Do you want to know what is Webflow? Or, ready to explore the world of Webflow and uncover its incredible potential? If so, then you’ve come to the right place!
In today’s digital age, building an impressive online presence is essential for businesses and individuals alike. Whether you’re an entrepreneur, a designer, or a creative professional, having a captivating website can make all the difference.
And that’s exactly where Webflow comes into play. So, what is Webflow and what is it used for?
In this ultimate guide, we’ll delve into the depths of Webflow. Exploring its features, capabilities, scope, customer support options, and so much more.
Let’s dive in and unleash the power of Webflow!
A) Introducing Webflow: A Brief Overview
Struggling with complex coding and technical jargon when it comes to building websites?
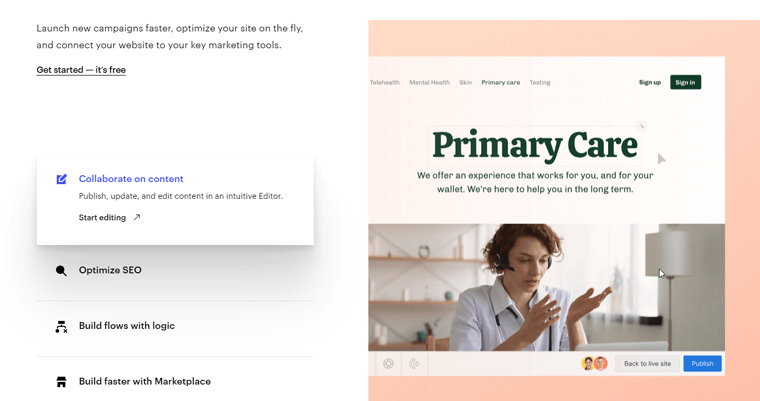
Meet Webflow! It’s a user-friendly website builder platform that revolutionizes web design and development. Even for those without coding experience.

Webflow is an all-in-one tool that lets you create stunning websites without writing code. It offers intuitive visual editors, customizable templates, and a drag-and-drop interface, making website creation accessible to anyone.
Whether you’re a business owner, freelancer, or aspiring blogger, Webflow provides you with the utmost flexibility. So, you can design professional websites that reflect your unique style. With its powerful features, you can add seamless animations and dynamic interactions to create engaging user experiences.

Unlike other website builders, Webflow prioritizes clean and optimized code. Further, resulting in faster loading times and improved SEO (Search Engine Optimization). This ensures your website performs at its best and provides a streamlined experience for visitors.
So, whether you’re a newbie looking to dip your toes into web design or an experienced developer searching for a more streamlined workflow. Webflow is your ticket to creating remarkable websites that leave a lasting impression.
Now, get ready to tap into your creativity and transform the way you build websites with this platform!
Having said that, let’s move forward to explore the key features and capabilities of Webflow.
B) Key Features & Capabilities of Webflow
In the following section of this guide, let’s explore Webflow’s key features and functionalities. Unlocking endless possibilities for your web design projects.
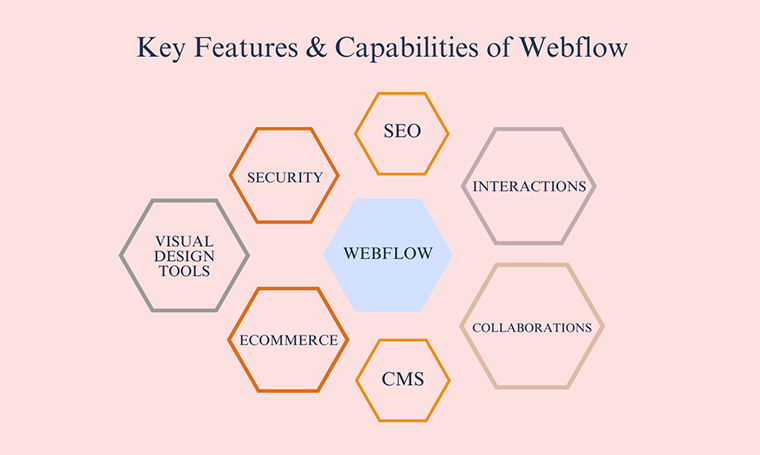
Webflow offers a wide range of features and capabilities, including:

- Visual Design Tools: Webflow’s visual design tools make it easy to create stunning sites without having to code. Simply, drag and drop elements and use the built-in tools to configure fonts, colors, and other visual elements.
- CMS: Its CMS (Content Management System) makes it easy to manage your site’s content. You can create and edit pages, add images and videos. Further, manage your blog posts all from within the interface.
- eCommerce: Offers a powerful eCommerce platform to sell products and services online. You can create a beautiful online store with just a few clicks. Further, manage your inventory, orders, and payments.
- Interactions: Webflow’s interactions feature helps you create interactive elements on your website. Such as pop-ups, accordions, and sliders. Consequently, you can add more engagement and interactivity to your website.
- SEO: Its SEO tools help you optimize your website for search engines. You can add title tags, meta descriptions, and other SEO elements to your pages. And further, track your website’s performance in search results. Learn about it from the Webflow SEO page here.
- Security: Webflow’s security features help you protect your website from hackers and other threats. Your website is hosted on Amazon Web Services (AWS), which is one of the most secure hosting providers in the world.
- Collaboration: It makes it easy to collaborate with others on your website projects. You can invite team members to view and edit your website in real time, and track changes as they are made.
In the next section, we’ll delve into the scope of Webflow and explore the various use cases where this remarkable platform shines.
C) Scope of Webflow (What Is It Used For?)
Webflow is a versatile and powerful website builder that you can utilize for a variety of websites.
From personal websites to eCommerce stores and beyond, Webflow opens up a world of possibilities for your online presence. Let’s explore the various scopes where Webflow shines, providing you with the tools to create exceptional websites.
Get ready to uncover the vast potential of Webflow in this section!
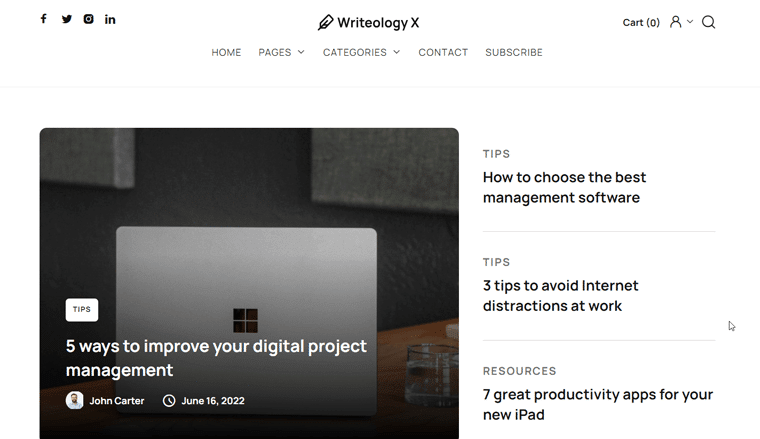
1. Blogging Websites
Are you a passionate writer, a content creator, or a thought leader? Well, if yes, then here’s good news.
Webflow empowers you to build captivating blogging websites. You can create visually appealing blog posts and engage your readers with interactive elements. All thanks to its intuitive design features, custom layouts, and seamless CMS.

For Instance:
Imagine you’re a travel enthusiast wanting to document your adventures and share travel tips. With Webflow, you can design and manage a visually appealing blog. Along with showcasing your photos, stories, and helpful recommendations to inspire fellow travelers.
Real Blogging Website Examples:
Here are some real blogging website examples made with Webflow:
- Unheard Voices: This website is a platform that amplifies the voices of marginalized individuals, highlighting their stories and experiences.
- Flowrite: It’s an AI-powered writing assistant that provides real-time suggestions and improvements. To enhance the quality and productivity of your writing.
Besides, you might explore our article on blog website examples to get inspired for your blog. Also, browse the benefits of personal blogging and how long it takes to make money from blogging.
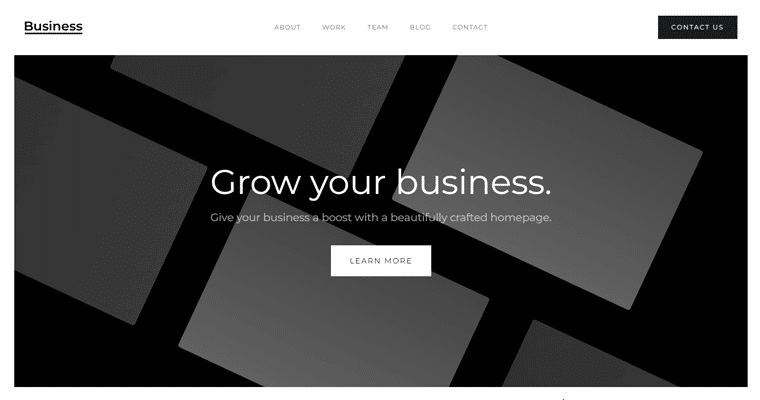
2. Business Websites
Webflow offers the perfect platform for businesses of all sizes to establish their online presence. From small startups to large enterprises, you can create professional and polished websites that reflect your brand identity.
You can showcase your products or services and provide contact information. On top of that, you can integrate lead generation forms to capture potential customers.

For Instance:
Let’s say you own a business company or a production house. With Webflow, you can design an enticing website featuring your work and services. Further, you can display testimonials and reviews of your past clients to gain trust and credibility.
Real Business Website Examples:
Here are some real business website examples made with Webflow:
- Traackr: This platform helps businesses identify and engage with influential individuals or content creators to optimize their influencer marketing strategies.
- Soundstripe: It’s a website that offers a vast library of royalty-free music and sound effects for content creators. Further, allowing them to enhance their projects with high-quality audio.
- Mighty: Provides a seamless way for individuals to create and manage legal documents. Further, simplifies the process of drafting contracts, wills, and other important legal paperwork.
Explore our article on how businesses benefit from web analytics. Also, be sure to check out the best digital marketing tools for business growth.
3. Portfolio Websites
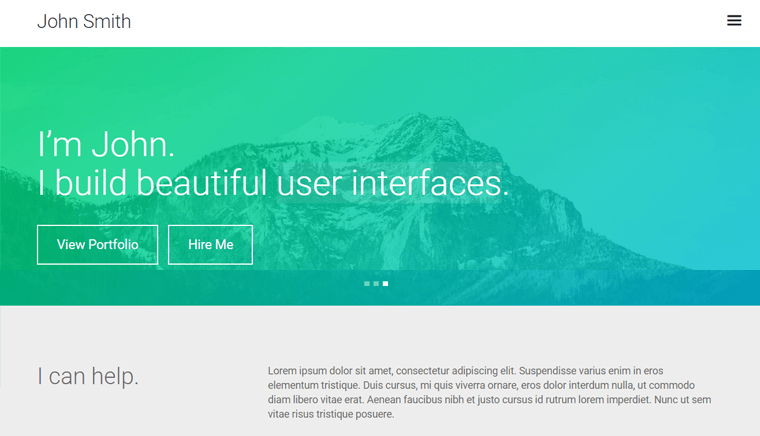
Webflow is an excellent choice for artists, designers, photographers, and other creative professionals to showcase their work. Create stunning portfolios that highlight your projects and talents.
With Webflow’s design flexibility, you can easily customize the layout, and use galleries to display your artwork. Along with that, you can add interactive elements to engage visitors.

For Instance:
Consider, you’re a freelance graphic designer. Now, you can build an impressive portfolio website featuring your best design projects with Webflow. Including logos, branding materials, and website mockups. Showcase your skills, attract potential clients, and leave a lasting impression.
Real Portfolio Website Examples:
Here are some real portfolio website examples made with Webflow:
- Jomor Design: It’s a creative design agency that provides innovative and visually appealing solutions. For branding, graphic design, and web development projects.
- Joseph Berry: This personal website showcases the portfolio and creative work of Joseph Berry. Further, highlights his skills, achievements, and projects in various artistic disciplines.
- Heco: This website specializes in sustainable and eco-friendly home products. Further, offering a wide range of environmentally conscious options for conscious consumers.
Wondering if there are any other website builders that you can use for creating a portfolio website? Then, check our article on the best portfolio website builders.
4. eCommerce Websites
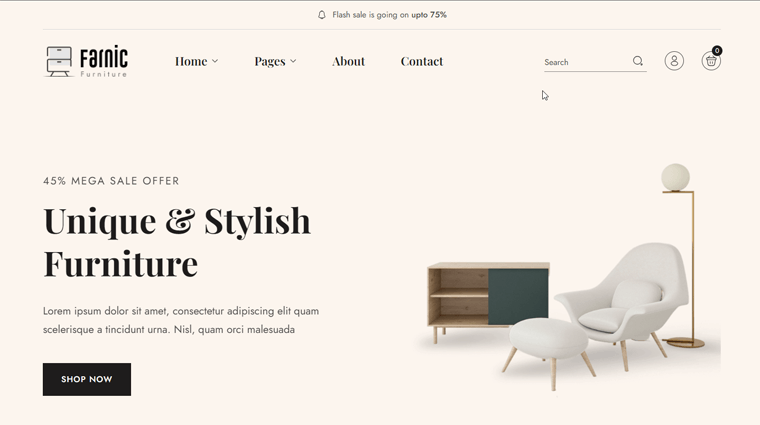
Are you looking to sell products online? As mentioned earlier, Webflow provides robust eCommerce functionality. This implies you can create visually appealing online stores. That too with product catalogs, shopping carts, secure payment gateways, and inventory management.
Further, you can customize the design to align with your brand. And offer a seamless shopping experience to your customers – all within the platform.

For Instance:
Suppose you’re an entrepreneur who has launched a line of handmade jewelry. With Webflow, you can build an eCommerce website that showcases your unique designs. Further, allows customers to browse, select, and purchase items easily. On top of that, it even handles inventory management and shipping logistics securely.
Real eCommerce Website Examples:
Here are some real eCommerce website examples made with Webflow:
- SkinLabs: It’s an online platform that offers a range of skincare products and solutions. Focusing on natural and science-backed ingredients to promote healthy and radiant skin.
- MDLR Online Store: This eCommerce platform features a diverse collection of trendy fashion and accessories. Along with providing customers with a convenient online shopping experience.
- Rogue & Rosy: It’s an independent online boutique that curates a selection of unique and stylish clothing, accessories, and more. Further, offering a blend of contemporary and vintage-inspired designs.
5. Event Websites
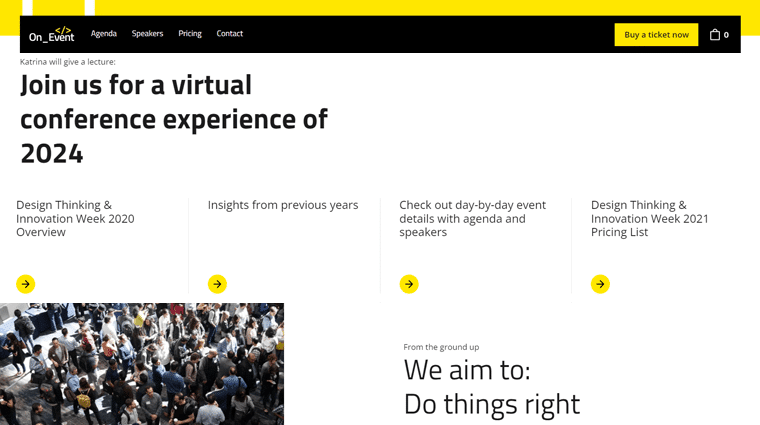
Planning an event? Webflow provides the tools to create beautiful event websites that capture the essence of your occasion. Whether you’re organizing a conference, workshop, or any other event.
From registration forms and ticket sales to displaying event schedules and interactive maps. Webflow ensures a smooth and engaging experience for your attendees.

For Instance:
Consider, you’re organizing a music festival in your city. Webflow allows you to create an event website with stunning visuals, artist lineups, and ticket sales integration. On top of that, you can enjoy interactive features like countdown timers and social media feeds to build anticipation among music enthusiasts.
Real Event Website Examples:
Here are some real event websites example made with Webflow:
- Summer Dance: This website is dedicated to promoting and providing information. Particularly, about dance events, workshops, and performances taking place during the summer season.
- FestivalX: It’s an immersive online platform that showcases a diverse lineup of music festivals. Featuring live performances, artist interviews, and interactive experiences for music lovers worldwide.
6. Educational Websites
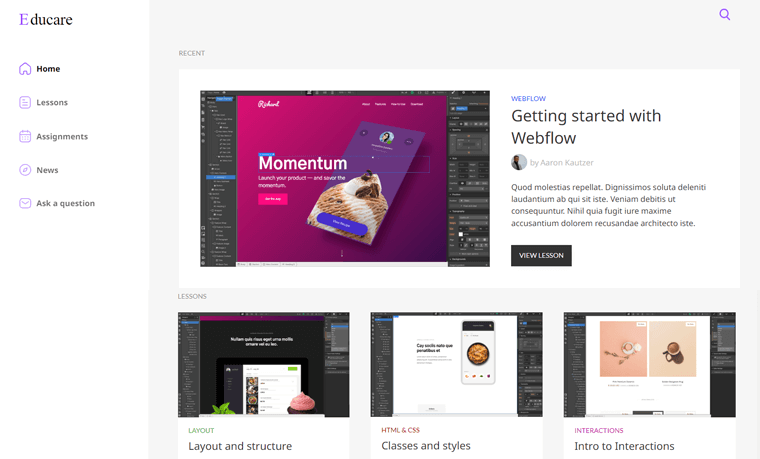
Similarly, Webflow is an ideal platform for educational institutions, online courses, and eLearning platforms. With that, you can create informative and visually appealing websites for schools, universities, or online learning platforms.
Further, you can share course details, provide resources, and facilitate student engagement through interactive features.

For Instance:
Imagine you’re an online language tutor aiming to teach students across the globe. Webflow enables you to create an educational website with lesson modules. Including interactive quizzes, progress tracking, and even video conferencing integration. All in a visually appealing and user-friendly interface.
Real Educational Website Examples:
Here are some real educational website examples made with Webflow:
- LearningCubs: It’s an online platform that offers interactive and engaging educational resources, courses, and tutoring services. Particularly for children to enhance their learning skills and academic performance.
- Zorro University: This eLearning platform provides comprehensive training programs and courses on various topics. So, learners can acquire new skills and knowledge in a flexible and accessible manner.
- Skillex: It connects individuals with expert instructors and coaches in various fields. Further, allowing users to learn and develop new skills through personalized lessons and training sessions.
Are you interested in creating a membership website? Then, browse our article on what a membership website is and the types of membership websites you can start today.
7. Non-Profit Websites
Last but not least, Webflow is an ideal platform for non-profit organizations. Seeking to raise awareness, engage supporters, and mobilize resources for their cause.
You can create compelling storytelling pages, accept online donations, showcase impact reports, and inspire visitors to get involved. All with Webflow’s versatile features.

For Instance:
Let’s say you’re running a non-profit organization dedicated to environmental conservation. With Webflow, you can build a visually stunning website that highlights your initiatives. Also, educates visitors on conservation efforts, and encourages them to contribute through donations or volunteer work.
Real Non-Profit Website Examples:
Here are some real non-profit website examples made with Webflow:
- The Rice Movement: A global platform advocating for sustainable rice farming, addressing poverty, hunger, and food security.
- NewStory: Nonprofit building safe homes for families in poverty through innovative solutions and community engagement.
- ReachChurch: Virtual Christian community offering online worship services, discipleship programs, and a platform for spiritual growth.
Planning to create a nonprofit website using some other CMS? If so, then do browse our article on the best web hosting for nonprofits to be aware of the best deals.
Thus, Webflow’s scope extends beyond these examples. Further, allowing you to create websites for various purposes. Whether it’s a personal blog, a corporate website, an online store, or anything in between. Ultimately, Webflow empowers you to bring your vision to life and make a lasting impact online.
D) Getting Started with Webflow
Now that you’ve explored its potential, let’s dive into the exciting world of website creation with Webflow.
In this section, we’ll guide you through the essential steps to get started and unleash your creativity. From setting up your Webflow account to navigating the dashboard and designing your website, we’ll cover it all.
Let’s embark on this journey together and create a stunning website with Webflow.
I. Setting up a Webflow Account
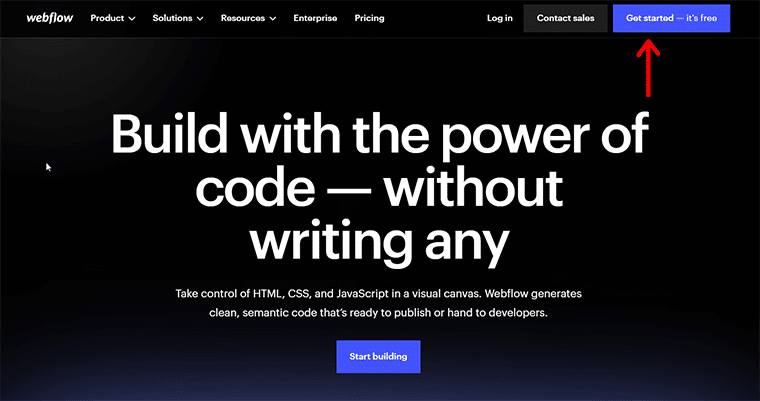
To kickstart your Webflow journey, the first step is to create a Webflow account. Head to the Webflow website and click on the ‘Get Started’ option. Then, sign up by providing your email address and providing other necessary details.

You can opt for a free account, which provides basic features. Alternatively, you can choose from various paid plans that offer additional functionalities and hosting options. For now, we’re showing the demo with the free version.
II. Navigating the Webflow Dashboard
Shortly, you’ll land on the core Webflow dashboard. This is the central hub where you get to manage your website projects. It serves as your control center, providing easy access to your projects, site settings, hosting settings, and more.

You can simply take a moment to explore different sections and familiarize yourself with the navigation options available. Just to let you know, you’ll see short tutorial guides right on the dashboard menu provided by Webflow.
Once you spend some time exploring the dashboard, you can make the most of your Webflow experience.
III. Creating a New Website Project
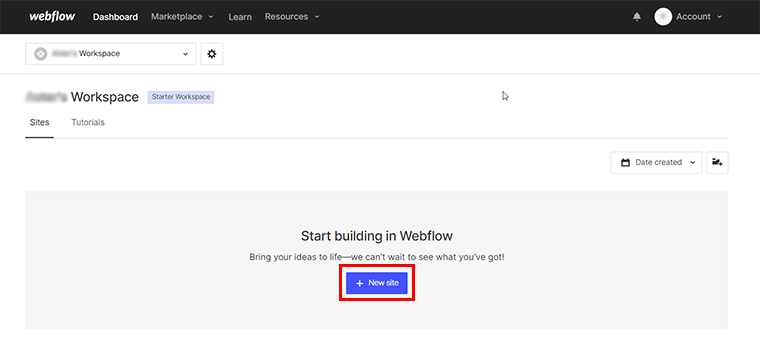
Now, it’s time to bring your website vision to life. Click on the ‘+ New Site’ button on the dashboard.

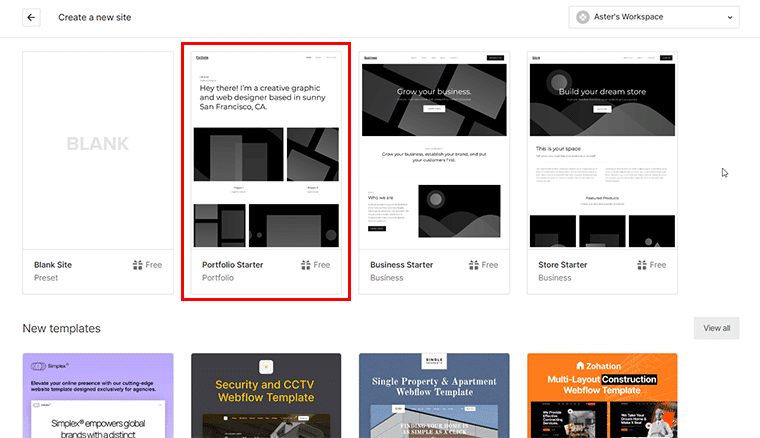
Then, choose a blank template or select a pre-designed template to jumpstart your design process. Not to forget, you get a variety of Webflow templates across different industries, ensuring there’s something for everyone.

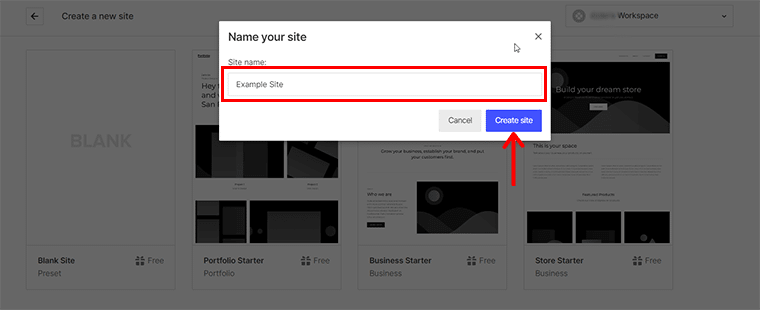
Following that, give a preferred website name. And, click on the ‘Create Site’ option.

IV. Design & Flexibility in Webflow
With your project set up, you’ll enter the Webflow Designer, a powerful visual editor. This empowers you to customize every aspect of your website’s design.
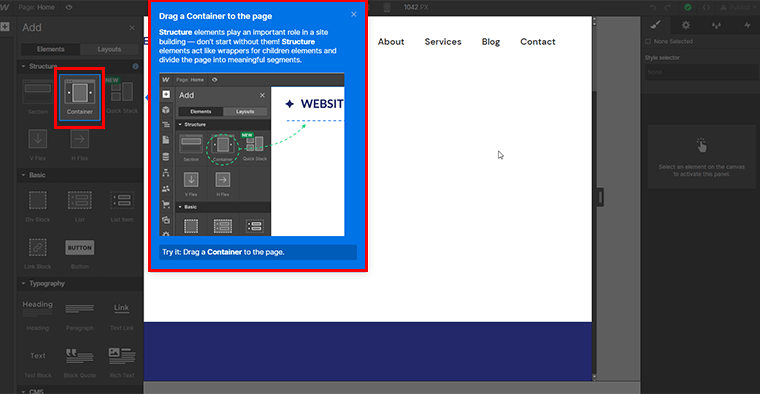
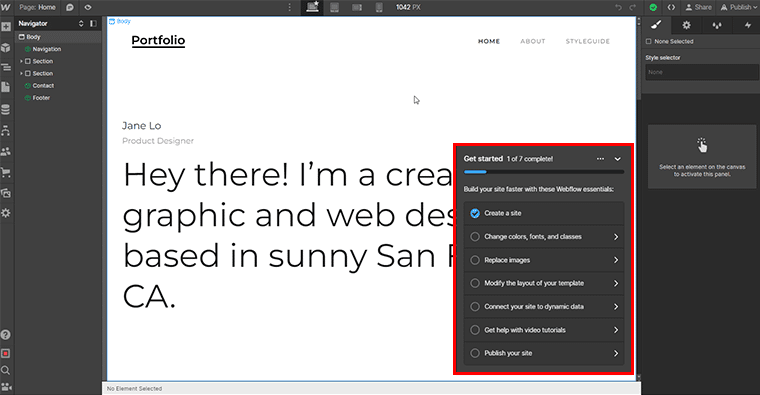
You can design your website with the quick Get Started guide given by Webflow itself. Just as shown in the below image.

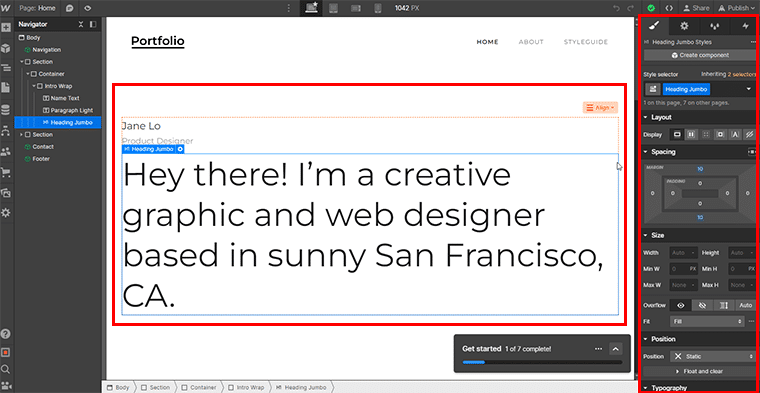
Alternatively, you can select the individual element of your imported template. And enjoy the flexibility of Webflow’s grid system, responsive design capabilities, and extensive library of pre-designed elements. Learn about all the extensions from the Webflow Apps page here.

With that, you can let your creativity soar as you design layouts, add elements, and choose fonts and colors. Ultimately, craft a website that truly represents your unique vision.
Considering these initial steps, you’re well on your way to creating your website using Webflow. Yet, remember to explore the various features and settings available to truly make your website unique and tailored to your needs.
E) Webflow Customer Support Options
When it comes to using any new tool or platform, having reliable customer support is essential. Webflow understands this and provides various avenues to assist you along your website-building journey.

Here’s a brief overview of the available Webflow customer support options:
- Help Center: Access a comprehensive resource of tutorials, articles, and videos for step-by-step guidance on using Webflow.
- Community Forum: Engage with a supportive community of Webflow users. To seek advice, share experiences, and stay updated on the latest trends.
- Webflow University: Learn through interactive video courses that cover everything from basics to advanced topics. Further, providing a visual and engaging learning experience.
- Webflow Support Team: Reach out to the dedicated support team for personalized assistance and timely responses to your technical queries.
- Webflow Experts: Tap into the expertise of skilled developers who specialize in Webflow. Offering professional services for custom design, integrations, and advanced functionality.
With these customer support options, Webflow ensures that you never feel stranded during your website-building journey.
Whether you prefer self-guided learning through tutorials, engaging with a community, or seeking direct assistance. Webflow has you covered.
F) Webflow Pricing Plans
Webflow’s pricing plans are designed to provide flexibility and scalability, ensuring that you can choose the option that aligns with your requirements and budget.
Whether you’re starting small or aiming for significant growth, Webflow has a plan to accommodate your journey.

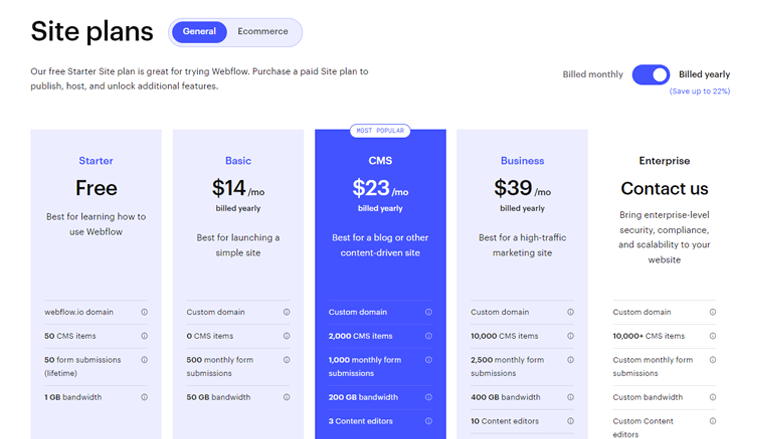
Let’s explore the different pricing options and find the plan that suits you best. Here’s a breakdown of each plan:
| Plans | Cost | Features | Suitability |
| Starter Plan: | It’s a free plan perfect for anyone who wants to try out Webflow. | Includes a custom domain, 50 CMS items, 50 form submissions, and 1 GB bandwidth. | A great option for individuals or small businesses who are just getting started with web development. |
| Basic Plan: | Costs $14/ month when billed annually or $18/month when billed monthly. | It includes everything in the Starter Plan. Plus 500 monthly form submissions and 50 GB bandwidth. | Good value for businesses that need more than what the Starter Plan offers. |
| CMS Plan: | Costs $23/month when billed annually or $29/month when billed monthly. | Everything in the Basic Plan. Plus 2000 CMS items, 1000 monthly form submissions, 200 GB bandwidth, etc. | A good option for businesses that want to sell products or services online. |
| Business Plan: | Costs $39/month when billed annually or $49/month when billed monthly. | Everything in the CMS Plan. Plus unlimited team members, unlimited projects, and priority support. | Best for businesses that need to collaborate with multiple team members on their website projects. |
| Enterprise Plan: | This plan is custom-priced. | Includes all of the features of the Business Plan. Plus additional features such as custom monthly forms, custom bandwidth, and more. | Ideal for businesses with high-traffic websites or complex needs. |
Note:
Webflow also offers a free trial so you can try out the platform before you commit to a paid plan.
Remember, as your needs evolve, you can easily upgrade or downgrade your plan to suit your changing circumstances.
So, explore the pricing options, compare the features, and select the appropriate plan that unlocks the full potential of your website-building endeavors.
G) Pros & Cons of Webflow
Like any tool, Webflow comes with its own set of advantages and considerations. Let’s explore the pros and cons to help you make an informed decision about using Webflow for your website-building needs.
Pros of Webflow:
- Empowers you to create visually stunning and highly customized websites without the need for coding.
- Ensures that your websites look great on all devices, thanks to its responsive design capabilities.
- Offers comprehensive eCommerce features. Further, making it suitable for creating and managing online stores with ease.
- Generates clean and optimized code, resulting in faster loading times and improved SEO.
- Handles website hosting and provides security measures, ensuring reliable and optimum website performance.
- Provides a comprehensive Help Center, a supportive Community Forum, and Webflow University with video courses. Plus, a dedicated support team.
Cons of Webflow:
- Webflow’s pricing plans can be more expensive than some other web development platforms.
- It has a bit of a learning curve, especially if you’re not familiar with web development concepts.
- Webflow’s visual design tools make it simple to create unique websites. Yet, you can’t tailor it as compared to a conventional coding platform.
- Support can be slow at times, and it’s not always available in all languages.
Overall, Webflow is a powerful web development platform with a lot to offer. It’s a great option for businesses and individuals who want to create professional, custom websites without writing any code.
However, it’s important to weigh the pros and cons before deciding if Webflow is the right platform for you.
Are you wondering if there are any other platforms similar to Webflow? Then, be sure to check our article on the best Webflow alternatives to know more about it.
Conclusion
And that’s all, folks! We’ve come to the end of our article on what Webflow is and what it is used for.
We believe we’ve covered Webflow from all angles. With that, you should have a clear understanding of this platform. And how it can empower you to create professional and captivating websites.
As you move forward on your website-building journey, do share with us if you’ve got any confusion. We’re happy to help you out.
You might love exploring our other similar guide articles. Such as what is the purpose of a website and what makes a good website.
Do share this article with your friends and family who might find this article helpful to create their websites.
For more valuable content like this, stay tuned on our social media handles Facebook and Twitter.