 1900+ user ratings. This is amazing!

Meanwhile, if we had to rate, then we’d also give a solid rating of 4.8 out of 5 stars. We deducted the 0.2 rating for its few drawbacks. Like, newbies can feel slightly lost at the beginning phase. Nevertheless, 4.8/5 is still an outstanding score!
With that, let’s get to know the pros and cons of the Astra theme in the next portion of this review.
Pros and Cons of the Astra Theme
It’s more than clear that Astra is a superb theme and some even claim it to be the best WordPress theme. Along with many advantages, it has some limitations.
So, here’re some of the pros and cons of the Astra WordPress theme in this section of the review.
Pros of Astra Theme
- It’s a super-fast WordPress theme.
- It’s compatible with major page builders.
- More than 250+ demo sites are available in its gallery.
- A large number of customization options are available.
- The pricing is very affordable.
- It’s updated regularly with bug fixes and new enhancements.
Cons of Astra Theme
- Beginners might feel lost at the start.
- Support is quite slow at weekends.
With that, let’s officially begin the journey of this Astra theme review.
A. Astra Theme Overview
Astra is one of the best and most popular WordPress themes available on the market. It’s a powerful and highly customizable multipurpose theme that you can use to create various types of websites.

The theme offers tons of customizable features that make it possible to design a slick website. Moreover, the modern and elegant look of the theme is guaranteed to attract your visitors.
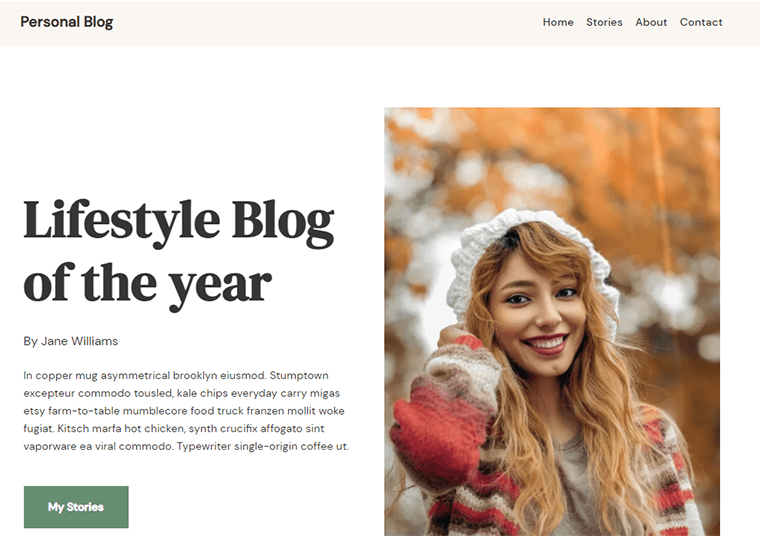
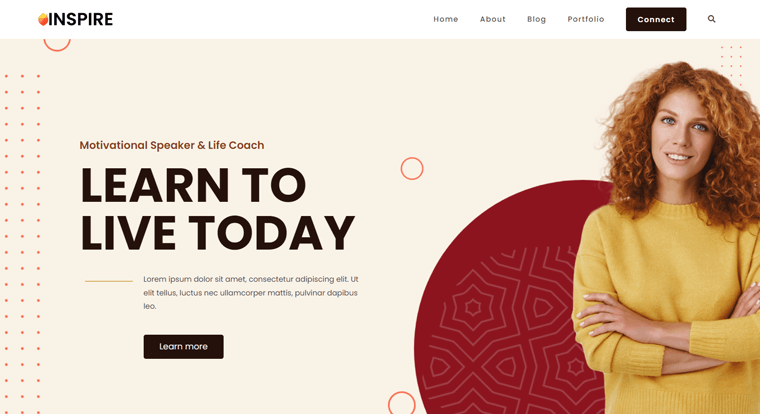
For a quick and easy set-up, you can find 250+ ready-to-import demo templates. You can choose one of them and apply on your site immediately. Just change some images, texts, and a few minor elements, and your site will be ready to be published in no time.
Moreover, it supports page builder tools brilliantly making it much easier to edit your site with your intuition.
As mentioned before, Astra has a whooping 1 million+ active installations with a 4.7/5-star rating from its users. This popularity and trust from the users show how excellent Astra is in providing its features and services.
This brings us to our next topic of this review i.e. the features of the Astra theme that make it better than the others.
B. Key Features of Astra Theme
Astra is a very feature-rich theme. If you just look at its features in the free version, then you’ll find the capabilities that even some premium themes can’t provide. Further, if you have the premium version installed, then you get more of them.
So, here are some of the remarkable features of Astra.
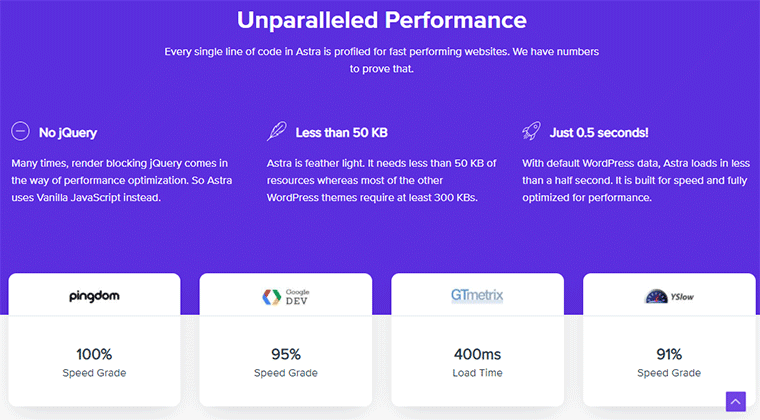
1. Good Performance
The first thing to know is that Astra is a very lightweight theme that’s proven to improve your website speed and performance. With a faster website, you’ll attract more visitors and enhance the SEO (Search Engine Optimization) of your site.

The main reason behind the performance of the Astra theme is its clean and minimal code structure. The developers of Astra don’t use any heavy codes like JQuery. Also, the codes are written and structured in a very optimum way.
For better results in your performance, you can combine the Astra theme with one of the best web hosting services available.
If you want other tips, then you can check out our article on how to speed up your website.
2. Nav Menu Module
The Nav Menu Module of the Astra theme helps you make Mega Menus! These menus can show lots of choices all at once. Isn’t that awesome?
This cool feature is part of the Astra Pro plugin, which is a premium add-on to the Astra theme. To get started with these add-ons, all you need is the Astra theme and the Astra Pro plugin installed on your website.
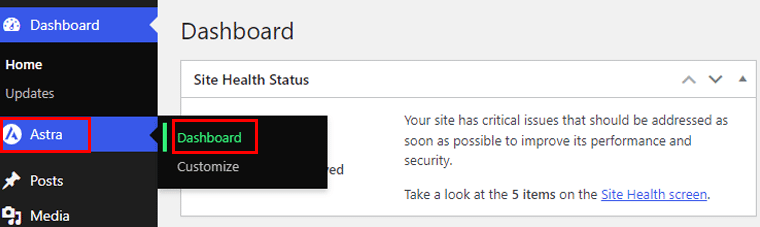
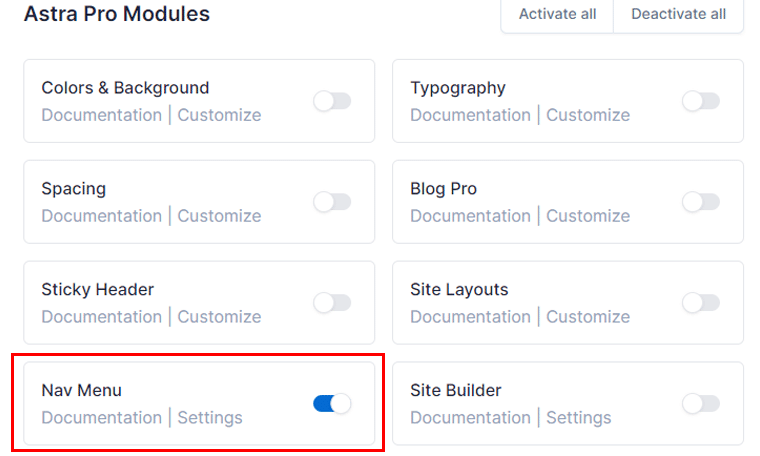
Make sure you install the theme and Astra Pro Plugin. And activate the Nav Menu Module from the WordPress dashboard. So go to “Astra > Dashboard.”

From there scroll down to Astra Pro Module, then enable the ‘Nav Menu’ module.

Note: Astra Mega Menu works only with the default Astra Header. Mega Menu does not work if you create custom headers with Elementor, Beaver Builder, etc.,
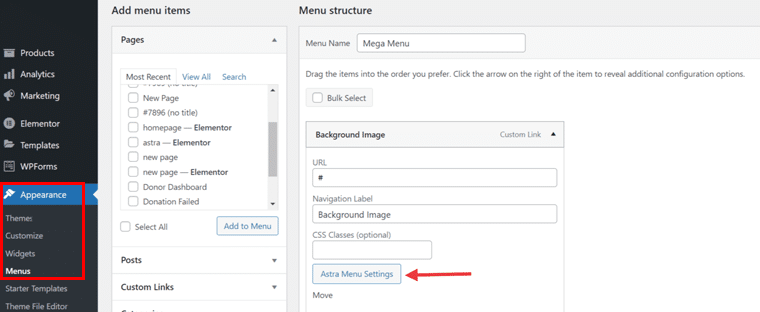
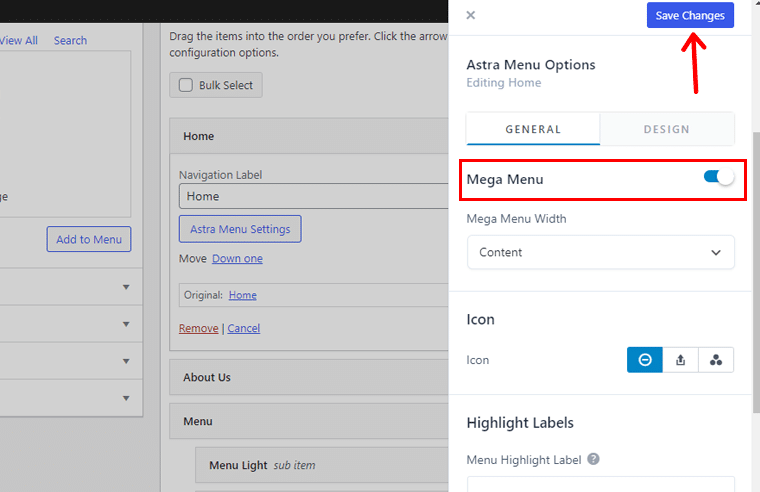
So to create a mega menu, you need to enable the Mega Menu functionalities. To do so, from the WordPress dashboard navigate to “Appearance > Menus.” After that click on the “Astra Menu Settings” button.

Then a slide-in popup will open on the right side. Enable the Mega Menu toggle button here. This will enable the mega menu options for all submenus of the parent menu.

Also, you can choose icons from the available lists to be displayed before or after the Menu Label. Plus, it allows you to set the icon size and spacing.
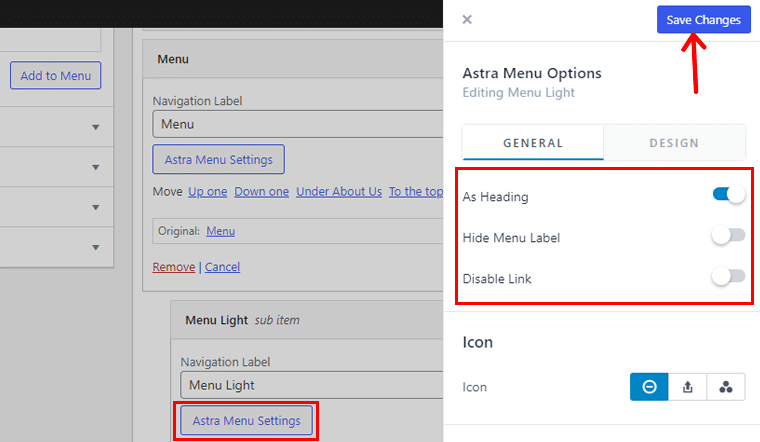
After this, click on the child menu, and you’ll get the following options:

- As a Heading: You can enable this if you want to make the many item navigational label a title for the column. So that it’ll appear as a title and all child menu items will appear below the heading.
- Hide Menu Label: By selecting this option, it’ll hide the label or description for the submenu.
- Disable Link: It’ll remove the link of a respective menu item and only display the title of the menu.
- Content Source: This option lets you select from custom text, templates, or widgets for the submenu.
- Highlight Labels: This is the text that appears beside the menu item.
Similarly, you will find options for all submenu and their submenu.
For the Mega Menu column, Astra will auto-create a separate column for each submenu.
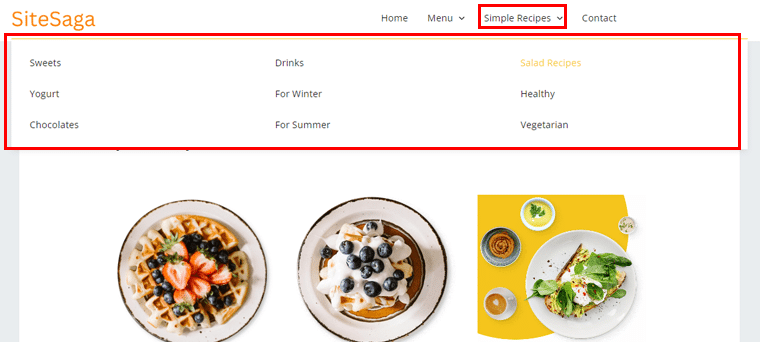
Once done, this is how your mega menu will look like!

3. Page Builder Compatibility
Page builders are WordPress plugins that offer to create and edit your web pages easily with dragging and dropping. Essentially, it converts your web page elements into draggable grids which you can place at your desired paces.

And, Astra has been built to be compatible with major WordPress page builder plugins that make editing your site very convenient. Some of the page builder plugins that Astra supports are Elementor, Beaver Builder, and Brizy.
Not just the simple integration, it has its own addons for these page builders. For example, you can check Ultimate Addons for Elementor and Ultimate Addons for Beaver Builder. Astra works on top of these plugins and hence allows you to create anything you can imagine.
You don’t like using a page builder? No problem! It also has powerful options for the default Gutenberg WordPress editor. You can use their free plugin Ultimate Addons for Gutenberg and design your website.
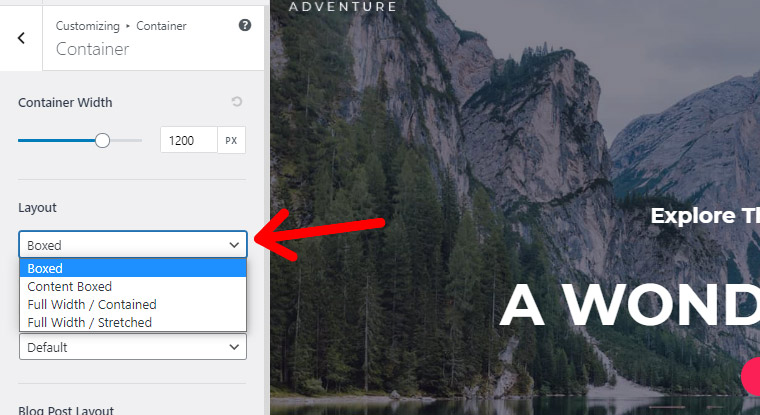
4. Layout Options
With Astra, you get a handful of options on the site layout. As a result, it becomes easy for showcasing items for different types of information or products in different formats.

The available layouts are:
- Boxed: The boxed layout makes it possible to contrast important sections by displaying them in a box.
- Full Width: With this layout, you can display your site content in the entire screen width.
- Padded: It lets you set margins on the content to provide it some space from others.
- Fluid Layout: With the fluid layout, you can make your site content look good whether you stretch or contact your browser window.
- Spacing Control: It lets you give space and margins to all the elements.
- Default Container: This is the default layout that Astra provides.
Besides, you can choose whether you want to keep the sidebar on your site or not. If you want, you can choose the side you want it.
5. Header and Footer Builder
Header and footer builders are the latest features added in the newest version of Astra i.e. Astra 3.0.
The best thing about the header and footer builders is that they are visual builders. I.e. they let you create and edit by a drag-and-drop interface. You can create professional headers and footers with the builder’s interface and place the elements in any order you like.
In your headers and footers, you can add various elements like texts, widgets, header menu, footer menu, social icons, links, etc. Moreover, changing the look of the header and footer is easy with the available layouts.
Also, you can design a custom header and footer for mobile with different elements and designs.
We’ll talk about this in detail in our customization section.
6. Demo Import
Demo import is an important feature a theme can have. A demo site is simply a premade website template created to showcase the features of a theme. And, good WordPress themes like Astra allow importing such a demo site to any WordPress installation.
With the demo import option, you can easily import the demo data with one click. Then, you can edit the content, change the images, texts, etc. and your site will be ready to publish. Saves a lot of time!
And, Astra is one of the themes that have a huge option on the premade demos. To talk numbers, it has over 250 importable starter templates. Of course, some are free and some are only accessible to premium users.

Since Astra is a multipurpose theme, the starter demos it offers also for various purposes and niches. Whether you’re looking to create an eCommerce, membership, portfolio, or business website, Astra has the demo templates for all.
7. Integration
WordPress plugins are the tools that you install on your WordPress site to add certain features. In some cases, WordPress themes don’t work well with those plugins leading to creating difficulties.
In the case of Astra, it has seamless integration with various WordPress plugins. Some of the plugins that it supports well are LifterLMS and LearnDash. Besides, it has deep integration with other popular page builder plugins, which we’ve already talked about.
You might check our article on how to choose the WordPress plugins for your site to make the right pick.
Moreover, Astra runs smoothly with the most major plugins for WordPress SEO, membership, speeding, and eCommerce plugins.
These are some of the features that you get after installing Astra. Now, let’s go ahead and see how to install Astra in the coming portion of this review.
C. Installing and Import Astra Template
As you might know, Astra has both free and premium versions available. Now, the process involved in installing depends on which version of the theme you want to install.
Anyway, installing both versions of Astra has some simple processes involved.
I. Installing the Astra WordPress Theme
You can quickly install the Astra free theme directly from your WordPress dashboard with a few clicks. For that, log in to your WordPress site first.
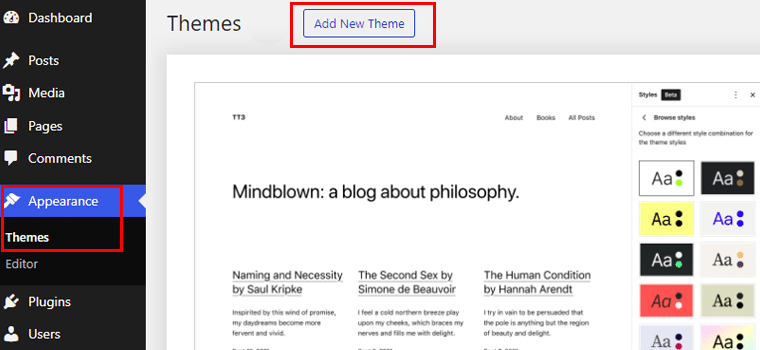
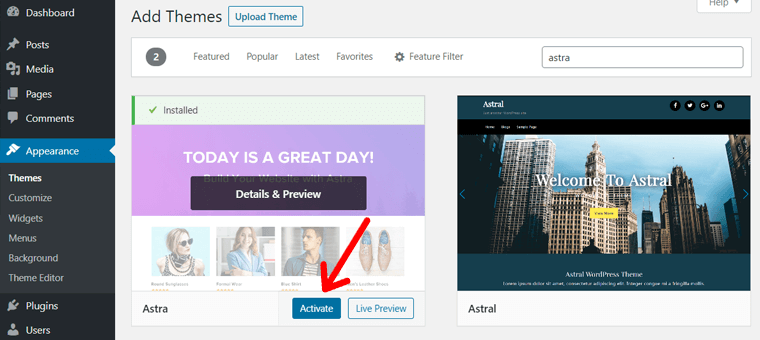
Then, go to Appearance > Themes, and click on Add New on the next page.

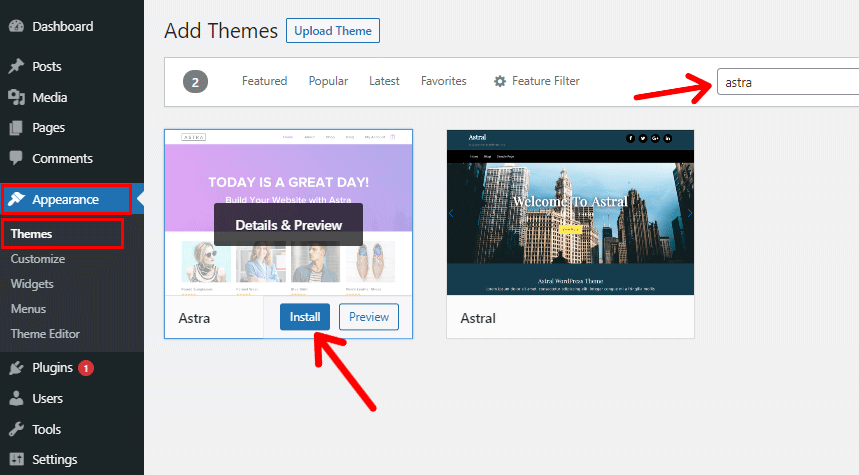
There, search for Astra and hit the install button..

Once installed, hit the “Activate” button.

And, your free version is installed!
Installing & Getting Started with Astra Pro
To upgrade Astra to the premium version, you’ll have to install Astra Pro Addon. It’s the premium plugin that adds the features of Astra with which you can perform more site customization.
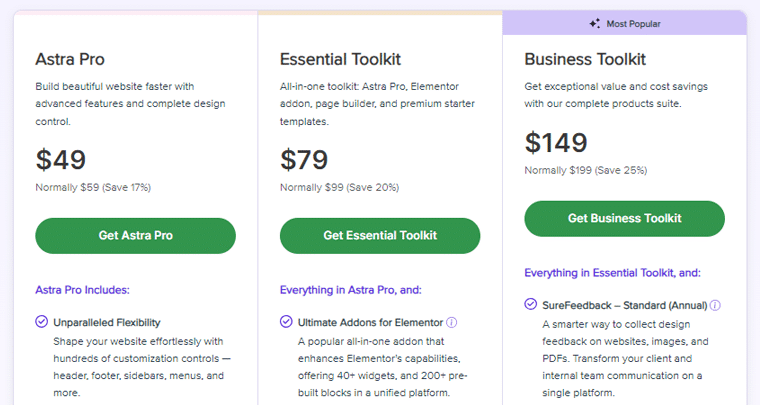
On the Astra pricing page, you can see different premium plans for Astra Pro Addon. From there, you can purchase any one of the packages you like.

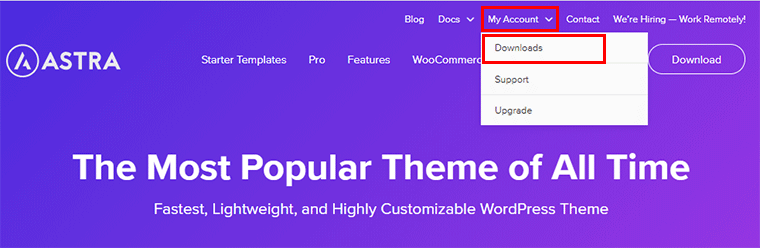
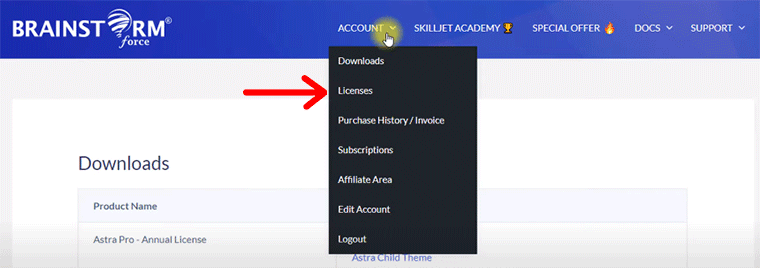
After purchase, go to My Accounts > Downloads from the menu.

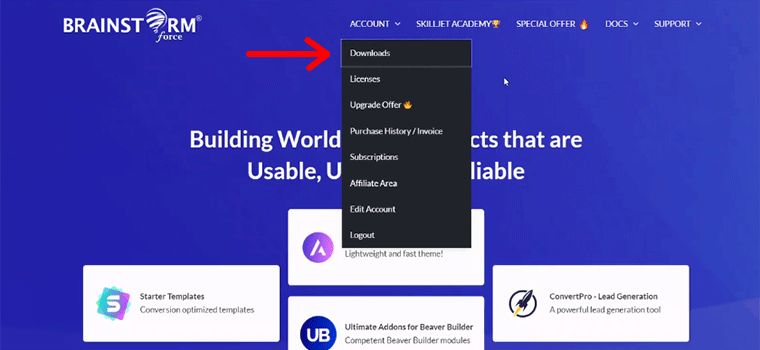
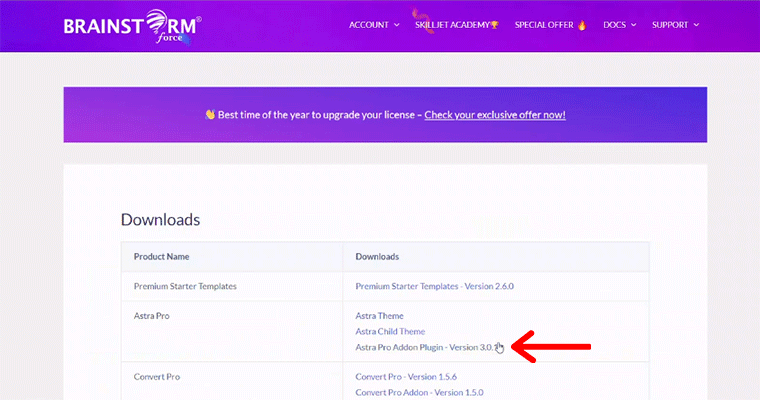
This will redirect you to your account on the Brainstorm Force site where you can see your product information and downloads.

From there, you can simply download the Astra Pro Addon plugin.

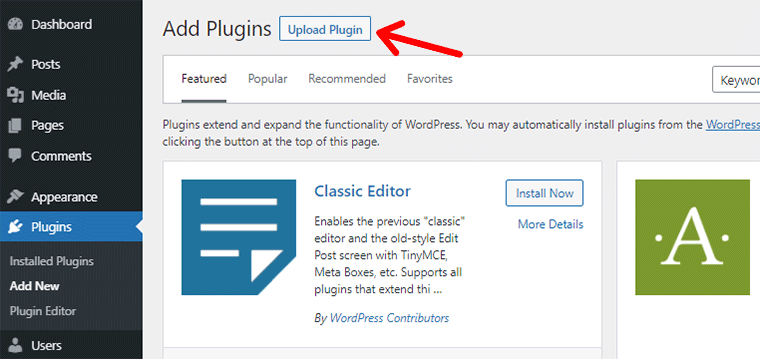
Once done, go to your WordPress site’s dashboard. Then go to Plugins > Add New > Upload Plugin.

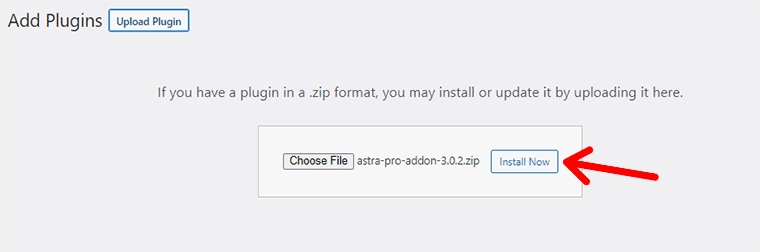
After that, upload the zip Astra Pro Addon file, and then click on the Install Now button.

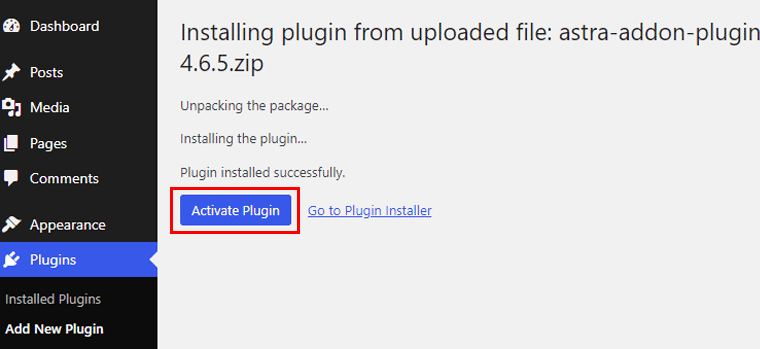
After installing, just click on the Activate Plugin button to activate the plugin.

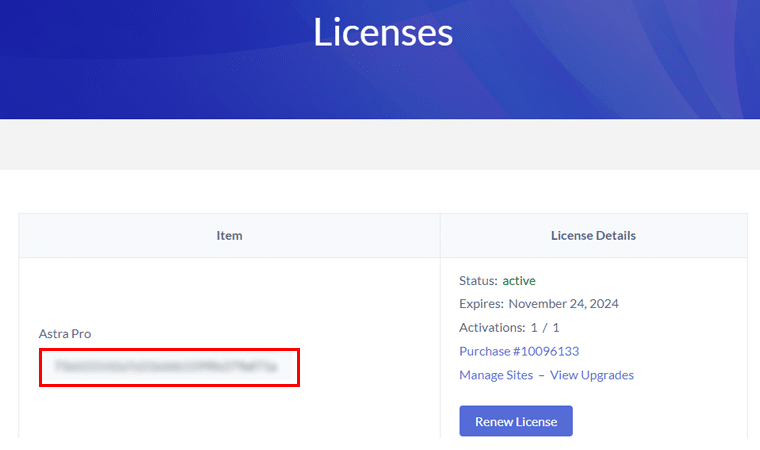
Next, you’ll have to activate your product license in order to receive notifications, updates, and support. To do that, again go to the Brainstorm Force Account page and go to Licenses menu.

From there copy the license key of Astra Pro Addon.

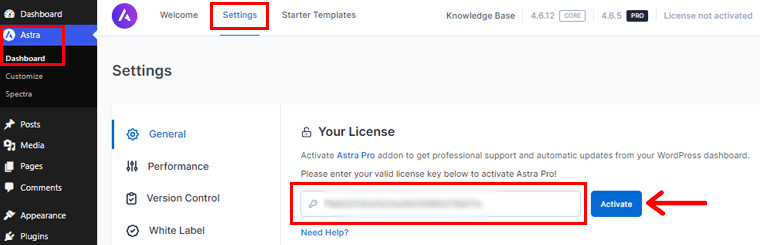
Then, head over to your WordPress Dashboard Astra > Dashboard >Settings Options, paste the license, and then hit the “Activate” button.

That pretty much sums up installing the Astra WordPress Theme.
If you want more details and other ways of installation, then you can check out the article on how to install a WordPress theme.
II. Import a Template
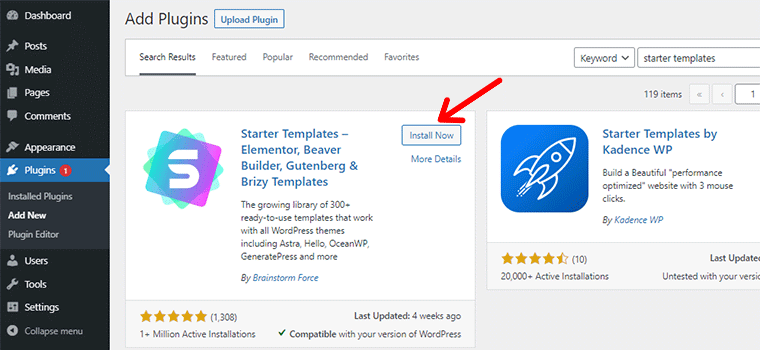
Astra has a huge library of premade demos. To try and test them on your site, you’ll need to install a free WordPress plugin called Starter Templates.
Login to your WordPress dashboard and go to ‘Plugins>Add New‘. Then, search ‘Starter Templates’. Once you see it, simply click on the ‘Install Now‘ button. After that, you should also click on the ‘Activate‘ button.

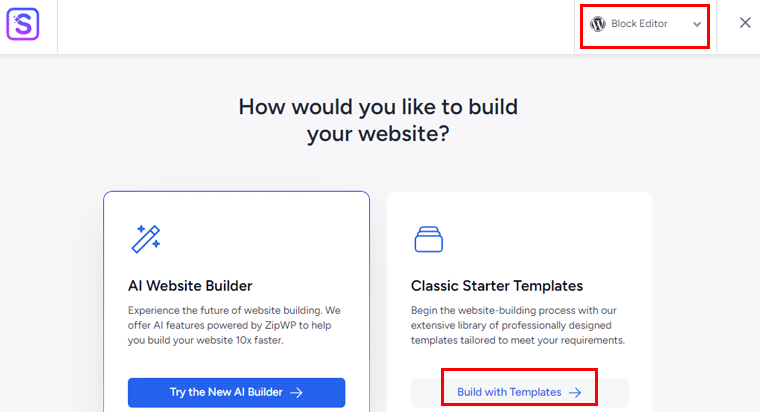
Right after installing, it’ll take you to a page where you can choose how to build your website. So click on the “Build with Templates” option.

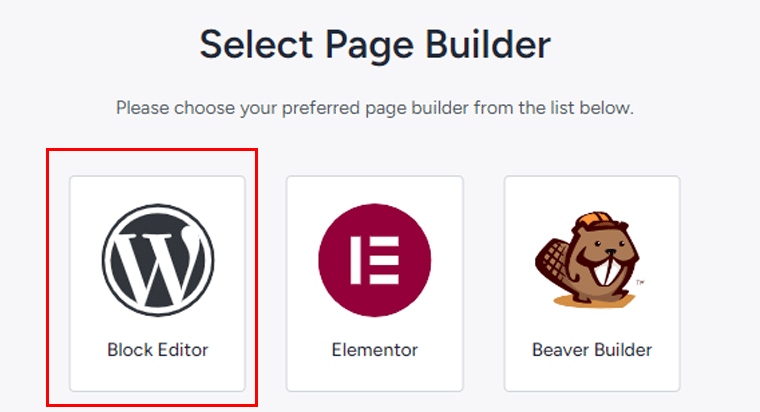
Following that you need to choose the page editor. So, here we’ll select the Block editor.

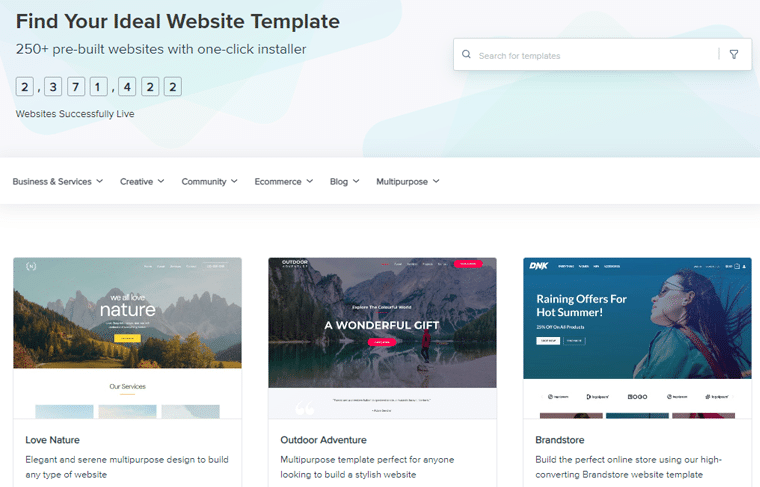
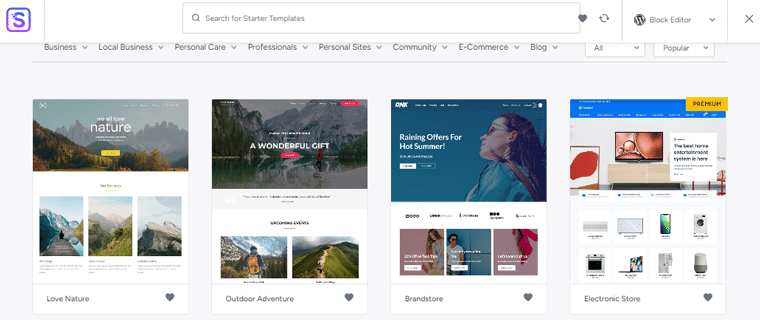
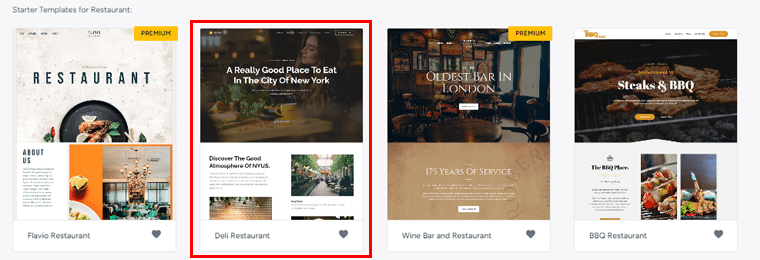
Now on the next page, you’ll see the available starter templates.

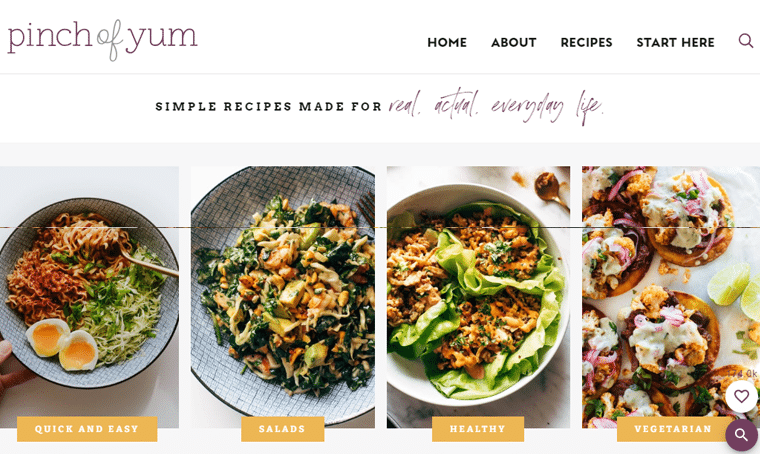
But, you must choose a template only after you’re sure about your website design. Hence, let’s suppose we’re creating a website with reference to the real Pinch of Yum website.

Now, accordingly, select a template. For that, we’ll select a template suitable for the blog like we’re doing in this template ‘Deli Restaurant‘.

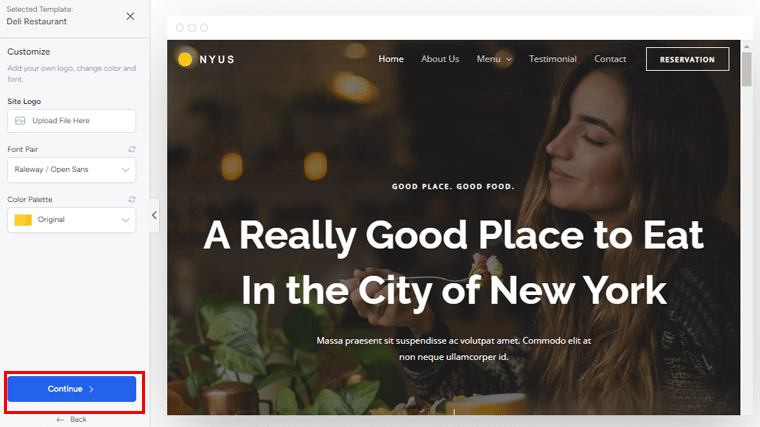
Now click on the “Continue” button.

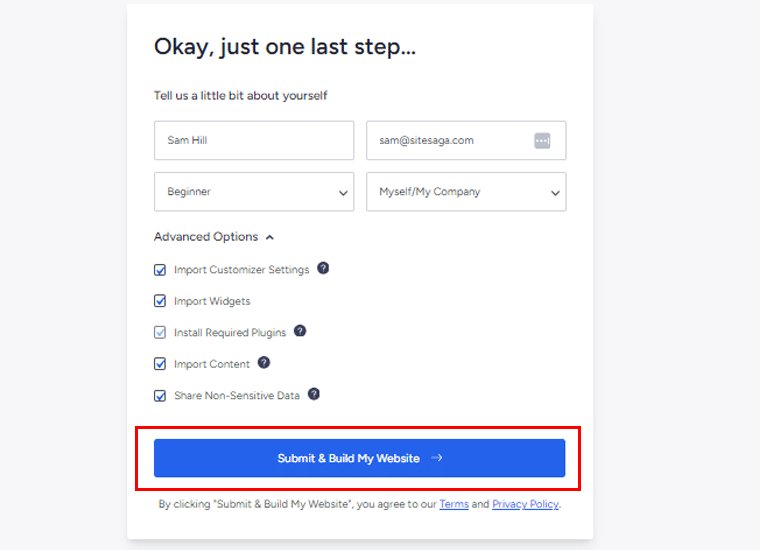
Next, add the details about your site and then hit the “Submit & Build My Website” button.

After that, you’ll have it activated on your site. Now, let’s customize it!
D. Customizing Your WordPress Site Design
Customizing your website is exciting! It’s all about having the power to design your site just the way you want.
When you choose a theme like Astra for your WordPress site, the possibilities are endless. You can tweak everything from the header and footer to the colors and fonts.
So, let’s get into it now!
Adding Site Logo and Title
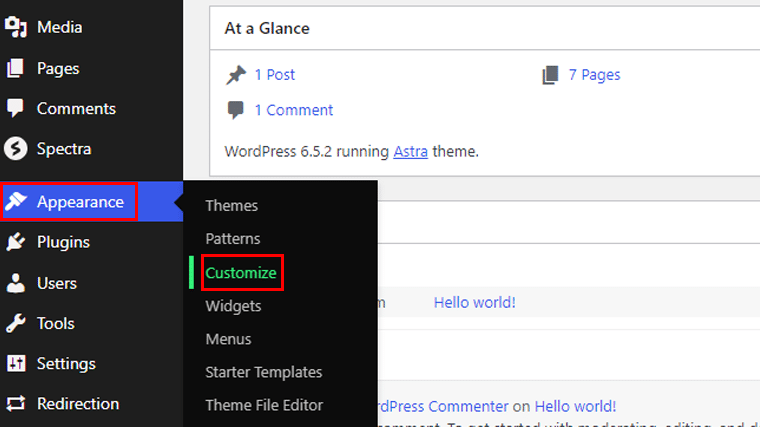
Ready to give your website a personal touch? Head over to ‘Appearance’ on your Dashboard and click on ‘Customize’. This is where the magic happens, you can tweak and tailor your site to make it truly yours!

First up, let’s give your site some personality with a catchy logo and title! Head over to ‘Header Builder’ in the Customize Menu to get started.

Head over to the ‘Site Title & Logo’ section under “Elements”. Here, you’ll find cool options to customize your site’s look with a logo, website title, and more.

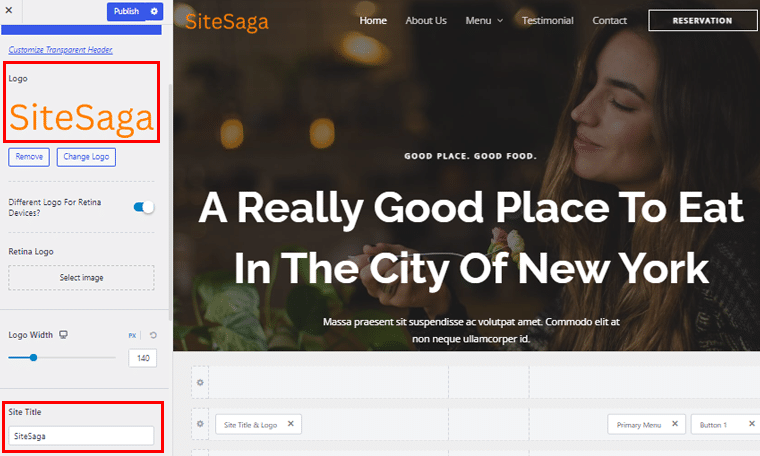
Already have a logo ready to go? Awesome! Just upload it and tweak the size to fit perfectly. Don’t forget about the site icon too, that’s the little symbol people see in their browser tabs.
No logo yet? No worries! You can easily design a stylish one in no time using easy-to-use tools like Canva. Happy designing!

Also, you can choose your business or site name for the title. Make the tagline pop with your motto or a catchy saying!
Editing your site on WordPress is super cool because you can see changes right away!
When you’re happy with how things look, just hit the ‘Publish’ button at the top left to make those changes permanent. Cool, right?

Changing Color Scheme
Choosing the right colors for your website is crucial. They should represent your brand or business effectively.
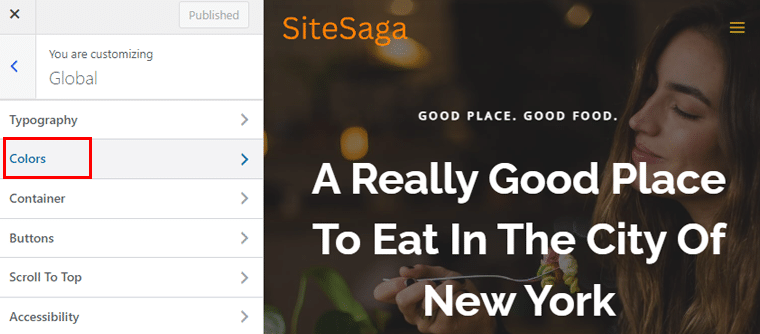
To tweak the main colors of your theme, head over to ‘Appearance’ and then click on ‘Customize.’ Next, choose the ‘Global,’ option.

Following that, click on the ‘Colors’ option.

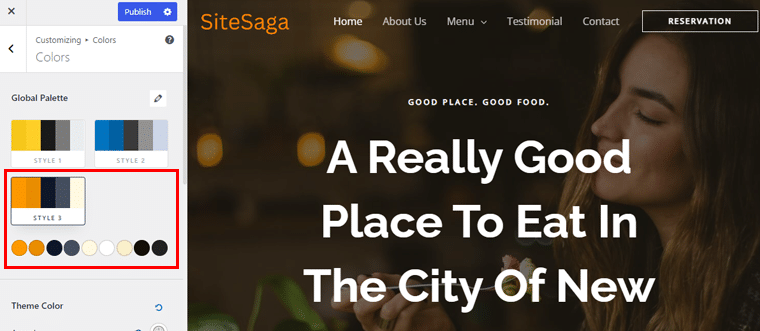
Next, you’ll get to choose the Global Palette style. Which lets you change your website by tweaking the colors! You can tweak the color of the text, links, and even the whole website background.

Plus, you have the freedom to pick different colors for each section to make it stand out. How cool is that?
Changing Typography
Similarly, you can make your website look cool by changing the font style, size, and weight of the words. This is also called ‘typography’.
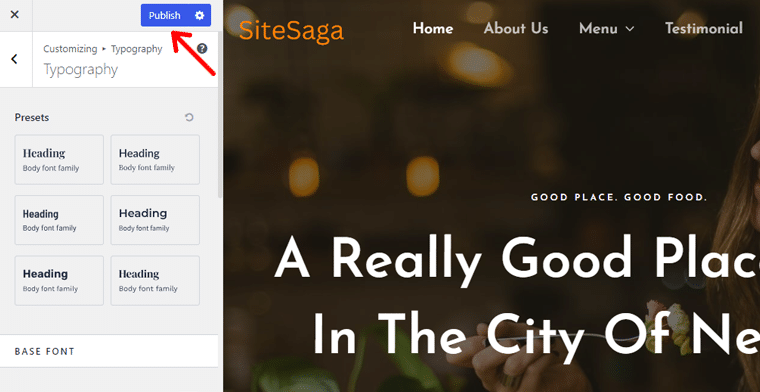
For typography customization, go to your WordPress dashboard, there click on the ‘Appearance > Customization.’ Then, head to Global and choose the ‘Typography’ option.

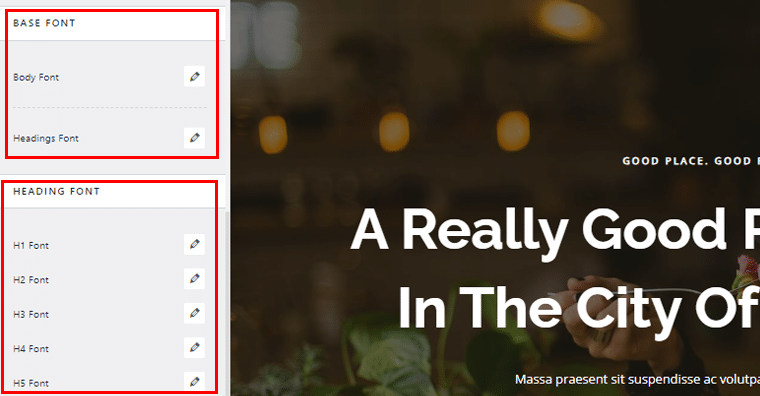
Following that, choose from two typography options: one for Base Font and another for Heading Fonts (H1 to H6).

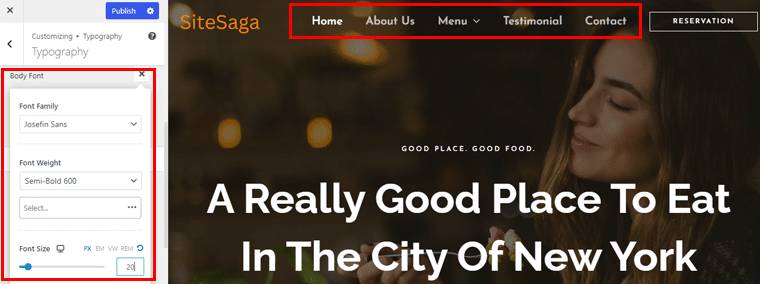
Let’s start with the body font! Here you can change the font family, weight, font size, etc.

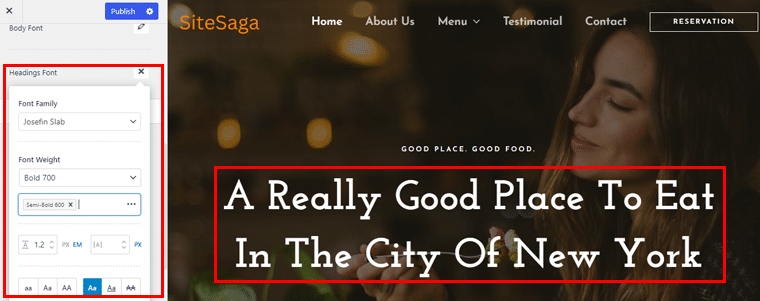
Next, the heading font option lets you tweak the font of your heading. As well as the font weight, size, and more.

Further moving down, you’ll get to change the ‘Paragraph Margin Bottom’ and enable the ‘Underline Content Links’ option. Once you’re satisfied with the change, hit the ‘Publish’ button.

Footer Builder
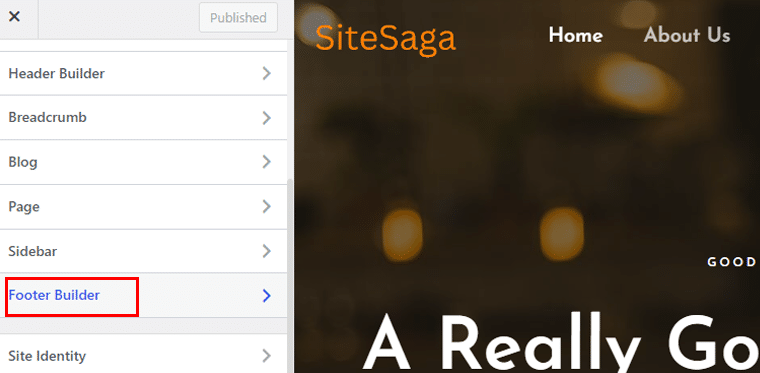
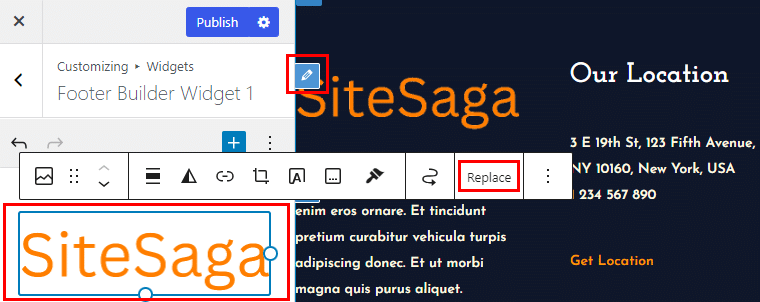
Next, let’s customize the footer. To do so, go to the ‘Appearance > Customization > Footer Builder’ option.

There, if you click on the edit icon on your logo, you’ll see the option to replace the logo at the footer of your website. Simply click on the ‘Replace’ option to change the logo.

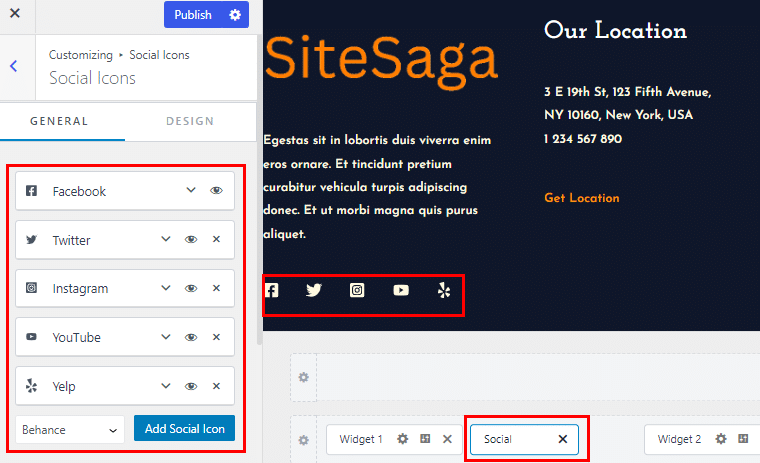
Moving on, if you click the ‘Social’ widget, you can add and remove the social icon of your website. Just as shown in the example image below.

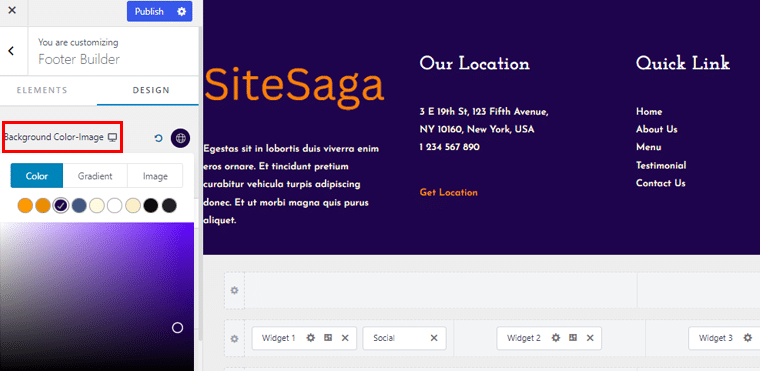
Similarly, you can add or remove other widgets like location, links, etc, from the footer area.
Now, if you go to the ‘Design’ option of the Footer Builder, there you’ll get to change the background color of your footer.

Customizing Page Setting
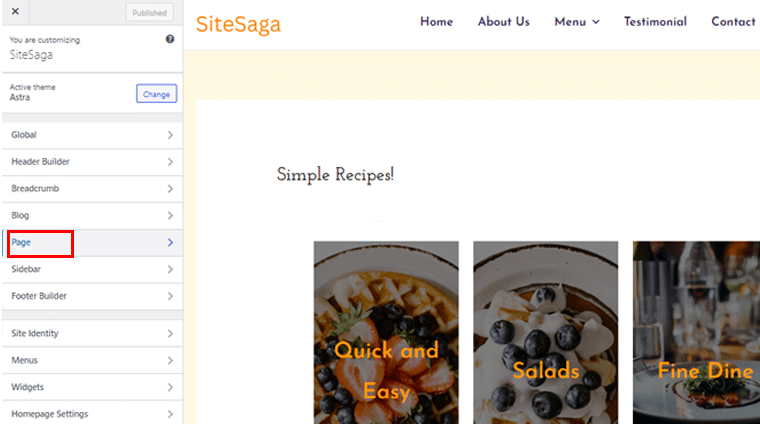
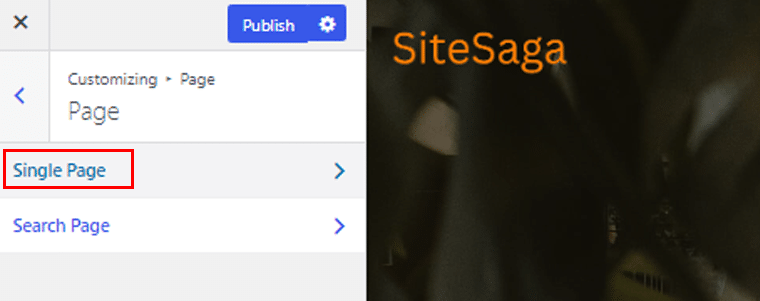
Now, let’s customize the pages of your website. To get started, go to Appearance > Customization, then look for the Page option.

There you’ll have 2 options: Single Page and Search Page. Let’s start with Single Page customization.

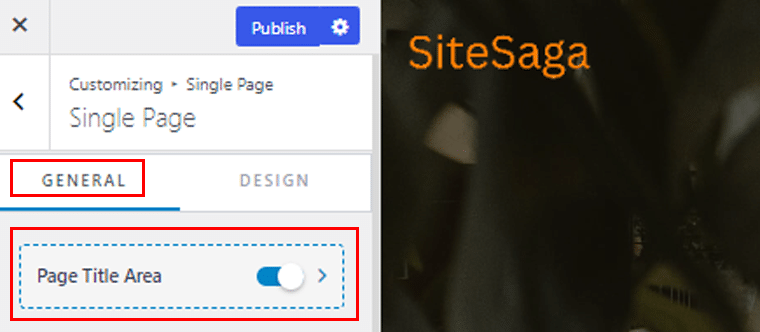
Following that, you’ll see 2 options (General and Design.) Now, under the “General” tab, you can choose to customize the ‘Page Title Area.’

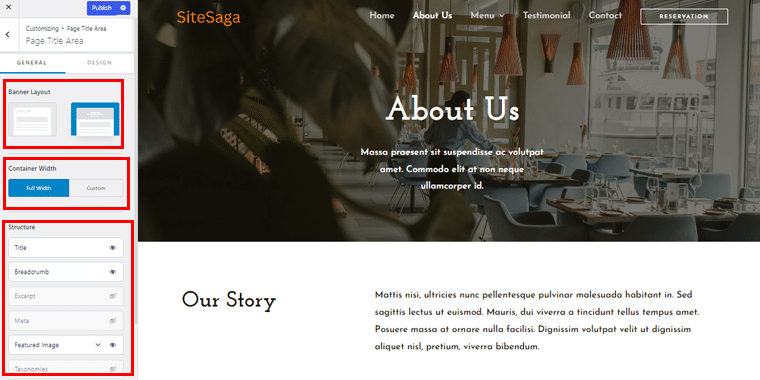
There, you can choose from the 2 ‘Banner Layout’ options. Also, choose your Container Width (full width or custom.) Here, we’ll go with the ‘Full Width’ option. And, below that, you can choose to either display/hide Title, Breadcrumb, Exerpt, Meta, Featured Image, and Taxonomies.

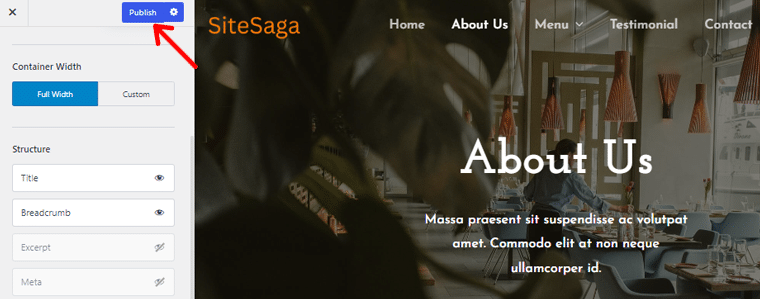
Further down, you can choose the horizontal and vertical alignment of your content. Once you’re satisfied with your changes hit the ‘Publish’ button to make your changes permanent.

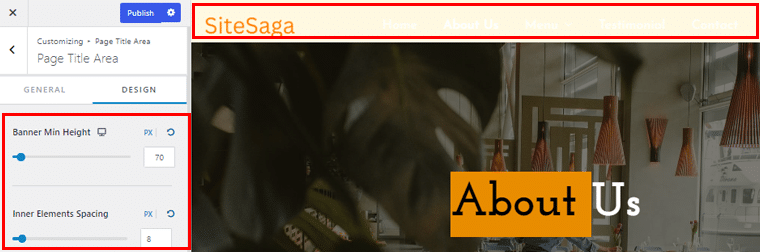
Next, we’ll go to the ‘Design’ tab, and here you can tweak the banner height and inner elements spacing. Also, it lets you change the background color of the banner, title color, text color, link color, and link hover color.

And, don’t forget to hit publish once you make the changes.
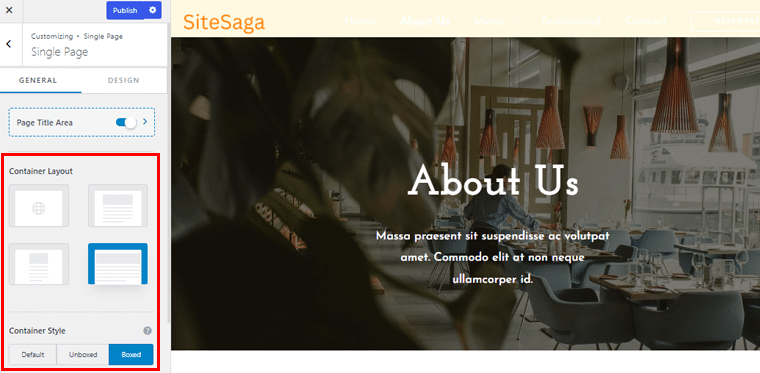
Now, let’s go back and tweak our Container layout of the Single Page. There you’ll have 3 options (Normal, Narrow, and Full Width.) Here. we’ll go with the full-width option.

Also, you can choose the container style from unboxed or boxed. But this will apply only when the layout is set to either a normal or narrow option.

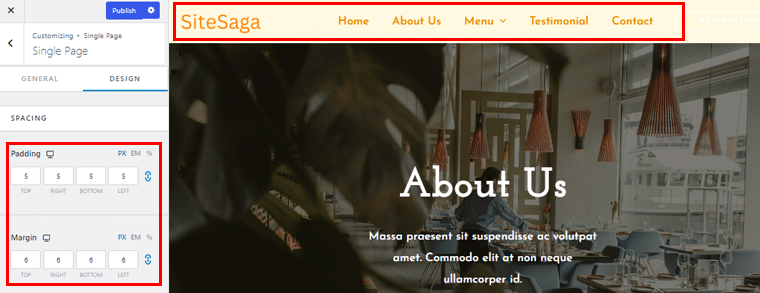
Besides, you can change the padding and margin of your banner from the design tab in the Single Page option.
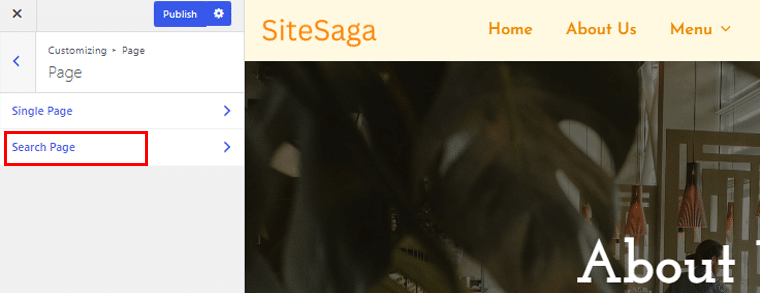
Now, let’s head to the ‘Search Page’ option undr Page menu in customization.

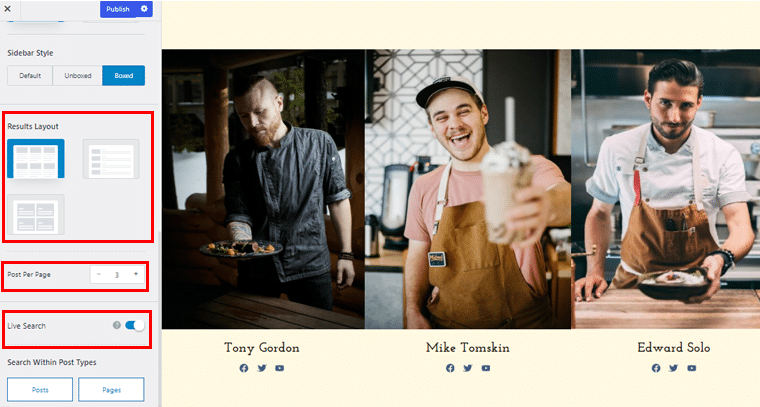
Here you can customize how page title looks, cointainer layout, and container style. Moreover, you can choose sitebar style, and result layout (grid, list, and cover.) As well as, you can choose how many post to be displayed on a page.

And, if you want, you can turn on the ‘Live Search’ option.
Homepage Settings
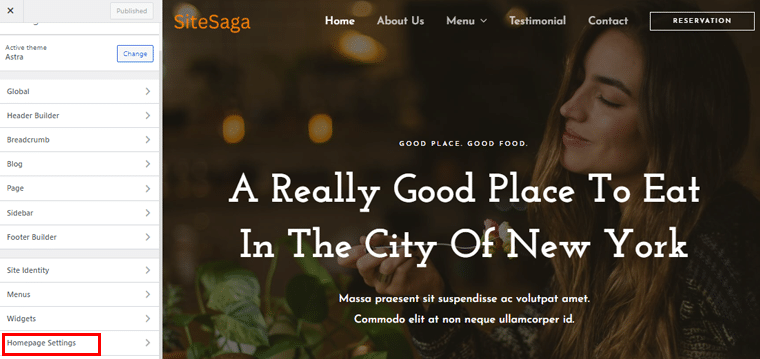
The next stop is our ‘Homepage Settings.’ So, inside the customization menu click the ‘Homepage Settings’ option.

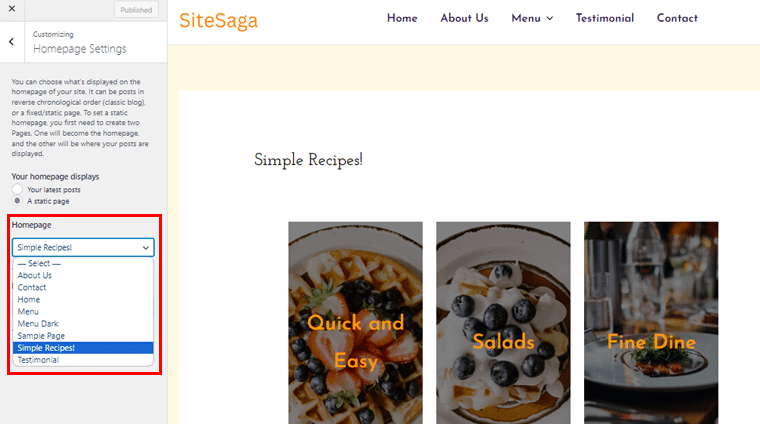
Here you can choose what’s displayed on the homepage of your site. It can be a post in reverse chronological order (classic blog), or a fixed/static page.
So, as shown in the image below, you can choose any of your pages to make it a home page. For this guide, we’ve chosen the ‘Simple Recipe’ page as our homepage.

Note: To set a static homepage, you first need to create two Pages. One will become the homepage, and the other will be where your posts are displayed.
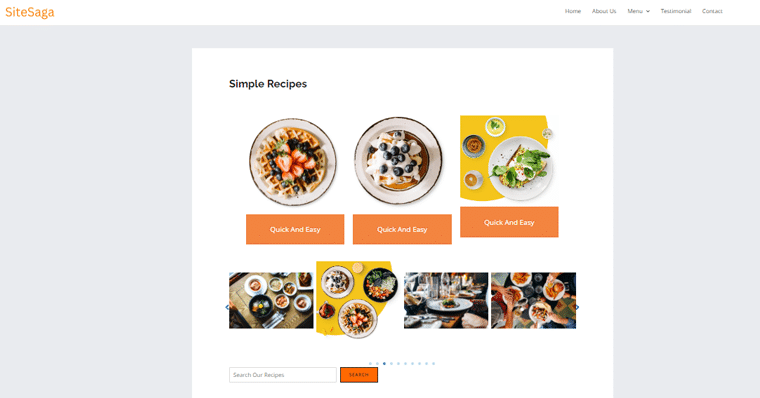
And, this is what the example of homepage looks like.

There’s a whole world of customization waiting for you with WordPress themes. There are so many options out there that listing them all would take forever!
But here’s the exciting part, customizing your site is super easy. Don’t be afraid to dive in and play around with different settings. You might discover some awesome designs that will make your site stand out.
So, go ahead and give it a try! Get creative and see what cool looks you can come up with for your website.
E. Astra Theme Support
Having support from the developers of the WordPress themes is very essential especially if you’re a beginner.
As you know, Astra lets you build an entire website without having to touch any line of code. But, you’ll always have chances of getting confused and having technical difficulties. That’s when technical support is useful.
Astra offers various modes of providing help and support to its users. The simplest way to find help is to go to the Astra support page and type in your question. Moreover, the Astra knowledge base contains 300+ articles to help you. According to your query, it’ll show you relevant answers.

If you still need help, then you can submit a ticket. They offer ticket support to both free and paid users, however, more dedicated premium support is available for paid users only. After you submit your queries via a ticket, the support team will get back to you with a solution.

The process might be delayed during weekends but they’ll reply with your answer eventually.
In addition, you can find lots of video tutorials showing every process step-by-step. Just go to YouTube.com and search for any query, it’ll show you easy tutorials from the Astra team itself as well as from other marketers.
Next, let’s see the pricing of Astra in the upcoming portion of this review.
F. Astra Theme Pricing
Astra has both free and premium versions. Even the free version is so jam-packed with features that you can build a beautiful professional website with it.
If you want a premium version, then you’ll get more features. The best part is that it’s affordable and reasonable for its features.

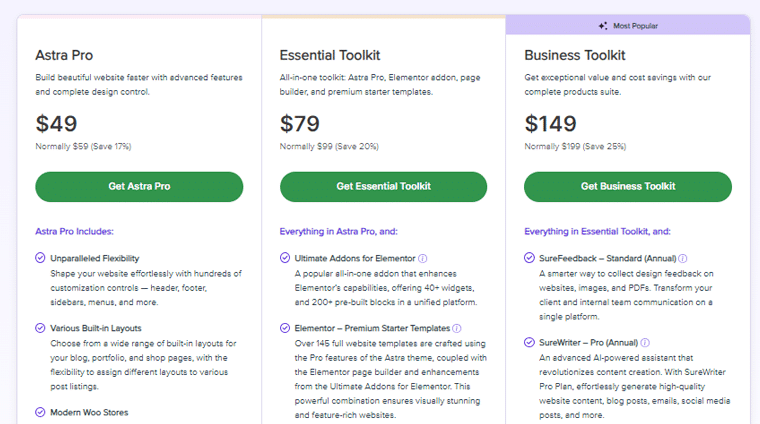
As you can see in the screenshot above, it has 3 simple pricing plans which are
- Astra Pro: Costs $49 per year. Contains a mega menu, global color palettes, sticky header, advanced blog layouts, etc.
- Essential Bundle: Costs $79 per year. All features of the Astra Pro. Plus, 180+ premium templates, WP Portfolio Plugin, etc.
- Growth Bundle: Costs $149 per year. All features of the Essential Bunder. Plus, includes Convert Pro, Schema plugin, etc.
All premium packages have a 14-day money-back guarantee if you wish to discontinue the service.
G. Astra Theme Alternatives
Along with Astra, you can find more brilliant themes that are popular among users. If you’re unsatisfied with Astra, you can go for other options.
So, let’s explore some of the alternatives to Astra in this section of the review.
1. Divi
Divi is a powerful multipurpose WordPress theme that can be used to build websites in various niches. It’s based on Divi builder i.e. the visual drag-and-drop builder with which customizing the site becomes very easy. In addition, it offers hundreds of demo templates to create your site in no time.

In contrast to Astra, Divi is a fully premium theme. Moreover, you’ll have to purchase it as a package of the Divi theme and the Divi builder. Moreover, you’ll have over 40+ website modules like sliders, call to action, forms, testimonials, etc. that you can add according to your need.
Pricing:
Divi is available in two premium pricing schemes. They are:
- Divi: Costs $89 for unlimited website usage. Comes with hundreds of website packs, product updates, and premium support.
- Divi Pro: Costs $277 for unlimited website usage. Comes with lifetime updates, support, and more.
2. Neve
Neve is another popular WordPress that focuses on website speed and performance and is built with lightweight codes. Being a multipurpose theme, it can be a fit for eCommerce stores, membership sites, blogs, news sites, and other various niches.

The special feature of Neve is its compatibility with AMP (Accelerated Mobile Pages) for speeding up your site on mobile devices as well. In addition, Neve makes your site accessibility-ready, meaning your site becomes accessible for people with special challenges.
Pricing:
Neve is a freemium WordPress theme. You can quickly download the free version from the WordPress.org directory.
Likewise, you can upgrade to the premium version at the following pricing:
- Personal: Costs $69 per year with unlimited site usage. Comes with header and footer booster, blog booster, and more.
- Business: Costs $149 per year with everything from the personal plan. Also, you get 110+ starter site templates, etc.
- Agency: Costs $259 per year with everything from the business plan. Along with access to Neve Cloud, white label, and many more.
Want to know more about the Neve theme? Then, check our detailed article on Neve theme review to know more about this theme.
3. OceanWP
OceanWP is a fast and feature-rich WordPress theme capable of building any type of professional website. It offers both free and premium versions that you can choose according to the features you want for your online presence.

If you’re looking to create an online store, then OceanWP has tons of options. Besides, it has support for RTL (Right to Left) language. And, it has good compatibility with many page builders and has special integration with Elementor.
Pricing:
OceanWP is a freemium WordPress theme. You can quickly download it right from your WordPress dashboard. The theme is packaged with 8 free extensions in the free version.
Likewise, you can upgrade to the premium version. Along with free extensions, it includes 14 more premium extensions. You can purchase it for the following prices:
- Starter: Costs $35/year fir one site with premium features, free localhost, unlimited domain changes, and more.
- Personal: Costs $43/year. Includes 7 free extensions, 14 premium extensions, 17 free demos, and more.
- Business: Costs $71/year. All from the Personal plan, exclusive Freepik discount, join support group, etc.
- Agency: Costs $127/year. Everything from the Business plan, VIP support, dedicated Slack channel, etc.
So, these are some of the alternatives you might want to use instead of Astra.
If you want to see for yourself, you can install WordPress on your local host and test them.
H. Final Verdict – Is Astra the Best WordPress Theme?
So, ultimately this whole review boils down to one question i.e. “Is Astra the Best WordPress Theme?”
We’d say, “Absolutely! Astra is definitely one of the top contenders among the WordPress themes with a wide range of customizable options.
First and foremost, Astra boasts a sleek and modern design that is both visually appealing and user-friendly. On top of that, its appeal goes beyond just its aesthetics.
One of the most impressive features of this theme is its lightning-fast loading times. This can have a significant impact on your website’s SEO and overall user experience.
In today’s fast-paced digital world, website speed is more important than ever. And delightfully, Astra delivers in this regard.
So, what’re you waiting for? Install Astra right away and try checking the theme on your own! You’ll get your answers.
Conclusion
That’s the end of our Astra WordPress theme review. From this article, we understood that Astra is known best for its page loading speed, customization ability, demo sites, page builder compatibility, and many more.
It’s no doubt that Astra is one of the best WordPress themes that you can build your site on. For these and many other reasons like affordable pricing, help, support, ease of use, etc. Thus, we recommend Astra to our readers.
If you have any confusion related to this review of the Astra theme, then you can use the comment box below.
Next, you can read our other similar theme review articles such as the Kadence review and Blocksy review.
Lastly, follow us on Facebook and Twitter for more updates. Also, share this review with your friends and family who’re planning to use the Astra theme.