Are you looking for an honest Blocksy theme review? If yes, then you’ve landed on the right page.
Blocksy is a blazing-fast and lightweight WordPress theme that’s built with the Gutenberg editor. It comes with a lot of options that make it highly extendable and customizable. Thus, you can use it to easily create any type of website like business, agency, shop, corporate, education, and so on.
Now, you might be thinking about whether this theme is worthy enough to use for your website. Don’t worry!
To assist you, we’ve covered everything about the Blocksy theme in this review. It includes key features, costs, pros and cons, support, etc. With this unbiased review, you can decide if it’s worth using for your website or not.
So, let’s get going!
Overall Rating
Blocksy is a popular theme loved by thousands of users. It’s a freemium theme so you won’t have to worry about purchasing it. Because you can go with the free features first, then only upgrade to a paid plan if you need it later.
Moreover, as a multipurpose theme, you can quickly create your website. That too a website of any niche.
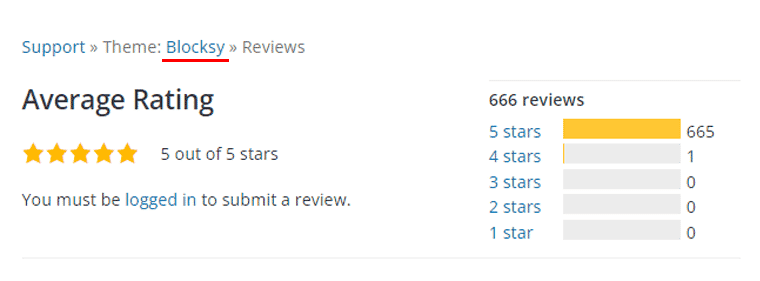
According to WordPress.org, this theme has 70K+ active installations. Being a user-friendly theme, it scores a rating of 5/5 stars as per the review of 665 users. This rating is trustworthy and reliable.

Further, after using this theme, we also strongly recommend you at least test this theme. Therefore, we give a rating of 4.9 out of 5 stars. So, this is a wise choice for your website. However, some more advanced features are yet to come.
Now, let’s explore whether it’s a good option, especially for you!
Pros and Cons of Blocksy Theme
Each WordPress theme has benefits and drawbacks of its own and Blocksy is no different. Let’s now summarize the pros and cons of the Blocksy WordPress theme.
1. Pros of Blocksy Theme
- Uses clean HTML5 and sound coding standards, making it completely search engine optimized.
- The theme has a built-in Google Analytics integration. So you can easily connect your account and keep track of everything from visitors and pageviews to social media interaction.
- Light and speedy because of its clear design, sound coding principles, and absence of pointless features.
- Includes exciting features for developers as well such as custom code support, shortcodes, etc.
- Comes with highly customization options.
2. Cons of Blocksy Theme
- The library of starter sites is less varied than that of other popular themes.
- For additional features and functionality, it requires you to purchase the premium version.
Now, let’s get into the complete details of the Blocksy theme in our review article!
Get Blocksy with a Special Discount Coupon
Blocksy is a freemium theme, available both as a free theme and paid theme. You can get its free version from the WordPress.org theme repository or directly install it from your dashboard.
The premium version has the following pricing plans:
- Personal (1 Site License) – $49/year or $149 for lifetime
- Professional (5 Site Licenses) – $69/year or $199 for lifetime
- Agency (Unlimited Licenses) – $99/year or $299 for lifetime
But now that you’re here, you don’t need to spend the usual price. Our friends at Creative Themes have provided a special discount to our audience.
Click the button below to buy the Blocksy theme with a 10% discount! Use the code below on the checkout page.
Coupon code: SiteSaga.
A. Overview of Blocksy Theme
Blocksy WordPress theme is a freemium and versatile theme that comes packed with everything to get your website up and running. It also comes with a ton of customization possibilities, making it simple to build a website that perfectly describes your brand.

Further, this theme is well optimized for WordPress default Gutenberg editor. Along with that, it seamlessly integrates with other popular page builders like Elementor, Beaver Builder, Brizy, Visual Composer, etc.
Although there are many themes available that can carry out comparable functions, Blocksy stands out. Because Blocksy offers unique style and trendy designs. It comes pre-loaded with premium templates and drag-and-drop installation features for the page builder.
Most importantly, it’s really helpful for non-coders as you don’t need technical knowledge to use it. Also, this beginner-friendly theme comes with professionally structured templates without putting all your steps into a particular style.
Most importantly, it’s built using the latest web technologies like React, Babel, and Webpack. This makes it lightning-fast and accessibility-ready out of the box.
Additionally, it looks fantastic in a wider range of contexts, giving you more freedom to style as opposed to being constrained.
With that, let’s start with the Blocksy theme review!
B. Key Features of the Blocksy Theme
Blocksy theme comes with many features to enhance your website building experience. Therefore, we’ve compiled a list of Blocksy’s key features.
Let’s look at them now!
1. Header and Footer Builder
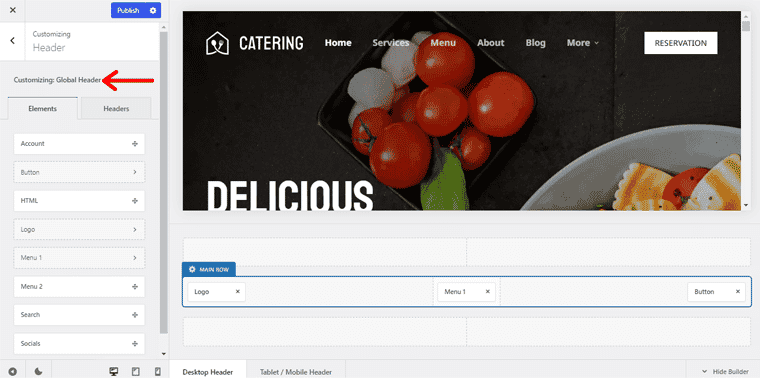
Blocksy theme comes with an enhanced header and footer builder where you can quickly create an unlimited number of headers and footers. With an unlimited number of headers and footers, you can assign them to different individual pages based on conditions.
While creating a header and footer, all you need to do is simply drag and drop different elements onto your header or footer. And thus, you can build a fully functional header and footer for your website within a matter of minutes.
Not to mention, it also comes with ready-made header or footer options which you can choose and customize quickly.
For the header, it offers different elements like account, button, cart, logo, menu, off-canvas menu, search, socials, widget area, and much more.

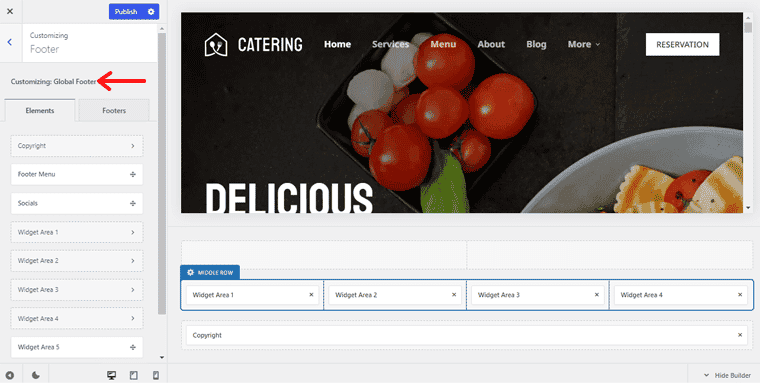
Similarly, for the footer area, it comes with elements like copyright, footer menu, socials, widget area, language switcher, search box, logo, HTML, and so on.

Therefore, using these elements, you can have a custom header and footer. This is a great feature as they’re the important areas of a website. Also, with this area, users can easily navigate and explore your website easily.
2. Content Blocks (Hooks)
Like any WordPress theme, Blocksy also comes with an interesting custom hook feature. This feature means you can create any content and hook it to various areas of your theme. Like header, sidebar, before content, etc. Many customization options are available through the content blocks that aren’t accessible through the customizer.
Additionally, you can insert the content block on a group of locations from your site with the help of display conditions. Also, based on the current user role, log in/log out, and you can hide the content block.
Besides, you’re able to set the expiration time, i.e., show the content block for a limited time. Along with that, you can implement beautiful fixed blocks by setting their positions. And, this can be pinned on the top or bottom of the viewport.
Moreover, with this theme, you’ll get a visual overview of various hooks available from the admin bar. Also, you can easily view all hook areas available.
On top of that, it also has pop-ups as the content blocks which is great. Thus, you can create beautiful seasonal offer pop-ups or newsletter popups using the block editor and make them appear on the website.
3. Advanced Menu (Mega Menu)
Another incredible feature that the Blocksy theme offers is it extends your menu option by giving you an advanced menu. It comes with handy features including the ability to add a mega menu.
You can create gorgeous dropdowns in your menus and put any content in them. Also, it gives you complete control over everything from the overlay width to the columns layout and the layout that is displayed.
Along with that, it also lets you add icons to every menu item alongside the text label. Or, the text label can be disabled altogether.
Further, with this theme, you can replace the mega menu overlay column with a content block. This opens the door to a lot of possibilities as the content is fully dynamic.
Most importantly, you can set the design styles for menu items. Then, use Blocksy’s advanced style options to get each item from your menus styled individually to appeal to your requirement.
4. Custom Sidebars
Blocksy theme stands out from its competitors because of its custom sidebar feature, making it one of the top WordPress themes available.
With the custom sidebars, you can make every page from your site unique by assigning different sidebars to each of them. Further, it allows you to create multiple sidebars easily with its intuitive UI from the same place you’re used to managing widgets.

In addition, you can also display your custom sidebar conditionally. All you need to do is apply both display and user role or login state conditions to every sidebar that you’ve created. This way, only users that meet the conditions will be able to view the sidebar.
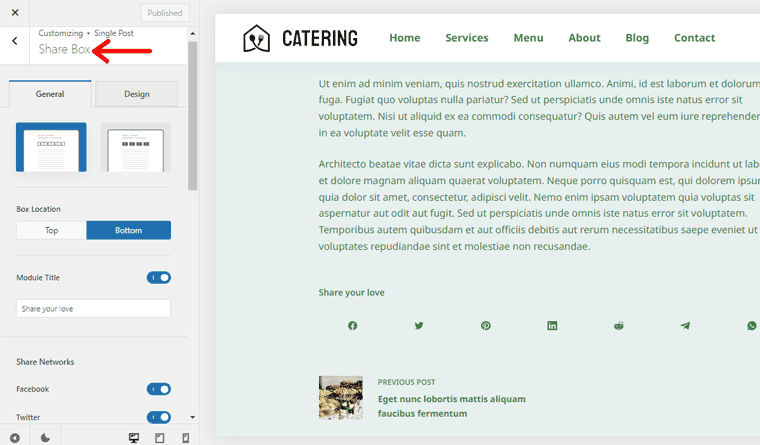
5. Social Sharing Box (Without a Plugin)
Yet another remarkable feature that Blocksy theme has to offer is the social share option. This feature simply doesn’t come with the most popular WordPress themes available out there. On top of it, this feature is completely free to use!
Moreover, this theme allows you to directly share your blog posts. Also, you can specify whether you want to show it at the top of your post, the bottom of your post, or both. Additionally, you get to enable any social network where you want your post to be shared.

Further, you don’t have to worry about load times with the Blocksy sharing box. Because, there are no bloated share counts to display, and every icon is made of SVG icons.
So you can now have lovely post-sharing icons inside of your blog posts without giving up on any performance.
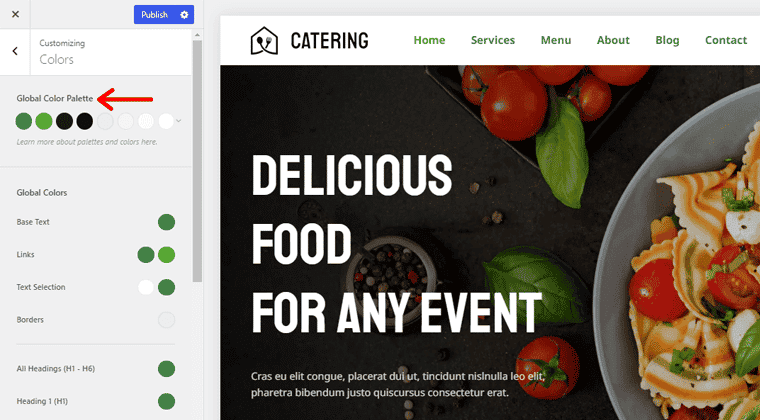
6. Global Color Palette and Typography Options
You’re losing out if you haven’t used a global color palette in a WordPress theme yet. A global color completely revolutionizes the way you want to add or modify colors on your website.
Most of the themes lack color schemes but Blocksy lets you select a persistent color palette and you can switch between them. All you need to do is simply choose new colors in your global color palette. And the colors will instantly switch throughout your website wherever they’re globally linked.

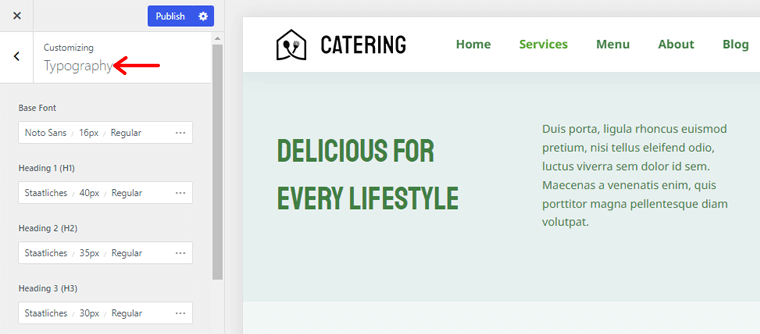
Moving on! Blocksy theme offers comprehensive font settings to enable you to create the ideal ambiance for the website. You can choose from more than 900 fonts because it supports Google Fonts.
Moreover, you can quickly edit the site-wide fonts used for text, headings, buttons, links, etc. via the WordPress customizer. Additionally, you can customize the font’s size, weight, style, and line height.

Further, Blocksy also allows you to upload your custom fonts if you don’t want to use Google fonts. Additionally, you can use fonts from Adobe Typekit directly on your website by taking advantage of its integration with it.
7. WooCommerce Integration
If you haven’t already left speechless, then there are even more features that Blocksy has to offer. And that is WooCommerce integration. The best part is, that this feature is available in the both free and pro version.
This feature allows you to quickly view your products right from your shop page which includes galleries, prices, and an ajax add-to-cart.
Moreover, it also comes with a floating cart. There, you can display a sticky add-to-cart button on your single product page. This will stay visible when the user explores the available product.
Besides, this feature includes off-canvas filters and a cart. This lets you display the filters on your shop page and cart page on an off-canvas.
Further, it comes with unlimited options like a gallery slider, new single product layouts, a product wishlist, and much more. All of these options help to make your WooCommerce story exciting and awesome.
Now that you’ve known its key features, we’ll also guide you with getting started in the Blocksy theme review.
C. How to Use the Blocksy Theme?
Now that we’ve known about the major features of the Blocksy theme, let’s get started with this theme.
So, please follow these steps serially and you can quickly get started with the Blocksy theme.
Let’s start!
Step 1: Install and Activate Blocksy Theme
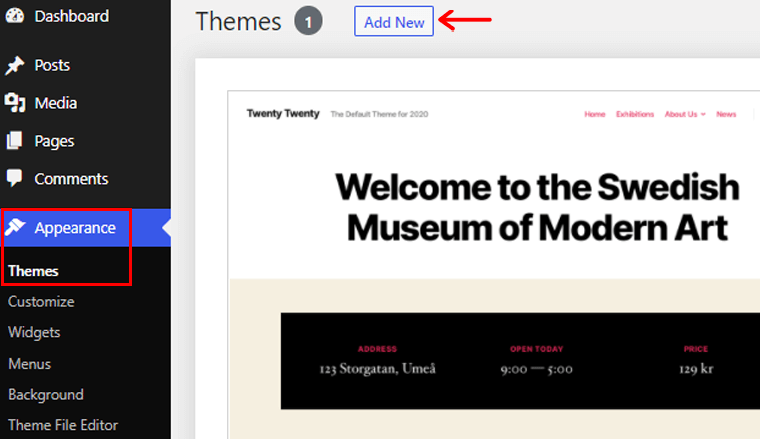
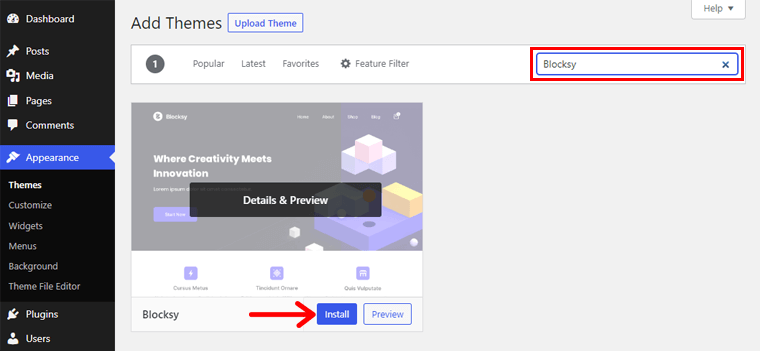
To install and activate the Blocksy theme, first of all, log in to your WordPress dashboard. Go to the Appearance menu and click on the Themes option. After that, click on the Add New button at the top.

Now, you can see a search bar on the right side. There, you need to type “Blocksy”. Once you’ve found the theme, click on the Install button.

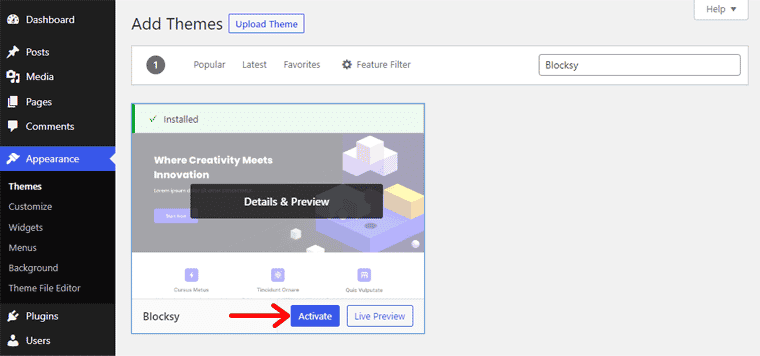
Now that the installation is completed, you can see an Activate button. Just click on it!

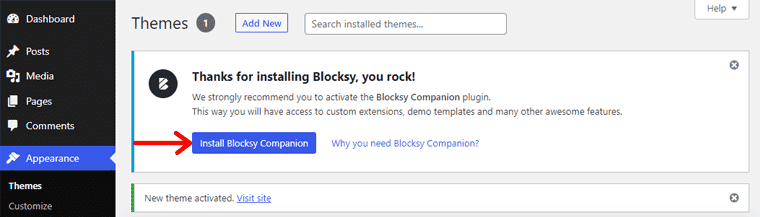
After that, you’ll receive a message to Install Blocksy Companion at the top of your interface. You can click on that button to activate the Blocksy Companion plugin which is recommended by the Blocksy theme.

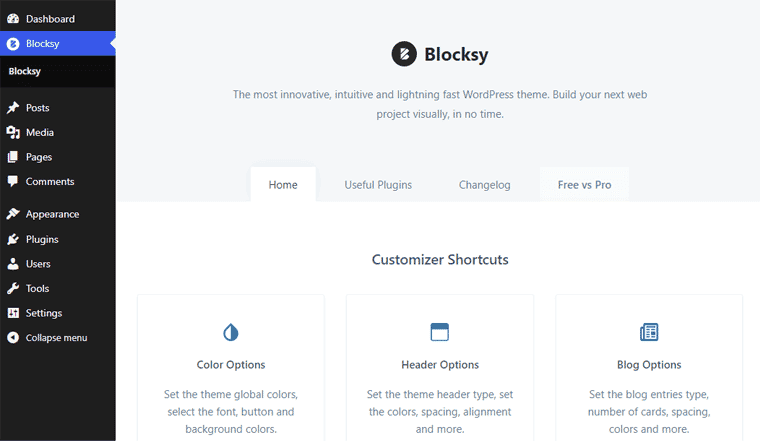
Next, you can allow or skip receiving updates from the Blocksy theme. Then, you’ll see the home interface of the Blocksy theme as shown below:

Step 2: Import Starter Sites
Now that the Blocksy theme is activated and works perfectly on your website, you can start importing the starter sites of Blocksy theme.
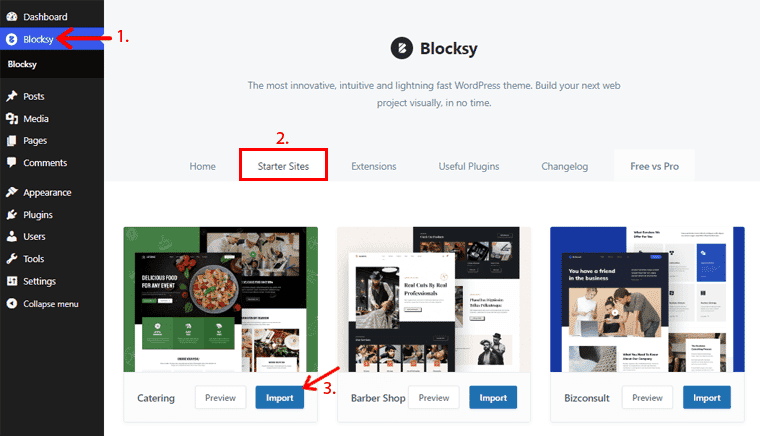
All you need to do is go to the Blocksy menu of your dashboard and click on the Starter Sites tab.
Following that, you’ll see a variety of starter templates. You can surf through these templates, and select the one you want to import. For this Blocksy theme review article, we’ve selected the “Catering” template.
So, click on the Import button of that template.

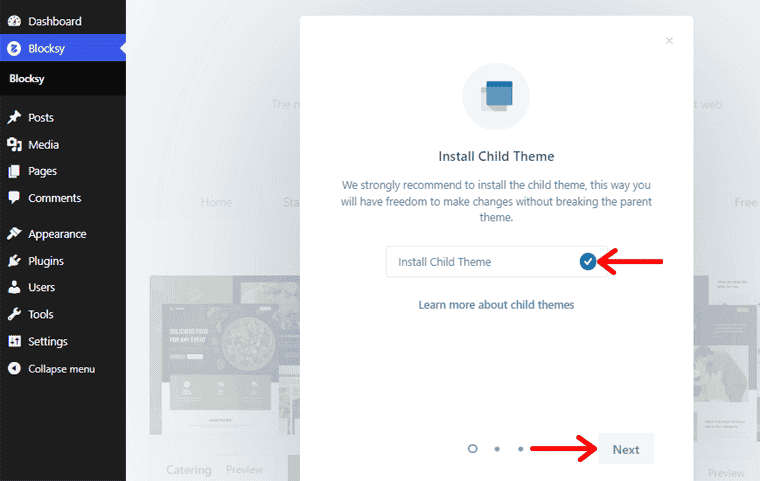
After that, the Blocksy theme recommends installing a child theme which will give you the freedom to customize without breaking the parent theme. So, all you need to do is make a checkmark on the “Install Child Theme” and click on the Next button.

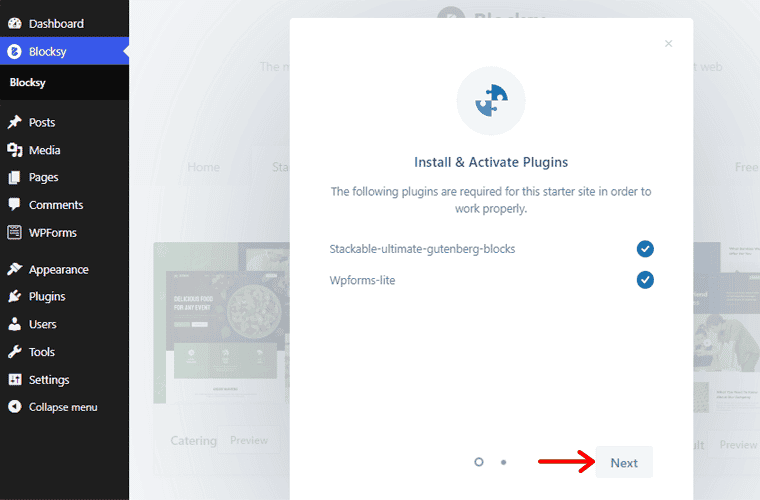
Then, by default, Stackable-ultimate-Gutenberg-blocks, and Wpforms-lite is check-marked which is compulsory to install and activate.
Note that, for different starter sites, the importing process requires installation for different elements.

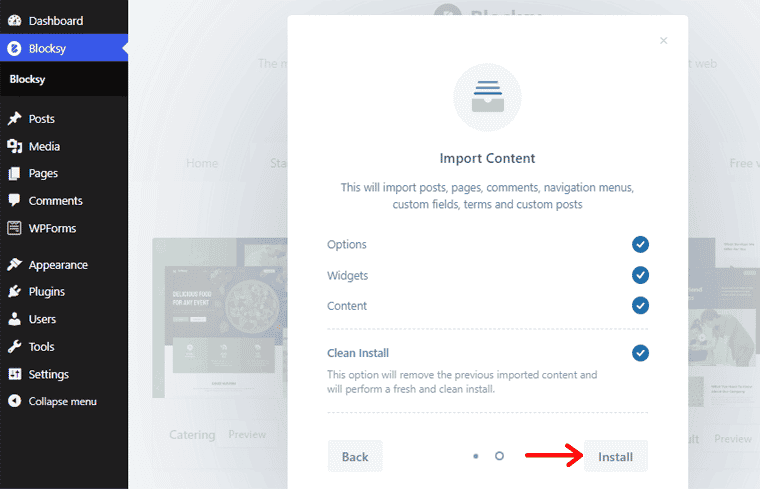
Moving next, click on the Install button to import the content which includes posts, pages, comments, navigation menus, custom fields, etc.

After that, you need to patiently wait for the import process.

Now that importing process is completed, you can either go to the View Site button or click on the Customize button.

For now, we’ll go to the Customize button.
So, let’s go down!
Step 3: Customize Your Website Using the Blocksy Theme
After clicking on the Customize button in the above section, you’ll be redirected to the customization interface.
Now, you can start tweaking and customizing the imported template to get started with building your website.

So, the customization part comes with 4 different settings: General Options, Post Types, Pages, and Core.
Therefore, we’ll go through each customization setting.
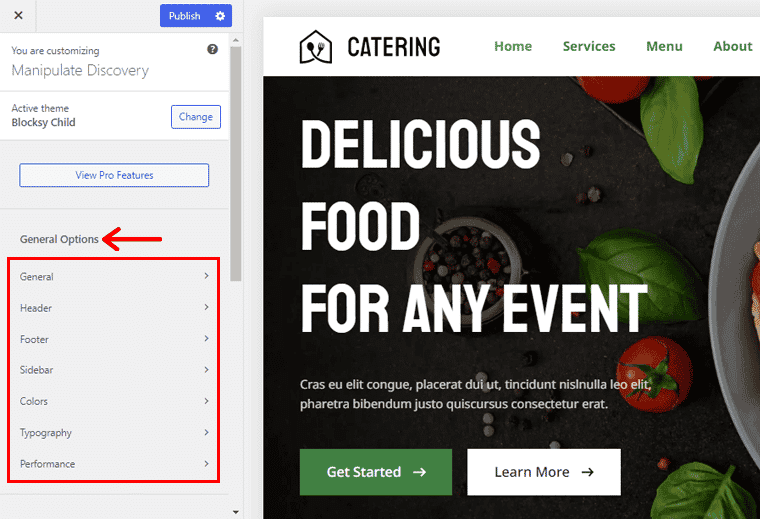
1. General Options
The general options of customization further come with 7 elements that you can customize as per your need. They are given as:

i). General:
Here, you can change the width, area, container layout, design of buttons, breadcrumbs, font elements, entry content, etc. Additionally, you can easily link your social media account, view visitor engagement, and also import/export customizations.
ii). Header:
In this section, you can customize the global header. You’ll get different elements of the header like account, button, menu, etc. Also, you can select from the sticky, transparent header.
iii). Footer:
Similar to the header, you’ll also get different elements of offer like copyright, footer menu, socials, widget area, etc. Plus, you can also set the footer background.
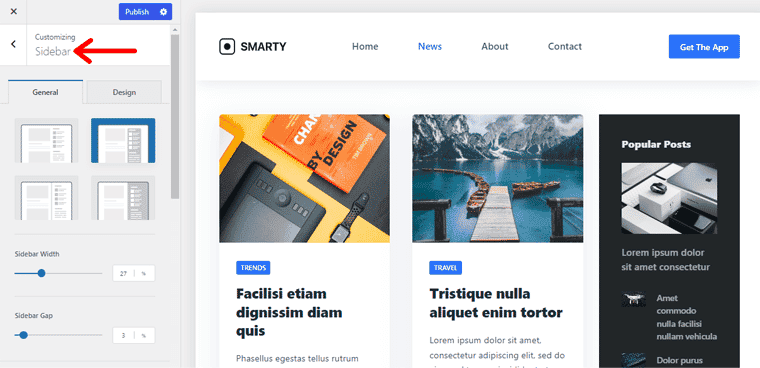
iv). Sidebar:
You’ll get different layouts to display your sidebar, and set width, gap, sticky sidebar, visibility, and so on. In addition, you can set the widget title, font, and color, as well.
v). Colors:
It comes with a global color palette that you can choose from. You can choose colors for base text, links, text selection, borders, headings, and also the site background.
vi). Typography:
You’ll be able to set typography for different texts with the font, font size, and font family. For example, define base font, different headings, button text, blockquote, and more.
vii). Performance:
This section lets you customize different aspects that enhance the performance of your site. For example, you can enable lazy load images, post/page title featured image, archives featured image, etc.
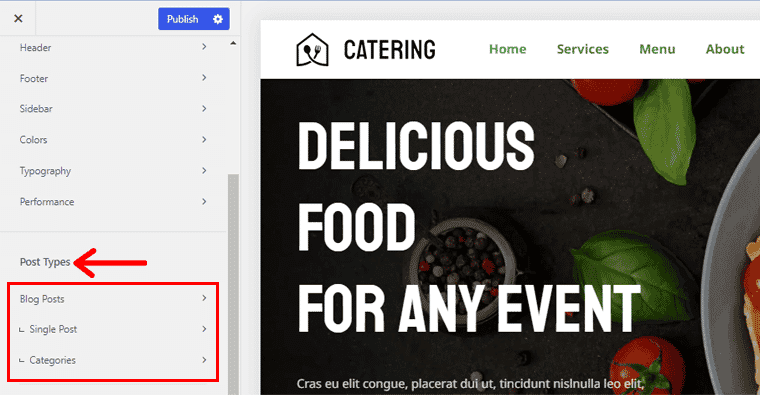
2. Post Types
In this section, you’ll find the layouts for your blog structure. You can choose from different layouts of how to display each of your articles. Such as listing type, grid type, etc. and you can even define the number of columns and posts. Also, you get to enable certain page elements like sidebar, pagination, etc.

Further, it comes with “Cards Options” as well where you can customize them, select cards gap, inner spacing, alignment, and so on.
The Blog Posts are further categorized into Single Post and Categories.
- Single Post: Here, you can set the layout of your posts, content area, enable post elements, and many more.
- Categories: This option lets you select the structure of categories, number of posts, card options, and category elements.
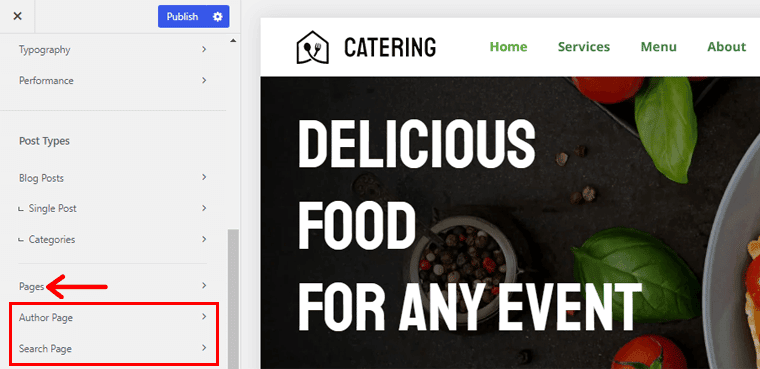
3. Pages
Here, it lets you select the page structure, content area style, and vertical spacing. Also, enables you to add the featured image, share box, page elements, etc.
Following that, you can also customize the Author Page. There you can select the structure for the author page, number of columns and posts, card options and not to mention page elements.

Similarly, the customization settings come for the Search Page as well. You can choose the search results structure, number of columns and posts, card options, enable live results, and page elements.
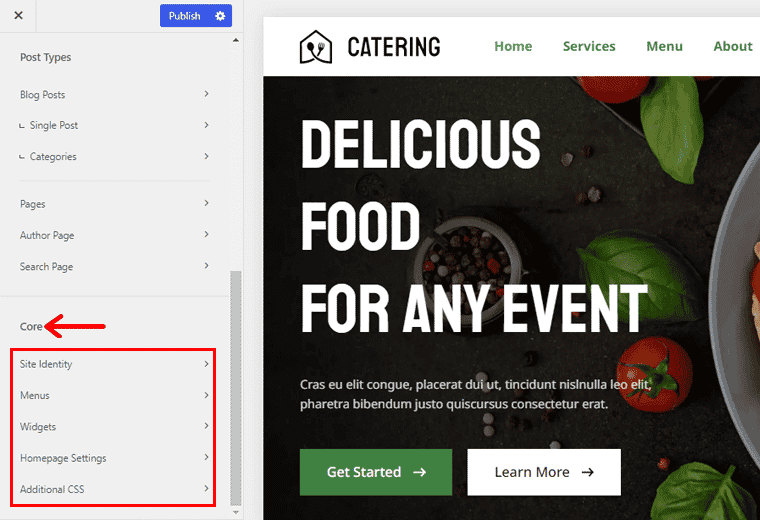
4. Core Settings
The core settings come in 5 categories of customization: Site Identity, Menus, Widgets, Homepage Settings, and Additional CSS.

So, moving on to each category!
i). Site Identity
In this section, you need to add your Site Title, Tagline, and also upload your website’s icon. Moreover, the icon should be square and at least 512×512 pixels are recommended.
ii). Menu
Once you go to the Main Menu, you can see already available menus which you can easily customize. For example, you can customize the menu called “Home” by changing the navigation label, description, CSS class, etc.
Further, you can reorder the menu, change its locations, and even delete an entire menu. Or, also create a whole new set of menus and customize them. Plus, you can also view all locations of the menu and assign menus to each location like header, footer, etc.
iii). Widgets
On the widget, you can customize the horizontal and vertical alignment of the widget area. Along with that, you get to also change the design, font color, link decoration, and margin. Plus, for the margin, you can set the pixels for the top, right, bottom, and left.
iv). Homepage Settings
From this setting, you can choose what to display on the homepage of your website. Such as displaying either a static page or your latest posts, choosing the page, posting a page like a blog, etc.
Moreover, if your page isn’t ready, then you can always add a new one quickly.
v). Additional CSS
In this section, you can add your CSS, or code the way you want. This section is mainly for developers or users who know to code.
Thus, you can explore even more customization options while customizing.
D. How Good is Customer Support in the Blocksy Theme?
Any theme you use could cause you to become stuck and that’s when you need excellent customer support.
So, let’s find out how good customer support Blocksy theme provides in this review article!
And the customer support of Blocksy theme is great, to begin with. You can find the official support forum on the theme’s repository page as far as support goes. There, you can find the discussion, report bugs, common issues, solutions, etc.
Along with that, you can go to its official site, and on its Help menu, you can see the Support dropdown option. There, you can find lots of articles on its knowledge base and video tutorials. There, it covers everything from theme installation to using different features, customization, etc. Along with that, you can also request specific features that you want for your website.

On scrolling below, you can find a form to fill out which submits a ticket. Usually, they respond to your ticket within 2 -3 hours. However, you’re recommended to wait 24 hours for the support agent’s response.
Further, it also comes with the Facebook community where you can socialize with other Blocksy theme users. There, you can connect and resolve your queries or share interesting features of this theme.
E. How Much Does the Blocksy Theme Cost?
Blocksy theme is a freemium theme which means it comes with both free and premium versions. You can download its free version from the official WordPress theme directory or directly install this theme from the WordPress dashboard. Alternatively, you can download it from its official website as well.
Meanwhile, if you want to purchase the premium version, then there are 3 different pricing plans for Blocksy:

- Personal Plan: Ideal for personal use that costs $49/year for 1 site license. It includes features like multiple conditional sidebars, content blocks, post types extra, mega menu, etc.
- Professional Plan: Ideal for an online business that costs $69/year for 5 sites license. Includes custom code snippets, custom fonts, Adobe Typekit fonts, custom widgets, and more.
- Agency Plan: Ideal for freelancers & agencies that costs $99/year for unlimited licenses. Includes white labels, duplicate header items, product share icons, gallery sliders, and many more.
Moreover, it also comes with a lifetime license, and the costs increase for each plan accordingly.
Good news! You don’t need to pay the usual price. Our friends at Creative Themes have provided a special discount for our readers.
Click the button below to buy the Blocksy theme with a 10% discount! Use the code below on the checkout page.
Coupon code: SiteSaga.
Also, if you’re not satisfied with their plan, then you can get your refund within 14 days from the purchase date.
F. Alternatives of the Blocksy Theme
Overall, the Blocksy WordPress theme is excellent for creating websites in any niche. However, if you’re still not sure to use this theme, then it’s always a better idea to look at its alternatives.
Additionally, several themes might be a better choice for you. Let’s now explore the alternatives to Blocksy theme.
1. Kadence
Kadence is a multipurpose theme that allows you to effortlessly build fast and beautiful websites within a minute. This theme is filled with modern features that make your website trendy and elegant.

Moreover, you can use its powerful design options. It lets you choose from pre-built menu designs or customize your design including font, color, social icons, drop-down menu options, etc. With these options, you’ll be able to achieve the right look and functionality for your site.
Further, it allows you to enable the breadcrumbs using its built-in breadcrumbs generator engine. Or, you can also use one from one of your favorite SEO plugins.
Pricing:
Kadence is a freemium theme. You can download its free version from WordPress.org.
Meanwhile, it comes with 4 different pricing packages for the premium version:
- Kadence Pro Plan: $59/year. You can use it on unlimited sites with features like header addons, hooked elements, WooCommerce addon, ultimate menu, custom fonts, etc.
- Essential Bundle Plan: $129/year. You can use it on unlimited sites and includes Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Full Bundle Plan: $199/year. You can use it on unlimited sites including Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, etc.
- Lifetime Full Bundle Plan: Costs $649, one-time payment. It includes lifetime support, updates, and so on.
2. Astra
One of the best and most widely used WordPress themes available on the marketplace is Astra. It’s a comprehensive and incredibly flexible multipurpose theme that you can use to build different types of websites.

With this theme, you can quickly and easily set up using its 180+ ready-to-import demo templates. You can select one of them and immediately apply on your website. Thus, your website will be ready to launch immediately by simply changing images, texts, elements, etc.
Additionally, it offers a ton of customizable features that enables the building of a stylish website. Also, with the modern look of your website, you’ll attract more visitors.
Pricing:
Astra comes with free and paid versions. You can download the free version from the official WordPress themes directory.
For the premium version, there are 3 pricing options:
- Astra Pro Plan: $49/year. Includes advanced header builder, sticky header, blog layouts, mega menu, advanced typography, white label, WooCommerce controls, footer builder, etc.
- Essential Bundle Plan: $169/year. Includes all features of the Astra Pro Plan and also 180+ Premium Starter Templates, WP Portfolio Plugin, and so on.
- Growth Bundle Plan: $249/year. Includes all the features of Essential Bundle Plan and also Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons for Beaver Builder, etc.
To know more about Astra in detail, check out our honest article on Astra review!
3. GeneratePress
GeneratePress is another multipurpose theme that is built on exceptionally clean and lightweight code. It’s the perfect WordPress theme that prioritizes speed, stability, and accessibility without compromising functionality and design.

In essence, you can choose which features to enable to build your website. There is no restriction on creating only specific types of websites with this theme whether it be business sites or online stores.
Furthermore, it also comes with a ton of starter templates to help you launch your new website successfully. With a wide range of customizable elements, you can further customize those templates.
Pricing:
GeneratePress has both free and premium versions. You can download the free version from WordPress.org.
Whereas, there are 2 pricing plans of GeneratePress if you want to purchase the premium plan:
- Yearly Plan: $59/year. Includes all premium features, full access to the site library, 1-year of updates and premium support, use on up to 500 websites, etc.
- Lifetime Plan: $249, one-time payment. Includes all premium features, full access to the site library, lifetime updates and premium support, use on up to 500 websites, etc.
For more details, check our article on GeneratePress review!
G. Final Verdict – Is Blocksy Theme Worth it?
To conclude, the Blocksy theme is a multipurpose responsive theme that’s power-packed with lots of advanced options. This versatile theme is flexible enough to create any type of website.
Moreover, it’s easy to use and offers plenty of handy features even on its free version to quickly get started with your website. Also, with lots of customization options and element choices, you can build a website the way you want.
Most importantly, it loads quickly and includes additional performance-related features. This guarantees that your website gives users the best user experience possible.
Additionally, it’s an SEO-optimized theme. This means that your potential audience will easily find your website in search engines.
The sole drawback is that, in comparison to other themes of a similar nature, it provides a very limited number of starter sites.
Despite this, the Blocksy theme is unquestionably worthwhile checking out if you’re those users who use the block editor or a 3rd-party page builder. Plus, since it’s free, there is absolutely no risk in trying it out.
Conclusion
That’s all folks! We’ve arrived at the end of our Blocksy theme review. We expect that you’ve understood about Blocksy theme and be able to use it on your site also.
We hope you liked our article. If you’re using the Blocksy theme for your website, then please share your experience below in the comment section.
However, if you’ve any further queries about the Blocksy theme review, then please feel free to ask us. We’ll try to get back to you as soon as possible. Also, share this article with your friends and colleagues.
You may also check out our article on the most customizable WordPress themes & the best personal website WordPress themes.
Don’t forget to follow us on Facebook and Twitter for more helpful articles.